FlexPaper+SWFTools 实现仿百度文库及一些小问题
原文地址:http://www.cnblogs.com/qinpeifeng107/archive/2011/08/29/2158879.html
FlexPaper+SWFTools 实现仿百度文库及一些小问题
网上已有很多FlexPaper仿百度文库的一些文章,园子里也有很多大牛的详细教程。
结合这次做的例子,在这里详细记录一下使用Flexpaper实现仿百度文库的效果,及自己在跟着园子里的教程做的时候,遇到的一些小问题。希望能给初次接触或者遇到同样问题的同学们提供一些小小的帮助。(描述不足之处,请大家多多见谅,毕竟是第一次在园子里写文章)。
1.准备工作:下载FlexPaper及PDF转换工具pdf2swf.exe
Flexpaper下载地址:下载 (我下的是1.4.5 Flash Version (release notes))
Pdf2swf工具下载:下载 (我下的是swftools-2011-01-23-1815.exe下载后,安装)
2.运行官方的DEMO及Flexpaper的用法
打开刚刚下载好的Flexpaper文件夹,打开里面的例子 index.html,
(1)运行官方的例子,不能加载任何的.swf(包括例子中的swf)(如果能正常显示的话,请跳过这一步)
运行官方例子的时起,连所带的Paper.swf都不能加载成功,只见到右上角的圈圈一直在动,处于等待的状态。如下图:
这种情况,是由于Flexpaper还没获得Adobe Flash的信任,这时你可以前住http://www.macromedia.com/support/documentation/en/flashplayer/help/settings_manager04a.html#119065 为FlexPaper添加信任.进入网页之后 ,点击左边的 Global Security Settings papel 这个选项,然后在右边(如下图)
为你的例子所在的文件夹添加信任。然后你再运行官方的例子,就会发现可以运行成功啦。
(2)Flexpaper的用法
我们可以查看index.html源代码,这里不多说,直接说它的用法吧:
在前端的用法如下:
<!--首先要引入jquery库及相关的js-->
2 <script type="text/javascript" src="js/jquery.js"></script> 3 <script type="text/javascript" src="js/flexpaper_flash.js"></script> 4 <script type="text/javascript" src="js/flexpaper_flash_debug.js"></script>
html中的代码,只需声明一个a标签即可
<body> <div style="position:absolute;left:10px;top:10px;"> <a id="viewerPlaceHolder" style="width:660px;height:480px;display:block"></a> <script type="text/javascript"> var fp = new FlexPaperViewer( 'FlexPaperViewer', 'viewerPlaceHolder', <!--对应于a 标签的id-->
{ config : { SwfFile : escape('ajax.swf'), <!--这句是关键: SwfFile: 指示导入的.swf的路径--> Scale : 0.6, ZoomTransition : 'easeOut', ZoomTime : 0.5, ZoomInterval : 0.2, FitPageOnLoad : true, FitWidthOnLoad : false, PrintEnabled : true, FullScreenAsMaxWindow : false, ProgressiveLoading : false, MinZoomSize : 0.2, MaxZoomSize : 5, SearchMatchAll : false, InitViewMode : 'Portrait', ViewModeToolsVisible : true, ZoomToolsVisible : true, NavToolsVisible : true, CursorToolsVisible : true, SearchToolsVisible : true, localeChain: 'en_US' }}); </script> </div> </body>
基本上,这样就可以在前端显示你的Flexpaper了.
