lazyTreeGrid 应用
项目中使用LazyTreeGrid终于有了突破性的进展。把这段的核心的代码分享一下
<div id="gridDiv3" style="display: none;font-size:12px;height:100%;" dojoType="dojox.grid.LazyTreeGrid" rowsPerPage="20"
treeModel="DG.treeModel1" expendoCell ="0" colSpans="{0: [{start: 1,end: 20,primary: 12}]}"
structure="DG.mixedWorkItemslayout" rowSelector="0px" plugins="{menus:{rowMenu:'DG.gridMenu'}}" escapeHTMLInData=false>
写在页面上的treeModel和structure在操作起来会有很多的不方便。
//设置显示标题,该方法要在加载DG.mixedWorkItemslayout之前加载。
var fmtName = function(value, idx, level,row)
{
if(value){
if(level==0)
{
var shortValue;
var subject;
var countValue;
if(value.indexOf("待")!= -1){
try{
shortValue= value.substring(value.indexOf("\">")+2,value.length);
subject = shortValue.substring(0, shortValue.indexOf("("));
countValue = shortValue.substring(shortValue.indexOf("(")+1,shortValue.indexOf(")"));
countHref ="<a href=\"javascript:void(0);\" style=\"text-decoration:underline\"; onclick=\"showMore('"+shortValue+"')\">"+countValue+"</a>";
value = subject +"    (" + countHref +")";
}catch(e){}
}else{
try{
shortValue= value.substring(value.indexOf("\">")+2,value.length);
value ="<a href=\"javascript:void(0);\" style=\"text-decoration:underline\"; onclick=\"showMore('"+shortValue+"')\">"+value+"</a>";
}catch(e){}
}
}
}
return value;
};
DG.mixedWorkItemslayout = [
{field : 'status', name : res.status, width : '55px', get:getLockedInfo},
{field : 'subject', name : res.subject, width : '260px', get:setLink},
{field : 'createdUnit', name : res.orgName, width : '180px', get:getShortOrgName},
{field : 'displayWorkFlowName', name : res.displayWorkFlowName, width : '135px', get:getShortDisplayWorkFlowName},
{field : 'previousUser', name : res.previousUser, width : '50px', get:getShortPreviousUser},
{field : 'receiveTime', name : res.receiveTime, width : '120px', get:getReceiveTime},
{field : 'displayStepName', name : res.displayStepName, width : '150px', get:getDisplayStepName},
{field : 'workKind', name : res.workKind, width : '80px', get:getWorkKind},
{field : 'displayOriginator', name : res.displayOriginator, width : '50px', get:getDisplayOriginator},
{field : 'startTime', name : res.startTime, width : '120px', get:getStartTime,hidden: true},
{field : 'fileCode', name : res.fileCode, width : '200px', get:getFileCode, hidden: true},
{field : 'processName', name : res.processName, width : '200px', get:getProcessName, hidden: true},
{field : 'workflowNumber', name : res.processCode, width : '200px', get:getProcessCode,formatter:fmtName},
{field : 'wobNum', name : 'wobNum', width : '100px', hidden: true},
{field : 'workType', name : 'workType', width : 'auto',hidden: true},
{field : 'handID', name : 'handID', width : 'auto',hidden: true},
{field : 'categoryItemId', name : 'categoryItemId', width : 'auto',hidden: true},
{field : 'queryType', name : 'queryType', width : 'auto',hidden: true} ,
{field : 'stepName', name : 'stepName', width : 'auto',hidden: true},
{field : 'urgency', name : 'urgency', width : 'auto',hidden: true},
{field : 'formId', name : 'formId', width : 'auto',hidden: true}
];
要设置treeModel,要不然出现的树没有展开的标记
DG.treeModel1 = new dijit.tree.ForestStoreModel({store: new dojo.data.ItemFileWriteStore( {
data : {identifier: 'subject',label: 'subject',items:[]
}
}), childrenAttrs: ['children']});
//添加isMore参数为了区分是否为点击“更多”加载的数据
var requestJson = null;
DG.doRequest = function (action, itemType,isMore) {
console.log("DG.doRequest:", action, itemType);
if (action != "") {
var grid = dijit.byId("gridDiv");
var grid2 = dijit.byId("gridDiv2");
var grid3 = dijit.byId("gridDiv3");
// Clear previous results.
grid.setStore(null);
grid.showMessage(res.loading);
grid2.setStore(null);
grid2.showMessage(res.loading);
grid3.setStore(null);
grid3.showMessage(res.loading);
if(isMore == undefined){
if(moreIndex !=undefined){
changeClassNameNone(moreIndex);
moreIndex = undefined;
}
}
if(action =="getMixedWorkList.do"){
requestJson = {
url : action,
handleAs : "json",
preventCache : false,
load : function(data) {
dojo.byId("currentAction").value = action;
var store = new dojo.data.ItemFileWriteStore( {
data : data[0]
});
//grid3.setStore(store);
var treeModel = new dijit.tree.ForestStoreModel({store: store, childrenAttrs: ['children']});
grid3.setModel(treeModel);
//在页面初始化,展开所有的树
expandAll();
//改变首行颜色
changeCell(grid3);
NavTree.refreshTaskCount();
}
};
ECIS.xhrGet(requestJson);
}else{
requestJson = {
url : action,
handleAs : "json",
preventCache : false,
load : function(data) {
dojo.byId("currentAction").value = action;
var store = new dojo.data.ItemFileWriteStore( {
data : {
items : data
}
});
if(data != null) {
// 修改分页,hzy
var pageData = data.length >1 ? data[data.length - 2] : 1;
data.splice(data.length - 2,1);
var totalPage = data.splice(data.length - 1,1);
DG.showPagination(pageData,totalPage);
}
grid.setStore(store);
grid2.selection.clear();
grid2.setStore(store);
if (grid.rowCount == 0 || grid2.rowCount == 0) {
grid.showMessage(res.nodata);
grid2.showMessage(res.nodata);
grid3.showMessage(res.nodata);
}
if(dojo.byId("perPageSize") != null) {
dojo.byId("perPageSize").value = dojo.byId("currentPerPageSize").value;
}
NavTree.refreshTaskCount();
}
};
ECIS.xhrGet(requestJson);
}
}
};
//改变grid首行颜色
function changeCell(grid)
{
//表格行样式修改
dojo.connect(grid, "onStyleRow", function(row) {
var table= row.node.children[0];//获得行所在的table
try{
if(table.rows[0].cells.length == 2){
var everyrow = table.rows[0];
var value=everyrow.cells[1].innerHTML;
var shortValue = value.substring(0,value.indexOf(" "));
for(var i = 0; i <2 ; i =i+1)
{
if(shortValue =="个人待办"|| shortValue =="公办待办"||shortValue =="受托待办"||shortValue =="个人待阅" ||shortValue =="公办待阅")
{
//设置首行的css样式
everyrow.cells[i].className = "privateTaskCss";
}
}
}
}catch(e){
}
});
//渲染页面
grid.render();
}
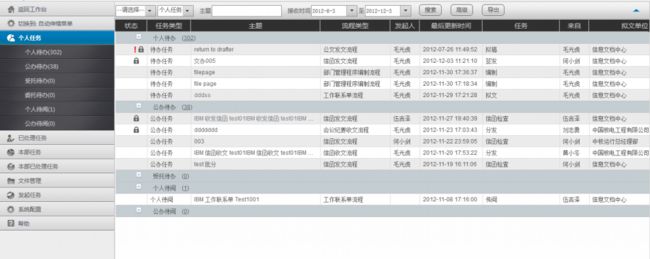
最终效果: