发现一个数据可视化的好东西,dataV.js可视化组件库
这是主页:http://datavlab.org/
下面是抄的介绍。感受以后再补。。相比于很多基于Flex、Air、HTML5的可视化这个还是很NB的。。
大数据时代的到来,对于数据分析以及数据展示都是极大的挑战。数据可视化是应对这一挑战非常有效的方法。但是由于之前数据可视化偏向于学术化和定制化,不 易于在日常大规模复用,这很大程度上限制了数据可视化的普及。datav.js就是为了降低日常对于可视化方法使用的成本,用数据可视化的方法帮助到更多的人。
组件库展示页面
组件由社区成员以及浙大CAD&CG可视化与可视分析小组共同开发完成,对于组件有任何建议和问题都可以联系我们,更加欢迎有兴趣的朋友加入我们。目前源代码已在github公开(https://github.com/TBEDP/datavjs)。
联系方式:[email protected] [email protected]
组件库特点
- 调用便捷:
var treemap = new DataV.Treemap("chart2", {});
treemap.setSource(source);
treemap.render();
通过以上三行代码就可以在页面中加入treemap等可视化组件。
- 浏览器兼容:
兼容所有浏览器,包括IE6-8,无需flash插件。
- 数据格式统一:这也就是说同一个数据源可以用于所有可视化方法展示,不需要再为某一种可视化方法对数据格式进行特定的修改。
- 主题风格保证:针对数据类型专业的配色方案设计,增强数据的可读性。使用一个主题模式,对于所有组件完成配色方案制定,保证所有组件风格统一。
- 方法类型丰富:
源代码地址
- github地址:https://github.com/TBEDP/datavjs
各个组件使用介绍

treemap简介
绘制treemap的javascript代码如下:treemap(树图)通常用来展示层次数据的占比关系。图中的每个矩形代表树的一个节点,大矩形中的小矩形代表父节点包含的子节点。不同 的节点用不同的颜色加以区分,节点的值用矩形面积的大小表示。 在DataV的treemap中,一次只展现两层节点。第一层的节点用边界较宽的大矩形表示,其中边界较窄的小矩形代表第二层节点。第一层节点下的小矩形 都采用同一类颜色,颜色的深浅代表节点的值的大小。点击第一层节点将把该节点下的两层节点放大显示。点击上方导航条中的链接可以回退到上一层节点。
//创建treemap对象,包含于id为”chart”的dom结点,宽、高分别为700、500px。
var treemap = new DataV.Treemap("chart", {“width”: 700, “height”: 500});
//设置数据,输入的数据为一个二维数组,也可以为多层json数据。
treemap.setSource(source); //source is a 2-d array or hierarchy json data
//绘制
treemap.render();
创建treemap对象时,第一个参数是包含treemap的dom结点 或该结点的id, 第二个参数是各种选项,其中最重要的宽和高。
treemap数据输入的格式可以是二维数组。例如下面的数组表示2000年4个季度的天数。第1季度下面还列出了1-3月的天数。数组的第 一行为四个固定的字符串”ID”,”name”,”size”和”parentID”。四列数据分别表示层次数据集中各结点的ID,名称,大小和父节点 ID。叶子节点必须有大小,根结点不能有父节点ID。各结点的ID、名称必须要有。
[
["ID", "name", "size", "parentID"],
[0, “2000”, , ],
[1, “season1”, , 0],
[2, “January”, 31, 1],
[3, “February”, 29, 1],
[4, “Match”, 31, 1],
[5, “season2”, 91, 0],
[6, “season3”, 92, 0],
[7, “season4”, 92, 0]
]
数据还可以是json格式。每个结点都有“name”,如果是父节点则还有“children”,如果为叶节点则还有“size”。以上数组数据对应的json数据如下:
{
"name": "2000",
"children": [
{
"name": "season1",
"children": [
{"name": "January", "size": 31},
{"name": "February", "size": 29},
{"name": "Match", "size": 31}
]
},
{"name": "season2", "size": 91},
{"name": "season3", "size": 92},
{"name": "season4", "size": 92},
]
}
以上设置了绘制treemap所需的最重要的属性,调用render()就能完成绘制。

Tree简介
Tree通常用来展示层级数据的父子关系,图中每一个点代表一个节点,由根节点自上向下排列,通过连线表示节点之间的相关性。树图展示最大 的问题就是需要大量的空间,DataV的Tree在限定的空间内可以最大程度的保证节点的完全展示避免重叠。单击节点可以收放改节点的子节点。
绘制Tree的javascript代码如下:
//创建tree对象,包含于id为”chart”的dom结点,宽、高分别为700、500px。
var tree = new DataV.Tree("chart", {“width”: 700, “height”: 500});
//设置数据,输入的数据为一个二维数组。
tree.setSource(source); //source is a 2-d array
//绘制
tree.render();
tree数据输入的格式为二维数组。例如一个简单的树状图节点a有两个子节点b,c。
[
["ID", "name", "size", "parentID"],
[1,’a’,,],
[2,’b’,6,1]
[3,’c’,2,1]
]
四列数据分别表示层次数据集中各结点的ID,名称,大小和父节点ID。叶子节点必须有大小,根结点不能有父节点ID。各结点的ID、名称必须要有。(其中size的属性对于tree本身没有用,是为了这份数据能与treemap通用展示) 除了这四列必须属性,用户可以根据自身的需要追加,所有追加的属性都会成为该节点对应的dom节点信息返回,便于用户调用。 以上设置了绘制tree所需的最重要的属性,调用render()就能完成绘制。

Stream图简介
Stream图通常用来展示多个变量随时间的变化趋势。每个变量用一条色带表示。色带的宽度代表了变量在某时间点处的值或占比的大小。 在DataV的Stream提供了自底向上排列,居中排列,扩展排列,平缓排列4种条带布局方式。鼠标移上条带时,可以高亮响应的条带,并在浮动框中显示相应变量在相应时间点处的值。 绘制Stream的javascript代码如下:
//创建stream对象,包含于id为”chart”的dom结点,宽、高分别为700、500px。
var stream = new DataV.Stream("chart",{“width”: 700, “height”: 500});
//设置 stream选项,排列方式为“zero”, 排列顺序为“reverse”。
stream.setOptions({“offset”: “zero”, “order”: “reverse”}); //options
//设置数据,输入的数据为一个二维数组。
stream.setSource(source); //source is a 2-d array
//绘制
stream.render();
创建stream对象时,第一个参数是包含stream的dom结点 或该结点的id, 第二个参数是各种选项,其中最重要的宽和高。
设置 stream选项时,最重要的是offset和order。offset有4个选项:“zero”(从下往上堆叠),“silhouette”(纵向居中 堆叠),“expand”(计算占比后堆叠),“wiggle”(前后两个时间点间的变化幅度最小,更平缓)。order有2个选项:“default” 和“reverse”。“default”表示个变量以输入数据中的先后顺序从下往上排列;“reverse”表示顺序相反。
stream数据输入的格式为二维数组。例如下面的数组表示2个人在一年4个季度的消费。第一个人在4个季度里消费了1、2、3、9元。第二个人消费了3、4、6、3元。
[
[1,2,3,9],
[3,4,6,3]
]
数组中还可以在第一行和第一列加上列名和行名。下面的数据中加入了人名和季节。
[
[“”, “season1”, “season2”, “season3”, “season4”],
[“Wang”, 1, 2, 3, 9],
[“Li”, 3, 4, 6, 3]
]
以上设置了绘制stream所需的最重要的属性,调用render()就能完成绘制。

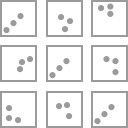
ScatterplotMatrix散点矩阵图简介
散点矩阵图可以用来展示多维数据中每两个维度之间的关系,多用于数值型数据。
使用: 绘制ScatterplotMatrix的javascript代码如下:
//创建ScatterplotMatrix对象,包含于id为”chart”的dom结点,宽、高分别为522、522px。
var scatterplotMatrix = new DataV.ScatterplotMatrix("chart",{"width": 522, "height": 522});
//设置数据,输入的数据为一个二维数组。
scatterplotMatrix.setSource(dataSource);
//设置要显示在X轴上的属性,若不调用该设置函数,缺省情况是显示所有数值属性
scatterplotMatrix.setDimensionsX(["economy (mpg)", "0-60 mph (s)", "power (hp)"]);
//设置要显示在Y轴上的属性,若不调用该设置函数,缺省情况是显示所有数值属性
scatterplotMatrix.setDimensionsY(["economy (mpg)", "0-60 mph (s)", "power (hp)"]);
//绘制
scatterplotMatrix.render();
创建ScatterplotMatrix对象时,第一个参数是包含ScatterplotMatrix的dom节点或该节点的id,第二个参数是各种选项,其中最重要的宽和高。
设置ScatterplotMatrix的X轴和Y轴属性时,应分别使用setDimensionsX()与 setDimensionsY()函数,函数的参数是一维的数组,数据中的每个元素分别是每个属性的名称,函数参数不能为空。若不想设置X轴与Y轴显示的 属性,不调用这两个函数即可,该情况下,输入的二维表数据中所有的数值型的属性都会展示。
输入数据: ScatterplotMatrix数据输入的格式为二维数组。数组的第一行是各个属性的名称,第一列是行名。不调用setDimensionsX()与 setDimensionsY()函数时,除了第一列的行名外的所有属性会展示。另外,如果数据有类别信息,将用不同的颜色进行编码。数据样例如下,这些 数据是一些汽车的型号与性能数据:
[
[“name”, “economy (mpg)”, “cylinders”, “displacement (cc)”, “power (hp)”]
[“AMC Ambassador Brougham”, 13, 8, 360, 175]
[“AMC Ambassador DPL”, 15, 8, 390, 190]
[“AMC Ambassador SST”, 17, 8, 304, 150]
]
交互: ScatterplotMatrix的交互主要有两个: 1.在每个矩形框中可用笔刷选取某些点,被选取的点高亮显示,与这些点对应的在其他矩形框中的点也会高亮显示。 2.在散点矩阵图的左边有代表不同类别的小矩形,当鼠标hover在某个小矩形上时,相应类别的点会高亮显示。

力引导布局网络图(Force)简介
力引导布局网络图表现了不同数据元素之间的二元关系。 绘制Force-directed网络图的javascript代码如下:
//创建Force对象,包含于id为”chart”的dom结点,宽、高分别为700、500px。
var net = new DataV.Force("chart",{“width”: 700, “height”: 500});
//设置net选项,边的目标长度为100。
net.setOptions({“linkLength”: 100}); //options
//设置数据,输入的数据为一个二维数组。
net.setSource(source); //source is a 2-d array
//绘制
net.render();
创建Force对象时,第一个参数是包含Force的dom结点 或该结点的id, 第二个参数是各种选项,其中最重要的宽和高。 设置 Force选项时,节点半径值以及边的目标长度以像素为单位。而一些边的长度在运动过程中会受到点之间作用力的影响而改变。
本组件的数据输入采用二维表格式。数据前半部分输入节点信息,后半部分输入边的信息。按照如下格式:
[
[Id,Name,Value],
[0,Li,0],
[1,Wang,1],
[2,Zhang,0],
[Source,Target,Value],
[0,1,1],
[1,2,8],
[2,0,3]
]
如上数据表示了三个节点Li,Wang,Zhang的信息,以及节点之间三条边的信息。每一行对应与一个节点或一条边。节点部分在前半部,Id代表 节点编号,Name代表节点的相关信息;Group代表节点分组(可缺省,默认为1)。边部分在后半部,Source与Target代表边的两个节点,无 向图中次序不限;Value代表边的值(可缺省,默认为1)。
以上设置了绘制Force所需的最重要的属性,调用render()就能完成绘制。

