- JavaScript窗口大小变化事件:window.resize
星际编程喵
探索Spring的奇妙世界javascript前端htmlvue.jsreact.js前端框架html5
1.前言在Web开发中,JavaScript是一种强大的脚本语言,它可以与HTML和CSS一起使用,为用户提供交互性和动态性的体验。其中,window.addEventListener("resize")事件是一个常用的事件之一,用于在浏览器窗口大小发生变化时触发相应的操作。本文将深入介绍这个事件的相关内容。2.简介window.resize事件是浏览器提供的一种事件,用于监听窗口大小的改变。这意
- React Hooks forwardRef useImperativeHandle TypeScript类型 最佳实践
m0_67265464
面试学习路线阿里巴巴javajava进阶后端
定义官网文档forwardRef:转发refuseImperativeHandle:用于自定义暴露给父组件的实例值版本"react":"^17.0.2""@types/react":"^17.0.44"代码父组件import{FC,useEffect,useRef}from'react';//导入子组件importChildComponent,{IRefProps}from'./ChildComp
- 代码随想录 Day 32 |【第八章 贪心算法 part 01】理论基础、455.分发饼干、376. 摆动序列、53. 最大子序和
Accept17
贪心算法算法
一、理论基础代码随想录1.什么是贪心贪心的本质是选择每一阶段的局部最优,从而达到全局最优。2.贪心的解题步骤将问题分解为若干个子问题找出适合的贪心策略求解每一个子问题的最优解将局部最优解堆叠成全局最优解二、455.分发饼干代码随想录1.解题思路尽量用最大的饼干去满足胃口大的孩子。2.代码实现(1)因为是用大饼干满足胃口大的孩子,所以对饼干、孩子胃口数组排序。定义一个result变量,用于记录喂饱了
- MybatisPlus + SpringBoot + Vue 实现自定义联表查询,返回 HashMap<String, Object> 条件,分页,模糊,total
沐沐uuu
springboot后端java
MybatisPlus+SpringBoot+Vue实现自定义联表查询,返回HashMap条件,分页,模糊,totalMybatisPlus极大的简化了单表查询的重复操作,但是在联表的时候,特别是在查询的结果集没有对应实体类的时候,就还要手写sql,手写分页和模糊,返回HashMap对象。这里我写一个Demo,以方便以后的开发中遇到这种情况。mapper.xmlSELECTa.APPLICATIO
- javascript高级试题
BiBbo
1024程序员节
1.判断为数组类型的4种方式Array.isArray()typeofinstanceofconstructor2.判断对象是否包含特定的自身(非继承)属性hasOwnProperty()3.改变this的3种方式,他们有什么相同点和不同点call、bind、apply这三个函数的第一个参数都是this的指向对象,第二个参数差别就来了:call的参数是直接放进去的,第二第三第n个参数全都用逗号分隔
- 题解:洛谷 P4113 [HEOI2012] 采花
网络骑士hrg.
