亚像素显示
转自 http://www.xieyidian.com/1057
这是一篇翻译文章,原文地址:http://www.grc.com/cleartype.htm
工作原理
被拆分的像素:当像素不是一个像素的时候
LCD显示器上最小的图像单元(一个”像素”)实际上是由三个”亚像素(sub-pixel)”组成的:一个红色、一个绿色,还有一个蓝色(R-G-B)。这三个亚像素组合在一起就形成了我们看到的一个像素。
我们用眼睛看到的一个像素是这样的:![]()
但实际上将它放大后我们看到的内容是这样的:![]()
这意味着对于水平分辨率为800像素的LCD显示器,实际上在水平方向上有800个红色、绿色和蓝色的亚像素,交替排列(R-G-B-R-G-B-R-G-B……),因此横向上的总共有2400个单色的亚像素。
如果我们的眼睛看到一条白线:
![]()
实际上这条白线被显示为:
![]()
因此这意味着,如果我们单独看待实际的亚像素,也就是说,忽略亚像素不同的颜色,那么实际上这条线在水平方向上的分辨率将会是实际LCD上显示的分辨率的三倍。
但是人眼并不能”看见”不同亚像素之间颜色的区别,因为我们的视觉系统会有意将这三种主要的颜色混合为中间色。你可能已经想到了,我们的眼睛只能识别这三种颜色,而对其他颜色的感知都是通过这些颜色的混色产生的。
这有什么用?看看下面的例子 . .
| 假设我们需要绘制一个具有倾斜对角线边缘的对象。 如果使用标准的”整块”白像素,那么最佳情况也只能创建出锯齿状的边缘。 所有数字显示系统与生俱来的”像素化”工作原理都导致只能创建类似左侧的显示结果(术语上这叫空间采样,Spatial Sampling)。 |
|
| 但是对于LCD面板,我们可以充分利用每个LCD显示像素中都有的独立的R-G-B亚像素。 因此,如做图所示,通过使用非白色的像素绘制对象的边缘,我们可以创建出更加平滑的边缘,减小锯齿的存在。 |
|
| 虽然对象边缘的像素不是白色的,不过我们的眼睛依然会将其当作相对的白色对待,这是因为亚像素的色彩是和其他原色毗邻的(从上图中就可以看出来)。 因此我们就得到了一个纯白色具有平滑边缘的对象。 |
这和增强显示质量有什么关系
在数字显示设备上增强小字体的显示质量有很大难度,因此字体设计人员总是希望能有更高分辨率的显示设备。
|
|
例如,这是一个微软的标准Times New Roman 字体显示的8pt的常规(非斜体、非粗体)字母”A”,如果仔细看这个字母就可以发现,它很不清楚,而且不如同样的字打印到纸上后锐利。 |
| 当我们放大显示以像素为单位的字母”A”的时候,我们只能看到一些色块,根本无法识别这是什么。 从图中可以看出,字体设计人员似乎很希望有真正的斜线,但是限于显示器的分辨率,不得不使用一些折衷的方式,看左侧的图片就知道了。 |
|
| 在上述问题之后,人们开发出一种”抗锯齿”技术,字体设计人员会使用灰色的渐变效果显示像素的”一部分”。这样做的目的在于,我们的眼睛会将两个毗邻的灰色像素看作是居中的一个。 然而,这种技术的作用并不大。对于小尺寸字体,抗锯齿功能会让文字模糊并且降低可读性。 |
|
| 但如果垂直分辨率也可以分成三部分,那就有办法解决了。 如果在垂直方向上有三倍的像素可用,那么字体设计人员就可以创建出的效果接近纸张上的印刷效果的显示字体。 (下面我会告诉你在LCD面板上这种效果到底是怎样的) |
|
| 通过从毗邻的完整像素那里”借来”亚像素,我们可以用是以前三倍垂直分辨率的方式优化文字的显示。 在这种情况下我们的眼睛只能看到白色和黑色,这是因为”借来”的亚像素总是显示为临近像素颜色的互补色,因此我们的眼睛会将这些亚像素看作是白色。 |
亚像素字体平滑还有其他三个好处
字符间距调整
“间距调整(Kerning)”是指对字符之间的间隔的处理,间距处理的好的字体可以通过平滑字体的密度以增强可读性。
但是和大尺寸文字相比,小尺寸文字的间距处理是相当麻烦的:如果两个字符之间只有一个像素的间隔似乎有些拥挤,而间隔太多像素又显得有些松散。但是在我们看来,亚像素平滑可以让字符之间的空间缩短为三分之一个像素,这极大增强了文字的可读性。
字体加粗
字体设计师讨厌的还有粗体字。作为计算机用户,你可能已经注意到了,有时候粗体显得太”粗”了(比预想中的粗),而有时候似乎又粗的不明显。
这也是由水平像素之间较大的宽度导致的:把字符加粗一个像素的宽度会使得字符太粗,但是不增加这个像素则显得似乎没有什么变化。亚像素平滑可以让字体设计师设计字体以创建出最恰当的效果。
字体倾斜
印刷出来的斜体字似乎显得很漂亮,而且可以用于突出显示某些文字,但同时又比粗体字更具有可读性。但是数字系统在处理斜体字的时候则会遇到很大的麻烦,因为所有文字都倾斜了,而从中也可以看出大像素在处理倾斜文字时的不足。
这时候,亚像素平滑就可以通过调整每个像素的位置和宽度的方式完美完成文字的平滑工作,这样我们就可以更加广泛地利用斜体字。
亚像素平滑到底是什么样的
对眼睛看来更加平滑
虽然你可以使用任何显示设备查看下列图像,不过CRT显示器并不能实现亚像素,因此在CRT显示器上并不能看到亚像素抗锯齿和平滑功能,除非使用LCD显示器观看。
另外,正如我在下一节”亚像素平滑的不足”中指出的,并非所有LCD都有同样的线性R-G-B亚像素排列顺序(有些是B-G-R)。因此,我准备了两个图像,一个是针对R-G-B亚像素顺序的,另一个是针对B-G-R的,符合你LCD显示器类型的图像效果会更好,而不符合的那一个则可能看起来很糟糕,并且边缘会出现杂色:
不管使用LCD或CRT显示器观看,你都应该可以看见传统的整像素抗锯齿(上面第二张图片)是如何平滑边缘的锯齿的,不过所需的代价则是图像的模糊,就像失去了焦点。可以想象,”散焦”后的效果已经偏离了增强显示质量提高可读性的本意。因此,整像素抗锯齿并不是用于解决小尺寸文字平滑的好的方案。
透过玻璃看到的结果
如果你没有LCD显示器或者珠宝匠人的放大镜,我将我的Toshiba Tecra的屏幕显示内容拍摄后放大显示,下面两张图片是不同平滑方式下看到的结果:
仔细观察右侧的亚像素平滑图像可以看出,这种方式使用有色的亚像素填充锯齿,如果你从远处观看这张图片,就可以看出这种方式产生的文字更加平滑,同时边缘依然很锐利。另外,在正常的大小和分辨率下观看的时候,也看不到任何杂色(你可以在任何LCD显示器上自己证明这一点)。
那么亚像素平滑对于文字的效果如何?
当然了!该技术对文字效果的改进就和上面列举的图像效果一样有效。在用于平滑文字的时候亚像素一样可以生效。为了能让你在自己的计算机上体验这一效果,我用一个很小(35KB)的32位Windows免费软件Free & Clear来演示亚像素技术的效果。
Free & Clear需要32位Windows操作系统环境(Windows 95/98/NT或者在Mac上运行Virtual PC),Free & Clear说明页面详细介绍了这个程序,或者你可以直接下载(35KB)
如果你手头没有Windows环境,或者如果你只是想简单看看亚像素平滑文本的显示效果,那么请查看下面使用Free & Clear产生的文字范例:
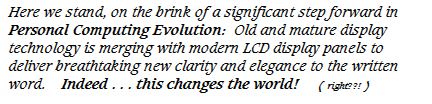
标准的整像素Windows TrueType字体平滑:
美观的平滑文本:
注意:即使第二张图片在CRT上也能看到效果,不过效果并不明显,除非你使用LCD显示器观看。而在LCD显示器上,正如我所希望的,效果非常明显!
无论是否下载了Free & Clear演示,请将你自己加入到我的电子邮件提醒系统(单击该链接即可),因为这个免费的演示程序可能还会继续开发。同时不用担心,如果你因为某些原因后悔加入了,我发送的每封邮件中都会包含退出的方法。
MAC用户请注意:Free & Clear无法在MAC上虚拟机中运行的Windows 95/98里使用,同时我也不打算专门为该软件编写一个Mac版本,不过你依然可以(从上面的图片中)看到该技术的效果,同时你可以在Virtual PC中实验。
亚像素平滑的局限
虽然亚像素平滑很实用,不过依然有一些局限需要注意:
只能用于LCD,不能用于CRT
虽然亚像素平滑显示技术可以用于所有LCD显示器用户,不过需要注意,该技术无法用于高分辨率的阴极管射线(CRT)显示器。没错,我知道上面的图片在你的CRT显示器上看一样有效果,但那是因为任何成熟的亚像素平滑技术同时都吸收了抗锯齿技术(下文中将会提到)的精华。虽然抗锯齿技术可以改善文字的显示效果,因此尽管亚像素平滑比CRT上什么相关技术都不用,不过这种”有色”的方式真的只适合于LCD显示器。
黑白图像的质量最好
正如上面提到的,亚像素平滑的成功取决于使用毗邻的部分像素扩展现有的亚像素,这样眼睛就会感知为稍微有些变色的黑或者白。同时这一技术也可以用于低饱和度的颜色,不过在显示高对比度的黑白图像的时候效果是最好的。白色背景上的黑色文字可以获得最好的效果,同样,黑色背景上的白色文字效果也是最好的。
仅横向,非纵向
从上文可以知道,亚像素平滑只能改善LCD面板的横向分辨率,而令人难以置信的是,”横向”的改善正是文本最需要的!加粗的文字只是作用在横向上,而文字间距的调整也只是将文字做横向的移动,同时文字的倾斜也是在横向的位置上进行的。然而,这意味着目前的彩色LCD面板技术,在面板被用于垂直或者纵向的方向后将不能使用亚像素平滑。
对我来说,令我对当前硬件的这种应用的激动降温的重要原因是电子书,因为电子书使用了类似传统书籍的纵向操作方式,而这完全无法兼容于现有的彩色LCD结构下的亚像素平滑技术。
然而,没有什么能阻止为电子书专门研制的新型的LCD面板。这类面板垂直方向要比水平方向更长(用于纵向操作),同时可以像现有LCD面板那样确定亚像素的方向。只要能够清晰显示彩色图像,并同时可以使用亚像素平滑技术改善文字显示质量,这类新式的显示器就会被尽快用于电子书。
亚像素顺序敏感度
| 因为亚像素平滑严重依赖在物理上毗邻的亚像素,因此平滑机制必须知道像素的排列顺序是红-蓝-绿还是蓝-绿-红(目前现有的LCD面板只有这两种排列顺序)。 如果亚像素平滑机制的顺序弄错了(如做图所示),那么最终的结果将会更糟糕。 |
因为很少有LCD面板的亚像素排列是B-G-R,大部分都是R-G-B,因此任何正式投入使用的亚像素平滑技术都要求有用户设置的(或操作系统可读的)选项以告诉系统的LCD平滑引擎亚像素是”正序”还是”逆序”排列的。
使用方式
如果你还没有阅读或者完全了解上文的内容,那么请首先仔细阅读上文。下文会假设你已经了解了所涉及的概念。
如果你可以接触到任何32位Windows环境(Windows 95/98/NT4,包括在Mac上运行的Virtual PC),那么你可能会希望在阅读下文的同时使用Free & Clear进行一些测试,这样你就可以按照文中的介绍自己尝试了。
“简单”的理论有点太简单
为了最好地理解有关亚像素平滑的基本理论(见上文)和现实之间的冲突,让我们先返回去看看一些现实世界中的例子。在我们的测试中,我们会使用”Sample Text String”这个字符串,并设置Windows 14 pt的Times New Roman字体:
![]()
我故意选择这个字体和字号是因为这样能清除地说明问题。如果我们将该字符串转换为简单的亚像素,那么结果应该是这样的:
![]()
正如你所看到的,在任何计算机的显示设备上,这个结果中都有很明显的”杂色”问题。为了能通过增强的基本理论解决这一问题,让我们首先了解一下问题出在哪里。
正如我们所知道的,亚像素平滑技术实际上是利用LCD显示器可以直接寻址(directly addressable)的亚像素将显示器的有效水平分辨率扩大三倍。因此,我们首先需要三倍宽度的文本图案,并要包含三倍的平滑信息。实现这一目标的一种方法是将文字在水平方向上拉宽三倍,并转换成标准的白色和黑色,像这样:
![]()
让我们把字母”m”放大仔细查看:
当以三倍水平分辨率进行平滑的时候,字母”m”的三条垂直的腿被转换为五个像素的宽度。当然,当我们将结果转换回显示器上并使用亚像素显示(这时候三倍宽度的文字也会显示为正常尺寸)的时候,这实际上是指五个亚像素的宽度。以三倍像素方式显示(上图)的五个像素宽的”m”的腿告诉我们,当在正常分辨率下显示的时候,TrueType轮廓平滑引擎会将这些腿显示为一又三分之二个正常像素(也就是5个亚像素),但是TrueType又必须将其转换为两个标准像素。这就是导致”m”的腿显得更粗的原因。不足的显示分辨率,这正是亚像素平滑技术要解决的问题。
目前为止似乎一切正常,当时看看当我们将三倍像素宽度的文字转换为LCD显示面板上的R-G-B亚像素后发生的情况:
因为字母”m”的三条腿的宽度不是三的整数倍,因此腿的左右两侧边缘都是红色的亚像素(从上图很容易看出这一点),这也解释了当我们在正常尺寸下看到的经过亚像素平滑后的文字边缘呈红色的原因。
另外需要注意的是,字母”m”的腿显得很”黑”,那是因为腿的显示使用了下列亚像素顺序:G-B-R-G-B,这意味着有两个绿色和两个蓝色的亚像素被关闭了,但是只有一个红色亚像素被关闭。这就形成了一种叫做本地色彩失衡(Local Color Imbalance)的现象,而我们的眼睛对这种本地色彩失衡是很敏感的。因为因为字母”m”的周围有更多红色,因此我们的眼睛为了平衡亚像素颜色,就让我们看到了红色。
标准的整像素平滑并不存在这样的问题,因为额外的三倍R-G-B像素都被当作完整的单元来对待。但一旦我们开始单独对待亚像素,而这才是亚像素平滑的目的,我们就得面对本地色彩失衡的现象。
那么该怎么解决这一问题
其实解决的办法也很简单和直接,而且只需要对策略进行一些微小的改变。我们只需要将每个亚像素的”能量”分散到毗邻的两个亚像素即可:
换句话说,当一个亚像素被”打开”后,我们只将其打开1/3,然后将左右毗邻的两个亚像素各打开1/3。这样,不再是每个单一的亚像素独自承担所有”能量”,我们会让这个亚像素的邻居一起承担。
这样为什么有效?因为按照定义,每个亚像素左右两侧的邻居都是互补的两种基色,因此这种”能量分散”方式就可以有效地重新平衡失衡的颜色。如果仔细考虑一下就会发现,在同一时间,我们总是会打开R-G-B(或G-B-R或者B-R-G)亚像素集,因此就更不可能出现本地色彩失衡的问题。
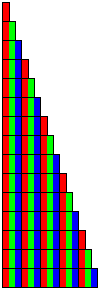
下面是一张大图,显示了未经筛选的亚像素线,以及经过分散后筛选了的结果:
用语言描述就是:”筛选”后的亚像素的强度和其左右两侧毗邻的亚像素的亮度都是该像素原先亮度的1/3。因此,如果一个亚像素以及它的邻居都是”打开”的,那么就是全亮;而如果该亚像素或者它的一个或两个邻居都关闭了,那么实际亮度将会是2/3、1/3或者彻底关闭。
这种解决方式的有趣之处在于三倍宽度的”水平分辨率”信息依然会呈现在显示结果中,同时保证本地色彩相当平衡。
这种”能量分散”方式的一个不足在于可能会使显示结果有一点模糊,不过我们依然可以通过一些方法解决这一问题。模糊是由毗邻的亚像素比中间的主要亚像素具有更多的能量导致的,因此我们只需要降低两侧亚像素的能量但依旧维持本地色彩平衡即可。
我们可以通过再次进行”筛选”做到这一点:让这三个相关联的亚像素将自己的能量分散给它们的三个邻居即可,形象的例子是这样:
仔细研究上面的图可以发现,因为我们再次将一个亚像素的能量分散到三个毗邻的不同颜色的亚像素上,这一操作必定能维持完美的颜色平衡,但同时因为将自己的能量分散到毗邻的亚像素上,这必然导致亮度的进一步下降。
因为两次分散影响了三组亚像素,因此能量的分散结果导致的亮度变化如下:
图像处理大师可能会把这叫做是系数为[1/9, 2/9, 3/9, 2/9, 1/9]的五行低通窗口过滤器(five-element low-pass windowing filter)。你可能已经注意到了,这五个系数的总和是1.0,因此最初中央亚像素的全部能量都被分散的五个亚像素完全表现了出来。