Matrix简介
矩阵通常用来展现一组样本的二元关系。图中色块表示对应行列两个样本之间的某种关系值。该组件库中Matrix的特点在于点击矩阵,将会自动通过聚类算法的计算,从而对这组样本进行排序聚类,用户可以看出这个样本集中各个样本之间的主要关系。
绘制Matrix的javascript代码如下:
//创建Matrix对象,包含于id为”chart”的dom结点,宽、高分别为700、500px。
var matrix = new DataV. Matrix ("chart", {“width”: 700, “height”: 500});
//设置数据,输入的数据为一个二维数组。
matrix.setSource(source); //source is a 2-d array
//绘制
matrix.render();
Matrix数据输入的格式为二维数组。例如一个简单的二元关系,a、b、c是一个样本组的三个样本。a与b、c关系分别为1、2,b与c的关系为1,则数据格式应为
[
["a", "b", "c"],
[0,1,2],
[1,0,1]
[2,1,0]
]
以上设置了绘制Matrix所需的最重要的属性,调用render()就能完成绘制得到原始的二元关系矩阵,然后单击矩阵,矩阵会根据聚类算法将原始二元关系矩阵调整为聚类矩阵。

Bubble图简介
一、定义 Bubble图组件是一种动态的多维度可视化方法。展示维度包括气泡的x坐标、y坐标、大小、颜色、时间等5个维度。支持数据多属性的同步可视化以及时间动画,方便用户探查数据的差异变化以及演变趋势。
二、特点 单一数据的多维度同时展示; 多条数据的多维度对比展示; 多变量多维度数据的动态展示。
三、使用场景 多属性数据,支持数值、类别属性; 时变数据,存在时间变化的数据。
四、接口说明 1.创建bubble对象时,第一个参数是包含bubble的dom结点 或该结点的id。第二个参数可以设置可选项;(必选) var bubble = new DataV.Bubble(“chart”, {“width”: 800, “height”: 600}); 2.选定数据源,支持CSV格式的二维表数据;(必选) 3.设置可选项,包括气泡的最大最小半径、画布长宽、画布四个边框大小等等;(可选) 4.设置显示的维度,顺序依次是:时间维、关键字维、x坐标维、y坐标维以及颜色维;默认项是数据的前5列,一次对应上述顺序;(推荐) 5.绘制图像和动画;(必选)
DataV.csv("nations2.csv", function(dataSource) {
bubble.setSource(dataSource);
bubble.chooseDimensions(["year", "country", "survival",
"children", "population", "region"]);
bubble.render();
});
五、数据格式说明 Bubble图组件数据输入格式为二维数组。设定第0行为各属性的标识,即维度的名称,每一列为一个维度。支持根据需要选定不同的维度进行可视化。
year,country,survival,children,population,region 1989,Japan,0.9935,1.61,121832924,Asia 1989,Jamaica,0.961,3.01,2352279,America 1989,Italy,0.99,1.31,56824792,Europe 1989,Israel,0.988,3.02,4384139,Asia 1989,Ireland,0.9906,2.06,3530188,Europe 1989,Iraq,0.9532,6.05,16927393,Arab 1989,Iran,0.9324,5.15,53437770,Arab 1989,Indonesia,0.9108,3.23,181197879,Asia
弦图简介
弦图通常用来展示多个节点间的连结关系。 绘制Hierarchical Edge Bundling的javascript代码如下:
//创建Bundle对象,包含于id为”chart”的dom结点,直径为600px。
var bundle = new DataV.Bundle("chart", { "diameter": 600});
//设置数据,输入的数据为一个二维数组。
bundle.setSource(source); //source is a 2-d array
//绘制
bundle.render();
创建Bundle对象时,第一个参数是包含Bundle的dom结点 或该结点的id, 第二个参数是各种选项,其中最重要的圆的直径。
Bundle数据输入的格式为二维表。例如下面的数组共有有一个父节点bundle,他拥有五个子节点a、b、c、d、e,他们的大小分别 为4、3、6、2、4,其中他们相互之间又引用关系。比如,a节点引用了d节点;b节点引用了a、e节点等。整张图正是以这个引用关系来绘制的。如果两个 节点之间又引用关系,那么在图上绘制一条曲线来表达这种关系。
[
[name,size,imports],
[bundle.a,4,[ bundle.d]],
[bundle.b,3,[ bundle.a, bundle.e]],
[bundle.c,6,[ bundle.b, bundle.e]],
[bundle.d,2,[ bundle.a]],
[bundle.e,4,[ bundle.d]]
]
以上设置了绘制Bundle所需的最重要的属性,调用render()就能完成绘制。

