PHP数组绕过intval和preg_match的CTF技巧原题目
【保姆级教程】Cpolar+EasyImage搭建私人图床,看完就会!
文章目录1.前言2.EasyImage网站搭建2.1.EasyImage下载和安装2.2.EasyImage网页测试2.3.cpolar的安装和注册3.本地网页发布3.1.Cpolar云端设置3.2Cpolar内网穿透本地设置4.公网访问测试5.结语1.前言在数字内容创作领域,高效的视觉素材管理系统已成为提升生产效能的核心要素。当前创作者面临的关键困境在于:如何建立可自主掌控的图像存储架构?虽然云
python cache_python自带缓存lru_cache用法及扩展(详细)
柳溪笙
pythoncache
本篇博客将结合python官方文档和源码详细讲述lru_cache缓存方法是怎么实现,它与redis缓存的区别是什么,在使用时碰上functiontools.wrap装饰器时会发生怎样的变化,以及了解它给我们提供了哪些功能然后在其基础上实现我们自制的缓存方法my_cache。1.lru_cache的使用1.1参数详解以下是lru_cache方法的实现,我们看出可供我们传入的参数有2个maxsize
Vitest mock modules function in only one test and use the actual function in others
营赢盈英
前端技术前端javascript开发语言nuxt.jsvitestunit-testing
题意:将Vitest的模块函数仅在一个测试中进行mock,其余测试中使用实际函数。问题背景:Thefollowingisanabstractionofmyproblemandthusdoesnotmaketoomuchsense:以下是我问题的抽象,因此并没有太多意义。GivenIhaveasimpleutilitycallMethodIfthat'sreturningthereturnofano
华为OD 机试 2025 B卷 - 跳格子2 (C++ & Python & JAVA & JS & GO)
无限码力
华为OD机试真题刷题笔记华为od华为OD2025B卷华为OD机考2025B卷华为OD机试2025B卷华为OD机试
跳格子2华为OD机试真题目录点击查看:华为OD机试2025B卷真题题库目录|机考题库+算法考点详解华为OD机试2025B卷200分题型题目描述小明和朋友玩跳格子游戏,有n个连续格子组成的圆圈,每个格子有不同的分数,小朋友可以选择以任意格子起跳,但是不能跳连续的格子,不能回头跳,也不能超过一圈;给定一个代表每个格子得分的非负整数数组,计算能够得到的最高分数。输入描述给定一个数例,第一个格子和最后一个
华为OD 机试 2025 B卷 - 投篮大赛 (C++ & Python & JAVA & JS & GO)
无限码力
华为OD机试真题刷题笔记华为od华为OD机试华为OD机试2025B卷华为OD2025B卷华为OD机考2025B卷
投篮大赛华为OD机试真题目录点击查看:华为OD机试2025B卷真题题库目录|机考题库+算法考点详解华为OD机试2025B卷100分题型题目描述你现在是一场采用特殊赛制投篮大赛的记录员。这场比赛由若干回合组成,过去几回合的得分可能会影响以后几回合的得分。比赛开始时,记录是空白的。你会得到一个记录操作的字符串列表ops,其中ops[i]是你需要记录的第i项操作,ops遵循下述规则:整数x-表示本回合新
Python functools 模块的 @lru_cache 装饰器介绍
qq_27390023
python开发语言
functools.lru_cache是Python标准库functools模块中的一个装饰器,用于实现简单的缓存机制。它通过缓存函数的返回值来提高函数的执行效率,特别是对于那些被多次调用且参数相同的函数。LRU缓存机制LRU代表LeastRecentlyUsed,即最近最少使用。LRU缓存机制会保存最近使用的缓存项,并在缓存满时丢弃最久未使用的项。lru_cache装饰器的参数maxsize:指
Java在AI与量子计算时代的新突破:2025年技术前瞻与实践指南
〃冷·夏ぐ
java人工智能量子计算
在2025年的技术浪潮中,Java作为一门历经近30年发展的编程语言,不仅没有显出疲态,反而在AI、量子计算、云原生等前沿领域展现出惊人的适应力和创新力。本文将深入探讨Java在2025年的最新技术趋势,包括Java24的重大更新、AI与量子计算支持、性能优化策略以及现代Java开发的最佳实践,帮助开发者掌握这些变革性技术,提升技术竞争力。Java24重磅发布:AI与量子计算时代的语言革新2025
golang 中当 JSON 数据缺少结构体(struct)中定义的某些字段,会有异常吗