通过将原始亚像素的能量分散在五个最毗邻的亚像素上,我们可以在保持最完美的本地色彩平衡的基础上将大部分能量都保留在中央亚像素上,这是一个相当酷的解决方案。
结果是什么样的
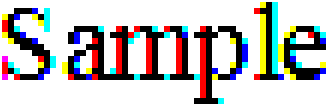
下面是单词”Sample”使用未筛选的亚像素方式平滑后的结果,原始大小和放大后的结果:
如图所示,”m”的竖直部分在原始大小下显得非常红,放大后查看就更加明显了。但是通过过滤产生本地色彩平衡可以完全解决这一问题。下面是同样的亚像素平滑结果,只不过这个结果进行过五行低通过滤,是这样的:
最后,我们上面提到的示例,过滤和未过滤后的结果是这样的:
![]()
![]()
如果在LCD显示器上看过滤后的结果,结果显然会非常令人满意。
直观的感受
很多(相当多的)人说我的亚像素平滑文字范例在自己的特丽珑或者一般的CRT显示器上效果确实很好,而我却还坚持说亚像素平滑结果在LCD面板上才能看到效果。幸好这个”直观”的感受解释了为什么亚像素平滑技术在非LCD显示器上也能起到部分效果。
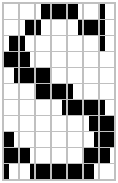
| 这是一个标准的TrueType显示,12pt,Times New Roman字体,标准的字母”S”。这是在整像素方式下可以实现的最好效果,因为所有像素要么完全”打开”要么完全”关闭”(也就是不包含任何抗锯齿技术)。 |
|
| 这是同样的字母”S”显示在同样的网格中,但是这个字母使用亚像素平滑技术进行了三倍水平分辨率上的平滑。 请仔细将其与上图对比,并注意本图中像素的位置和宽度又怎样的变化。请注意两幅图中第2行和第3行的第一个像素(左侧),注意当TrueType平滑提供了更大的水平分辨率后这两个像素是如何变为原先的1/3的。同时请从远处看这个字母的整体,注意第二张图片中的字母”S”的显示有什么改进。 |
|
| 这张图片和上图内容相同,只不过将像素中缺少的部分用灰色填充。请注意,如果一个像素只被填充了1/3的黑色后剩余部分是如何用浅灰色填充的,同时如果一个像素被填充了2/3的黑色后剩余部分会使用深灰色填充。这就是抗锯齿的本质。 接着对比着查看第二和第三张图片,你可以发现抗锯齿技术是如何将像素的”能量”分散到毗邻的两个像素以显示1/3黑色像素(上图中)旁边的区域的。我们的眼睛会尽量将它们均衡在一起。 |
|
| 这张图片显示了完整的技术,包括对字母”S”的多重过滤以及亚像素平滑。也许这种技术最合适的名称是”有色抗锯齿”。 有色抗锯齿技术最值得注意的是,因为LCD显示器的亚像素顺序是R-G-B,因此实际的颜色等同于垂直位置的视觉能量。 例如,再次查看第二和第三行的前两个像素,分别是红色和蓝色。而因为像素的元素是R-G-B,左侧的像素通过关闭绿色和蓝色亚像素可以获得红色,因此这个像素的”暗”边缘就会显示到像素的右侧。在蓝色的像素中,通过关闭红色和绿色亚像素可以获得蓝色,因此它的”暗”边缘就被移动到左侧。而这样的像素移动就是TrueType平滑引擎要做的。 |
有关亚像素平滑技术,我需要指出的是:该技术在直观上类似于在R-G-B方式的LCD面板上实现的色彩抗锯齿(colorized anti-aliasing)技术,亚像素左右两侧的颜色可以帮助我们看到更加平滑的显示结果。
那么,为什么这种技术在CRT显示器上一样可以看到效果?
| 左图显示了亚像素平滑技术为什么会在CRT显示器上生效(只不过效果不那么明显)。 在这幅图中,我们隐藏了亚像素原本的颜色,而是将每个像素最终的能量结果(而非其颜色)显示出来。最终我们得到了一个灰度图像,那么我们得到了什么?最古老的抗锯齿技术,类似上面的第三个”S”。 |
因此我的观点是,就算是CRT显示器(哪怕是特丽珑)也无法正确处理亚像素技术带来的色彩抗锯齿信息,因此最终只能显示最古老的标准抗锯齿图像,这当然要比没有任何抗锯齿技术时的效果要好,但因为LCD独有的将色彩转换到不同位置的功能,因此LCD上的显示效果要更好。
就是这么简单
我的希望是,任何对该技术有兴趣的人都可以并真正在自己的显示器上使用亚像素平滑技术,正如你所看到的,这真的没什么复杂的,因为显示结果本身就证明了这一点。
感谢你的关注!