算法
题目https://www.luogu.com.cn/problem/P4113运用类似于P1972[SDOI2009]HH的项链的操作,将数据离线下来处理。按照区间右端点从小到大排序。问题是数量大于等于的时候才能算进去。于是乎我们用两个数组维护倒数第二次出现和最后一次出现的地方。每次在树状数组中仅保留倒数第二次出现的贡献。实现#includeusingnamespacestd;#definein
- JavaScript考核详解
青青青青草地
javascript开发语言ecmascript
文章目录JavaScript考核详解一、请简述var,let,const的区别?二、解释垃圾回收机制,垃圾回收的方式?三、以下代码的输出是什么?四、this的指向五、实现数组扁平化六、实现数组去重七、JS中的基本类型JavaScript考核详解一、请简述var,let,const的区别?块级作用域:块级作用域有大括号{}包括,let和const具有块级作用域,var不存在块级作用域。块级作用域解决
- forwardRef
懒人村杂货铺
前端
`forwardRef`是React提供的一种高级API,用于在函数组件中转发(forward)`ref`到子组件的DOM元素或类组件。这对于需要直接操作子组件的DOM节点或获取子组件实例的情况非常有用。###如何使用`forwardRef`####示例假设我们有一个自定义的输入框组件`FancyInput`,我们希望通过父组件能够直接访问这个输入框的DOM节点,以便在父组件中调用焦点(focus
- 前端构建工具
arguments_zd
杂谈前端前端框架
一、什么是前端构建工具?前端构建工具就是在项目开发及编译阶段帮助我们完成那些需要反复重复的任务,比如代码压缩、编译等工作,构建工具能够大大提高我们的开发效率。常用构建工具:grunt(JavaScript世界的构建工具)、gulp(用自动化构建工具增强你的工作流程)、webpack(专注于构建模块化项目)、yeoman(强健的工具,库,及工作流程的组合)二、为什么需要构建工具?模块规范化产生,不同
- 如何使用Django中间件
AI航海家(Ethan)
Djangopython后端框架django中间件python后端postgresql
如何使用Django中间件让访问更安全?嘿,朋友们!今天我们来聊聊如何在Django中使用自定义中间件保证某个文件夹的访问需要token验证。毕竟,有时候我们需要确保只有合法用户才能访问某些资源,对不对?什么是中间件?简单来说,中间件就是一种在Django应用请求和响应过程中拦截并处理请求的组件。它们在请求到达视图之前、在响应到达客户端之前能够进行各种操作。比如本次,我们将实现一个简单的token
- java接入豆包
一个处女座的暖男程序猿
java开发语言
packagecom.chart.web.controller.chart.dto;importlombok.Data;@DatapublicclassDoubaoAiDTO{privateStringimageUrl;privateStringdetail;}#自定义配置:豆包API相关参数doubao:api:url:https://ark.cn-beijing.volces.com/api/
- Windows系统部署Node.js结合内网穿透实现远程访问本地服务
码农阿豪@新空间
好“物”分享windowsnode.js
文章目录前言1.安装Node.js环境2.创建Node.js应用3.公网访问Node.js服务3.1注册cpolar账号3.2下载cpolar客户端3.3创建隧道映射本地端口4.固定公网远程地址前言本文主要介绍如何在Windows系统本地安装Node.js环境并创建应用,并结合cpolar内网穿透工具发布公网实现远程访问本地服务详细流程。Node.js是建立在谷歌Chrome的JavaScript
- SpringBoot 接入 豆包 火山方舟大模型
.993
springboot后端java
火山方舟控制台开通模型推理、知识库应用入口;文档中心各类接口说明及SDK获取;向量数据库VikingDB文档下翻找到有java操作案例;实现目标功能效果:通过SDK调用豆包大模型,在代码内实现问答的效果;官方示例通过使用知识库,自己上传文档。让豆包大模型可以回答你文档中的内容数据(即自定义属于你自己(自身业务领域)的大模型);前置步骤:点击右上角头像处去创建API访问密钥;控制台内模型推理-在线推
- druid mysql读写分离_Spring Boot + Mybatis + Druid 实现MySQL一主多从读写分离
咖啡碎冰冰
druidmysql读写分离
SpringBoot读写分离实现原理实现方式主要是通过扩展SpringAbstractRoutingDataSource这个类充当DataSource路由中介,在运行当中根据自定义KEY值动态切换正真的DataSource。具体实现创建测试库、表:createdatabase`mytest_db`;CREATETABLE`t_user`(`id`int(11)NOTNULLAUTO_INCREME
- PyQt5控件大小获取
qq_29278863
anacondapythonpip
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- 算法基础1
菜狗阿G
算法数据结构c++
1.排序排序有个非常好用的stlsort()基本使用方法在C++中,sort函数是头文件中的一个功能强大的工具,用于对给定范围内的元素进行排序。sort()函数可以对给定区间所有元素进行排序。它有三个参数sort(begin,end,cmp),其中begin为指向待sort()的数组的第一个元素的指针,end为指向待sort()的数组的最后一个元素的下一个位置的指针,cmp参数为排序准则,cmp参
- 网页设计与制作成品——蛋糕甜品店铺(HTML+CSS+JavaScript)
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptHTML学生个人网页设计课程设计网页设计与制作成品
静态网站的编写主要是用HTMLDIV+CSSJS等来完成页面的排版设计,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。精彩专栏推荐❤
- 【HTML5网页设计成品】基于HTML+CSS+JavaScript网上订餐系统(23个页面)
二挡起步
web前端期末大作业web设计网页规划与设计htmlhtml5css课程设计HTML学生个人网页设计javascript网页设计作业
文章目录二、✍️网站描述三、网站介绍四、网站演示五、⚙️网站代码HTML结构代码六、如何让学习不再盲目七、更多干货❤【作者主页——获取更多优质源码】❤【学习资料/简历模板/面试资料/网站设计与制作】❤【web前端期末大作业——毕设项目精品实战案例】#一、网站题目学生管理系统网页设计、OA管理系统、后台管理模板、智能停车系统、等网站的设计与制作。二、✍️网站描述️HTML网页设计,采用DIV+C
- Spring全家桶的常用注解详解
Mundo.0
javaspringspringboot
1.基础复习1.1注解是什么?注解是一种特殊的Java构造,也是一种引用数据类型,编译后也是生成.class文件。自定义注解格式[修饰符列表]@interface注解类型名{}注解可以用在类,方法,字段,参数,变量,构造方法或包上;注解也可以用在注解上。1.2注解的组成部分1.2.1四个元注解元注解:用来标注“注解类型”的注解@Target用来标注“被标注的注解”可以出现在哪些位置上。例如:@Ta
- 使用Node.js调用Java接口
后端架构魔术师
node.jsjava开发语言编程
Node.js是一个基于ChromeV8引擎的JavaScript运行时,而Java是一种强大的面向对象编程语言。在某些情况下,你可能需要在Node.js应用程序中调用Java接口,以便利用Java的功能和库。本文将介绍如何通过Node.js调用Java接口,并提供相应的源代码示例。一、安装JavaDevelopmentKit(JDK)首先,确保你的系统中已安装JavaDevelopmentKit
- Spring中使用Async进行异步功能开发实战-以大文件上传为例
Ase5gqe
面试学习路线阿里巴巴springjava后端
目录前言一、场景再现1、Event的同步机制二、性能优化1、异步支持配置2、自定义处理线程池扩展3、将线程池配置类绑定到异步方法三、总结前言在之前的博客中,曾将讲了在SpringBoot中如何使用Event来进行大文件上传的解耦,原文地址:使用SpringEvent解决WebUploader大文件上传解耦问题,在这篇博客当中,我们使用Event机制成功的将大文件的上传和解析的功能进行分离,已经实现
- 在Vue项目中使用高德地图Marker
小刘哥007
Vue实战vue.js前端javascript
目录前置准备1.创建Vue项目2.安装高德地图SDK实现Marker组件1.创建Map.vue组件2.使用Map组件运行项目高级功能1.动态添加和删除Marker2.自定义Marker样式3.添加信息窗体性能优化前置准备1.创建Vue项目首先,我们需要创建一个Vue项目。如果你还没有安装VueCLI,可以通过以下命令安装:npminstall-g@vue/cli然后,创建一个新的Vue项目:vue
- IOS Swift 从入门到精通:BlurEffect BlendMode stroke
hebastast
IOS开发iosswiftcocoa
文章目录UIBlurEffectBlendModestroke基本用法:描边样式:与strokeBorder的区别:组合使用:自定义形状:UIBlurEffect在Swift中,实现模糊效果通常是通过UIKit框架中的UIBlurEffect类来完成的,这通常被称作毛玻璃效果。**创建UIBlurEffect实例:**选择一个模糊效果的样式,如.light、.extraLight、.dark等。l
- 基于 Vue +three.js +Photo Sphere Viewer + 高德地图实现 VR 效果
VueVirtuoso
我的学习之路前端vue.js前端框架github交互信息可视化3d
需求背景随着科技的进步,虚拟现实(VR)技术在家居行业的应用越来越普遍。我们项目的目标是通过结合VR看房和实时场景展示,提升用户的体验,用户可以在家中便能身临其境地感受房屋的空间布局和氛围。此外,我们希望通过高德地图提供的标记点功能,帮助用户快速定位感兴趣的区域。业务这边想要实现右边链接的效果阿里云付费全景图,类似VR看房,支持360°x360°任意旋转,支持自定义添加标注,支持切换场景等功能,效
- MyBatis常见知识点
2301_80148369
mybatis
#{}和${}的区别是什么?答:${}是Properties文件中的变量占位符,它可以用于标签属性值和sql内部,属于原样文本替换,可以替换任意内容,比如${driver}会被原样替换为com.mysql.jdbc.Driver。一个示例:根据参数按任意字段排序:select*fromusersorderby${orderCols}orderCols可以是name、namedesc、name,se
- [LeetCode-Python版]Hot100(2/100)——128. 最长连续序列
古希腊掌管学习的神
LeetCode-Pythonleetcodepython算法
题目给定一个未排序的整数数组nums,找出数字连续的最长序列(不要求序列元素在原数组中连续)的长度。请你设计并实现时间复杂度为O(n)的算法解决此问题。示例1:输入:nums=[100,4,200,1,3,2]输出:4解释:最长数字连续序列是[1,2,3,4]。它的长度为4。示例2:输入:nums=[0,3,7,2,5,8,4,6,0,1]输出:9题目链接思路因为题目要求O(n)的时间复杂度,所以
- 链接阿里云IoT Edge设备接入SDK Java版教程
郑微殉
链接阿里云IoTEdge设备接入SDKJava版教程linkedge-thing-access-sdk-javaLinkIoTEdge提供的设备接入驱动开发SDK(Java版本),帮助用户在LinkIoTEdge上快速开发自定义协议设备接入Java语言驱动。项目地址:https://gitcode.com/gh_mirrors/li/linkedge-thing-access-sdk-java1.
- AJAX 与 ASP:现代 Web 开发的关键技术
csbysj2020
开发语言
AJAX与ASP:现代Web开发的关键技术引言在当今的Web开发领域,AJAX(AsynchronousJavaScriptandXML)和ASP(ActiveServerPages)是两项至关重要的技术。AJAX允许网页在不重新加载整个页面的情况下,与服务器交换数据和更新部分网页内容。而ASP则是一种服务器端脚本环境,用于动态生成交互性网页。本文将深入探讨AJAX和ASP的技术细节、应用场景以及
- 深入浅出:8种常见排序算法的效率对比与应用场景(JAVA)
技术小泽
排序算法算法数据结构java后端
5.归并排序归并排序是利用归并的思想实现的排序方法,该算法采用经典的分治策略(分治法将问题分(divide)成一些小的问题然后递归求解,而治(conquer)的阶段则将分的阶段得到的各答案"修补"在一起,即分而治之)。算法核心逻辑如下分割数组首先,把数组分成两半,然后分别对这两半继续进行分割,直到每一部分只有一个元素。每次分割都通过计算中间索引mid=(left+right)/2来进行。排序当数组
- jQuery.ajax
weixin_48357623
前端jqueryajax前端
下面是关于FetchAPI、umi-request、jQuery.ajax和axios的对比表格:FetchAPIumi-requestjQuery.ajaxaxios技术基础基于Promise的现代浏览器API基于fetch的封装,提供统一API和请求层治理原生JavaScript中的XMLHttpRequest封装基于Promise的HTTP客户端,封装XMLHttpRequest使用场景适用
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh ickes@192.168.27.211
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
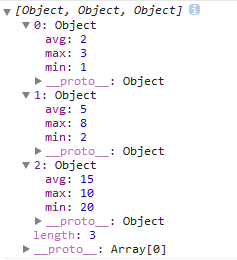
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_