翔云123456
Golanggolang
目录关键影响示例演示潜在问题与解决方案问题1:逻辑错误(零值干扰)问题2:忽略可选字段问题3:第三方库验证最佳实践总结在Go语言中,当JSON数据缺少结构体(struct)中定义的某些字段时,不会产生错误,但会导致以下结果和行为:关键影响零值填充缺少的字段会被自动赋值为其类型的零值:数值类型(int,float等)→0字符串(string)→空字符串""布尔类型(bool)→false指针、切片、
Python缓存技术,装x新高度。
dianyin7770
python爬虫
一段非常简单代码普通调用方式defconsole1(a,b):print("进入函数")return(a,b)print(console1(3,'a'))print(console1(2,'b'))print(console1(3.0,'a'))很简单的一段代码,传入两个参数。然后打印输出。输出结果进入函数(3,'a')进入函数(2,'b')进入函数(3.0,'a')使用某个装饰器后接下来我们引入
一个“丑萌”玩偶如何成为全球潮流?背后是设计革命与社交经济的完美风暴
Loving_enjoy
计算机学科论文创新点深度学习迁移学习人工智能机器学习
##1序幕:一只玩偶的全球狂欢2025年6月,欧美乐坛天后水果姐(KatyPerry)在演唱会后台的一段视频引发全网热议——她突然用话筒打飞粉丝递上的Labubu玩偶,高喊“NoLabubu!”。这一举动被镜头捕捉后迅速传播,#水果姐是Labubu头号黑粉#话题阅读量一夜破亿。而就在同一周,北京永乐拍卖会上,一只初代薄荷色Labubu以**108万元人民币**成交,创下潮玩拍卖纪录。**被明星拒绝
【Java面试】10GB,1GB内存,如何排序?
用心分享技术
Java面试题java面试
一、外部排序步骤1️⃣分块排序(分割阶段)步骤:将10GB文件分割为多个内存可容纳的小块(如每个块900MB,共约11块),避免内存溢出。逐块读取到内存,使用高效排序算法(如Collections.sort()或Arrays.sort())排序。将排序后的块写入临时文件,生成11个有序子文件。关键代码:ListsplitAndSort(Fileinput)throwsIOException{Lis
软件架构的发展历程——从早期的单体架构到如今的云原生与智能架构
软件架构的发展历程是技术演进与业务需求相互驱动的结果,从早期的单体架构到如今的云原生与智能架构,每一步都在突破系统的可扩展性、灵活性和效率边界。以下是其核心发展脉络及未来趋势的全景解析:一、发展历程:从单体到智能的技术跃迁1.单体架构(1960s-1990s)特点:所有功能模块(UI、业务逻辑、数据访问)集中在一个代码库,依赖单一数据库,部署为单个进程。代表技术:COBOL大型主机系统、早期C/S
MySQL数据库----DML语句
目录DML-介绍SQL-DML-添加数据SQL-DML-修改数据SQL-DML-删除数据DML-介绍DML英文全称是DataManipulationLanguage(数据操作语言),用来对数据库中表的数据记录进行增删改操作。添加数据(INSERT)修改数据(UPDATE)删除数据(DELETE)SQL-DML-添加数据给指定字段添加数据:INSERTINTO表名(字段1,字段2,…)VALUES(
华为OD 机试 2025B卷- 最长连续子序列 (C++ & Python & JAVA & JS & GO)
无限码力
华为OD机试真题刷题笔记华为od华为OD2025B卷华为OD机试2025B卷华为OD机考2025B卷算法
最长连续子序列华为OD机试真题目录:点击去查看华为OD2025B卷100分题型题目描述有N个正整数组成的一个序列。给定整数sum,求长度最长的连续子序列,使他们的和等于sum,返回此子序列的长度,如果没有满足要求的序列,返回-1。输入描述第一行输入是:N个正整数组成的一个序列第二行输入是:给定整数sum输出描述最长的连续子序列的长度备注输入序列仅由数字和英文逗号构成,数字之间采用英文逗号分隔序列长
Python 中的 `lru_cache` 详解
翔云123456
pythonpython
目录核心特性使用方法1.基本用法2.参数说明缓存清理方法1.清空整个缓存2.手动淘汰旧缓存实用技巧1.查看缓存状态2.类型敏感缓存3.缓存无参函数完整示例使用场景LRUCache在API中的清理操作影响范围关键结论:示例演示:API中的缓存隔离场景:两个API端点使用相同计算函数但不同缓存策略测试步骤及结果:重要注意事项:最佳实践建议:lru_cache是Python标准库functools模块提
【Zephyr开发实践系列】02_MPU6050极简驱动设计(轮询模式)
jz-炸芯片的zero
Zephyr实践开发单片机物联网嵌入式硬件驱动开发iotlinuxstm32
