ArcGIS Flex API for 3D—Papervision3D
Papervision3D是由巴西人Carlos差不多凭借一人之力开发出的Flash领域比较成熟的3D引擎(当然后面的版本有很多的贡献者),现在很多商业网站使用这套引擎来开发应用。
PV3D有几个优点:
①可以直接导入dae和ase文件(这些文件用3DMAX或其他3D工具安装一个小插件就可以导出的了),这意味着可以直接使用大部分专业3D工具制作出来的模型;
②性能不错;
③功能强,能够支持很多振奋人心的高级3D效果;
④使用简单,基本上看一看例子就知道怎么做了;
⑤开源的,能够看到源代码。
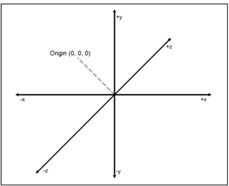
Papervision3D的坐标系统和我们在Flex2D环境下的不一样。2D环境下的坐标系是传统的计算机坐标系:左上角是原点,X轴向右为正,Y轴向下为正;而在PV3D环境就不一样了,原点位于场景的中心,Y轴的方向和2D环境下是相反的,并且多了一个Z轴。
每个PV3D程序中都至少要包含四个类:Viewport3D,Scene3D,Camera3D,BasicRenderEngine(可选),一个典型PV3D程序如下:
package{
import flash.display.Sprite;
import org.papervision3d.cameras.Camera3D;
import org.papervision3d.render.BasicRenderEngine;
import org.papervision3d.scenes.Scene3D;
import org.papervision3d.view.Viewport3D;
public class Main extends Sprite{
private var viewport:Viewport3D;
private var scene:Scene3D;
private var camera:Camera3D;
private var renderer:BasicRenderEngine;
public function Main(){
initPapervision3D();
}
private function initPapervision3D():void{
viewport = new Viewport3D();
addChild(viewport);
scene = new Scene3D();
camera = new Camera3D();
renderer = new BasicRenderEngine();
renderer.renderScene(scene, camera, viewport);
}
}
}
Viewport3D视口:可以将Viewport3D视口看成是PV3D的一扇窗户,透过这扇窗户我们才能看见PV3D世界里的东西。
Scene3D场景:Scene3D通过窗口展示所有你能看见的3D物体:天空,大地,以及这之间的一切。然而Scene3D只是一个空的场景,要显示的内容需要创建后逐一添加到场景。
Camera3D镜头:所有的场景设置好了之后必须得有一双眼睛去欣赏,PV3D的开发者创建了Camera3D来捕捉动作,Camera3D也允许你设置X、Y、Z坐标来确定从哪个角度来欣赏这个美景,移动镜头,那么整个Scene3D根据Camera3D当前的位置调整。
BasicRenderEngine基本渲染引擎:BasicRenderEngine通过设置的Camera3D的位置来渲染场景里的所有的物品,就可以看到自己畅游在Flex的3D世界里了。
到目前为止,已经创建好了3D的环境,接下来就是要在3D的环境中设计要显示的物体。PV3D已经有很多现成的3DObjects,Plane平面,Sphere球体,Cube正方体,Cylinder圆柱体等等,有些我们在做专题图的时候会用到,这些3D Objects不只是一个单单空的对象,还可以让它们变得充实美观点,PV3D提供了很多不同的材质来渲染这些物体。