(3)只能加载官方例子所带的swf,但不能加载其他或自己的swf
当我们想要FlexPaper加载我们自己的swf时,发现一直处于等待状态,无法显示,检查swf的路径也没错,但就是一直无法加载。这种情况,很有可能就是.swf文件的版本问题啦。我们运行SWFTools的图形工具(gpdf2swf.exe)把pdf转换为swf,但是转换后的swf也不能被Flexpaper正常加载,如果你确保路径没错的话,那就是版本的问题啦。
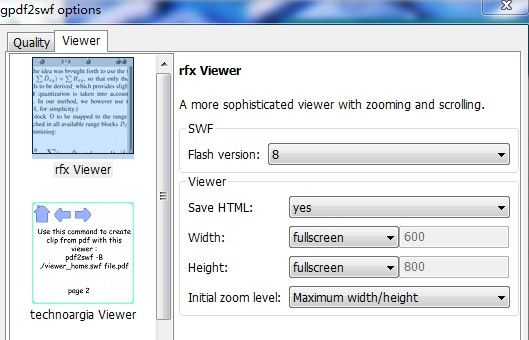
我们可以查看转换时swf的版本,我们可以点击 Edit->Options->Viewer
可以看到它帮我们转换为SWF的版本有 7,8两项,但这都是不能正常在FlexPaper中加载的,我们必须把pdf转换为版本为9的swf,才能让它在Flexpaper中显示。那么如何转换为9的呢?我自己是使用cmd命令行工具来手工转换的.只须在命令行添加 "-s flashversion=9" 这句,就可以转换为9的版本啦.示例如下:
参数说明如下:
(SWFTools我的默认安装路径是: E:\Program Files\)
SWFTools:pdf2swf.exe工具所在的文件夹,
-t: 源文件路径,即待转换的pdf文件路径。
-s: 设置参数,这里我们设置为 flashversion=9 ,即可以转换为9 的版本啦。
-o: 输出文件的路径,这里我输出到F:盘下
好了,这样就转换成功啦,你就可以得到一个.swf的文件,你只需拷到你下载的Demo里,配置好路径后,你就会发现FlexPaper可以正常加载你的swf啦.
在这里稍微强调一个小问题:文件夹名字带有空格
对于 -t ,-o 这两个参数,就是对于源文件路径来输出文件路径的问题,如果你的文件夹的名字中,有空格的话,这样是不能找到你的文件的。
比如说:我要转换的pdf源文件在 E:\Program Files\SWFTools\这个文件夹下,当我这样写 -t E:\Program Files\SWFTools\ajax.pdf 或者是输出文件路径写成这样 - o E:\Program Files\SWFTools\ajax.swf 这样都是不能成功的,因为这里面有文件夹名含有空格,这应该是cmd命令的问题(这个我也不是很懂,希望有高手能说一下),这里你只有在路径的前后加上又引号就能成功啦,如: -t "E:\Program Files\SWFTools\ajax.pdf" 或 -o "E:\Program Files\SWFTools\ajax.swf" 这样就OK啦.
3. Asp.net 调用pdf2swf.exe把PDF转换为SWF的用法
代码如下:
1 private static void ConvertCmd(string fileName) 2 { 3 4 using (Process p = new Process()) 5 { 6 string cmdStr = HttpContext.Current.Server.MapPath("~/SWFTools/pdf2swf.exe"); 7 string savePath = HttpContext.Current.Server.MapPath("~/TestSWF/"); 8 // @"""" 相当于一个双引号,之所以要加@"""" 就是为了防止要转换的过程中,文件夹名字带有空格,导致失败 9 string sourcePath = @"""" + savePath + fileName + @""""; 10 string targetPath = @"""" + savePath + fileName.Substring(0, fileName.LastIndexOf(".")) + ".swf" + @""""; 11 string argsStr = " -t " + sourcePath + " -s flashversion=9 -o " + targetPath; 12 //调用新进程 进行转换 13 ProcessStartInfo psi = new ProcessStartInfo(cmdStr, argsStr); 14 p.StartInfo = psi; 15 p.Start(); 16 p.WaitForExit(); 17 } 18 }
其中,我的pdf文件存放在~/TextSWF/文件夹下,转换后的swf也是存放在同一文件夹下。
按照以上的做法,应该没什么问题,就可以做出类似于百度文库的效果了。
好了,第一次写文章,难免会有疏漏不足这处,希望各位高手不吝啬指出与赐教.
最后附上一个简单的小例子源码:PDFViewer.zip