文章目录前言一、MPU6050驱动模型1.1核心应用API(必须)1.2设置数据结构1.3硬件初始化1.4设备实例化二、数据结构定义2.1寄存器相关配置2.2陀螺仪灵敏度值2.2数据结构Data配置结构三、核心功能实现3.1原数据解算3.2通道数据获取3.3采样数据获取3.4初始化总结前言在传统嵌入式传感器开发中,裸机驱动往往需要数百行初始化代码,而复杂的RTOS驱动又面临框架学习成本高的问题。Z
【unitrix】 4.16 类型级别左移运算实现解析(shl.rs)
liuyuan77
我的unitrix库rust
一、源码这段代码实现了一个类型级别的左移运算(ShlforZ0{typeOutput=Z0;fnshl(self,_:R)->Self::Output{Z0}}//Zeroleftshiftedbyavariableamountisstillzero/零左移可变位数仍然是零implShl>forZ0{typeOutput=Z0;fnshl(self,_:Var)->Self::Output{Z0}
物联网数据安全区块链服务
物联网数据安全区块链服务下面是一个专为物联网数据安全设计的区块链服务实现,使用Python编写并封装为RESTfulAPI。该服务确保物联网设备数据的不可篡改性、可追溯性和安全性。importhashlibimportjsonimporttimefromdatetimeimportdatetimefromuuidimportuuid4fromflaskimportFlask,jsonify,req
PYTHON表情识别常用函数
python表情识别常用函数函数read_image(image:Union[str,Path]):用于实现指定目录下的文件读取参数类型:表征图片文件路径的字符串函数draw_bounding_box(face_coordinates,image_array,color):用于绘制识别框参数类型:face_coordinates包含人脸左边坐标、顶端坐标、宽度、高度的list;图片数组image_
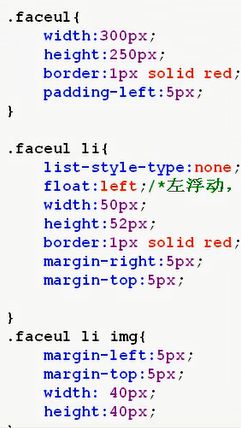
面试版-前端开发核心知识
一、DOM操作与事件处理:用户交互的基石1.1原生点击事件的三种绑定方式前端与用户的交互始于事件,而点击事件是最基础的交互方式。原生JavaScript绑定点击事件主要有以下三种方式:(1)HTML内联绑定(不推荐)直接在HTML标签中通过onclick属性定义事件逻辑:点击我functionhandleClick(){console.log('内联事件触发');}缺点:HTML与JS逻辑耦合,无
Linux安装Python失败常见缺失依赖项
xcosy
Pythonpython
1._ctypes模块构建失败buildcorrectlybutfinishedwiththismessage:Failedtobuildthesemodules:_ctypes解决AreyouusingUbuntuorotherLinuxdistribution?Thisproblemisbecauseyoudidn’tinstallthedependencypackage.Youmayfirs
【基础】Golang 执行命令shell命令 + Start和Run方法详解
锅锅来了
Golang运维开发实战手册golang服务器linux
目录Go语言中Cmd的Start和Run方法详解及Start方法使用示例一、Start()和Run()方法的区别1.Start()方法2.Run()方法3.关键区别对比二、Start()方法使用示例示例:实时获取命令输出三、Run()方法使用示例四、关键注意事项Go语言中Cmd的Start和Run方法详解及Start方法使用示例在Go语言的os/exec包中,Cmd结构体提供了两种执行命令的方法:
someip工作涉及网络命令整理
1.iptables-PINPUTACCEPT//用于Android上关闭防火墙2.pfctl-d//用于QNX上关闭防火墙3.创建VLAN接口3.1iplinkiplinkaddlinkenx002432280522namefyusb.20typevlanid20ifconfigfyusb.20198.18.2.252/24up//配置VLAN接口IP并且将VLAN接口拉起来说明:iplinka
ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
[简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
[矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修