使用Sencha Touch加载服务器端数据。
本实例演示了Sencha Touch读取服务器端发来的Json数据。
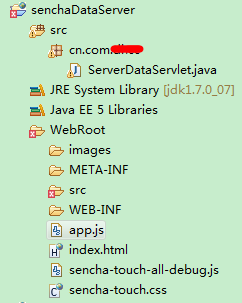
文档结构如下:
app.js代码如下:
Ext.require(['Ext.form.Panel',
'Ext.data.Store',
'Ext.dataview.DataView']);
Ext.application({
name:'MyApp',
icon:'images/icon.png',
glossOnIcon:false,
phoneStarupScreen:'images/starUp.png',
tabletStartupScreen:'images/tablet.png',
launch:function(){
Ext.define('User',{
extend:'Ext.data.Model',
config:{
fields:[
{name:'id',type:'string'},
{name:'name',type:'string'},
{name:'img',type:'string'},
{name:'age',type:'string'},
{name:'url',type:'string'},
{name:'email',type:'string'},
{name:'info',type:'string'}
]
}
});
var userStore=Ext.create('Ext.data.Store',{
model:'User',
autoLoad:true,
proxy:{
type:'ajax',
url:'ServerDataServlet',
reader:{
type:'json',
rootProperty:'users'
}
}
});
var userTemplate = new Ext.XTemplate(
'<tpl for=".">',
'<div class="user_img"><img src="{img}" width="50" height="50"/>编号:{id}<br/>姓名:{name}<br/>年龄:{age}<br/>主页:{url}<br/>邮件:{email}<br/>个人信息:{info}</div>',
'</tpl>'
);
var dataview=Ext.create('Ext.DataView',{
store:userStore,
itemTpl:userTemplate,
listeners:{
itemtap:function( ok, index, target, record, e, eOpts){
alert(record.get("name"));
}
}
});
Ext.Viewport.add(dataview);
}
});
服务期端代码ServerDataServlet.java代码如下:
package cn.com.xxxx;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ServerDataServlet extends HttpServlet {
private String jsonStr=
"{\"success\":true,\"users\":[{\"id\":\"1\",\"name\":\"zhangsan\",\"img\":\"images/user.jpg\",\"age\":\"23\",\"url\":\"http://zahngsan.com\",\"email\":\"[email protected]\",\"info\":\"a good boy\"},{\"id\":\"2\",\"name\":\"lisi\",\"img\":\"images/user.jpg\",\"age\":\"23\",\"url\":\"http://lisi.com\",\"email\":\"[email protected]\",\"info\":\"a good boy\"},{\"id\":\"3\",\"name\":\"wangwu\",\"img\":\"images/user.jpg\",\"age\":\"23\",\"url\":\"http://henghui.com\",\"email\":\"[email protected]\",\"info\":\"a good boy\"},{\"id\":\"4\",\"name\":\"zhaoliu\",\"img\":\"images/user.jpg\",\"age\":\"23\",\"url\":\"http://henghui.com\",\"email\":\"[email protected]\",\"info\":\"a good boy\"},{\"id\":\"5\",\"name\":\"qianqi\",\"img\":\"images/user.jpg\",\"age\":\"23\",\"url\":\"http://henghui.com\",\"email\":\"[email protected]\",\"info\":\"a good boy\"}]}";
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
resp.getOutputStream().print(jsonStr);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
}
}
index.html代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>index.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="sencha-touch.css">
<script type="text/javascript" src="sencha-touch-all-debug.js"></script>
<script type="text/javascript" src="app.js"></script>
</head>
<body>
</body>
</html>
当然你还要在web.xml中配配置Servlet
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<servlet>
<servlet-name>ServerDataServlet</servlet-name>
<servlet-class>cn.com.xxxx.ServerDataServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ServerDataServlet</servlet-name>
<url-pattern>/ServerDataServlet</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
</welcome-file-list>
</web-app>
本实例使用的是tomcat服务器
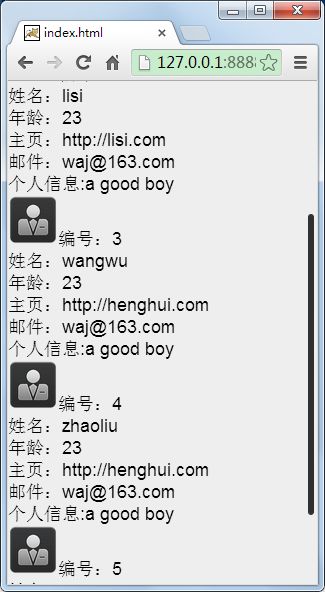
演示结果如下: