Qt 加载百度地图 加载google地图
今天开始研究地图了 为以后的航线显示做准备
首先想到的是调用google的地图,凭自己的感觉 地图好像google比较牛一点 。但是在自己查资料的过程中遇到的一些事情让我选择了百度地图。话不多说 正式开始
在查大量的资料的过程中 我理出来了i一条思路,
1.获取到百度地图的api key,先调用百度地图
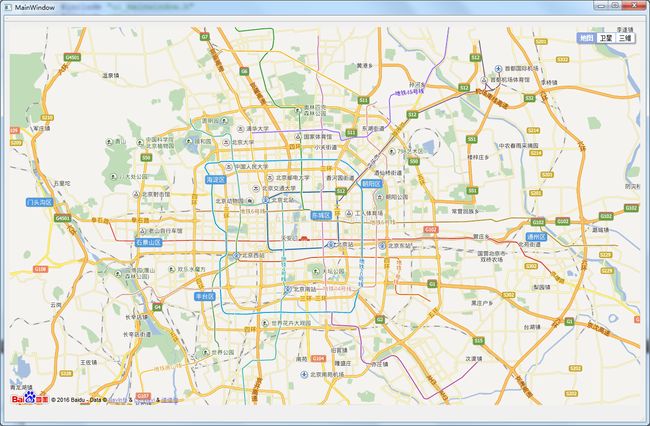
2.Qt creator 中创建QWebView 对象 加载显示
3.很多在地图上的操作以及功能其实都是在网页源码里面实现的。这对于不熟悉html和javascript的我来说,要学的还有很多。
主要是这两点。
具体需要注意的是 想要加载地图,就要获取相应地图的api key,然后才能调用地图的api .
1.我在获取谷歌地图的api key的时候发现需要上外网获得,然后我公司上不了外网,就选择了百度地图。查资料的过程中看到好像说百度的地图做的比较稳定什么的 ,算了吧 就这吧。没得选。不是么
2.我在百度地图的api查了以后发现这个文章写的真好,接借鉴了一下 先搞出来了地图。 http://developer.baidu.com/map/jsdemo.htm#a1_2 在这里真的很感谢,知识的共享。
源码很简单就这两句话:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QUrl>
#include <QWebView>
#include <QDir>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->webView->setUrl(QUrl("file:///D:/QtProjects/googleMap/googlemap.html"));
ui->webView->show();
}
MainWindow::~MainWindow()
{
delete ui;
}
googlemap.html里的源码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的密钥
"></script>
<title>地图展示</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 初始化地图,设置中心点坐标和地图级别
map.addControl(new BMap.MapTypeControl()); //添加地图类型控件
map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
</script>