自定义浏览器滚动条的样式,打造属于你的滚动条风格
| 今天学霸做社联的网站,想实现的效果是某个div里面有文字,超出的部分可以滚动但是不显示滚动条。 以前没做过,这次百度了一下, 下面是一篇博客 -----------------------------我是可爱的分界线--------------------------------------- 前段时间,到网上找素材时,看到了一个很个性的滚动条式,打开Chrome的调试工具看了一下,发现不是用JavaScript来模拟实现的,觉得有必要折腾一下。于是在各大浏览器中对比了一下,发现只用Chrome适用,也就是说这个用的是Chrome的私有CSS属性。便百之谷之后,发现原来不仅仅只用Chrome,其它的浏览器在不同程度上支持自定义滚动条样式的。下面是我不断测试的结果,若有错误或不全,请在评论里面给出,我会立马更正;若有更好的方案,你可以留言,让大家都开开眼界。。。。。。 自定义IE浏览器滚动条样式追溯浏览器对滚动条的自定义,恐怕最早的就是IE浏览器了(好像最开始支持的版本是IE5.5)。下面列出了多个版本的支持性况:
为了有助于理解IE中滚动条样式的控制,你可以查看如下的图片: 以上所写的几个四个CSS属性,足以控制Win 8系统下,IE浏览器的滚动条样式了。但经过测试,发现,其它的四个属性仍然支持(主要是在以上几个属性空缺时,就会体现其作用)。具体如下:
感觉IE浏览器滚动条自定制功能并不是很强,只能控制一样显示各个部分的颜色而已,像宽度,结构等都无法控制,要靠出个性点的滚动条,很难!很难!!! 自定义FireFox浏览器滚动条在网上找了很多关于Firfox自定义浏览器滚动条的方法,发现firefox中却实是不支持的。发现了几篇说可以更改,自已也跟着代码写了几次(不知是我错了还是。。。),发现却是不起作用。以下是一点小的收获:
复制
实测以上代码并不起作用。但也可能是我的浏览器的版本不对吧!你可以试试,要是有效的话,你可以把你的FF版本发表在文章评论里面。 下面给两个关于FF滚动条的讨论(你多少web开发者希望FF能够像webkit内核浏览器一样程度的来支持滚动条自定义):
webkit内核的浏览器滚动条定制在所有浏览器,滚动条可定制性最强的当属webkit内核的浏览器了。因为源代码开放的原因,市面上基于webkit内核的浏览器也是很难穷举完。例如有:Google Chrome、Opera(opera最近宣布使用webkit内核了)、360极速浏览器,猎豹浏览器等,搜狗浏览器······ 下面我们来看一下webkit浏览器是如何强大的吧!
复制
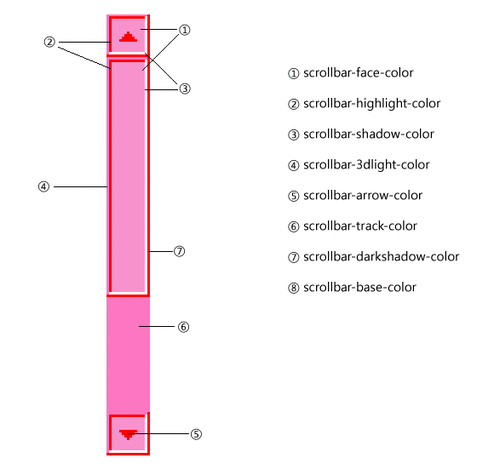
以上CSS代码所管辖的区域对就关系:以上注释中的数字与下图中数字相对应。
<img title="scrollbarparts" border="0" alt="scrollbarparts" data-src="http://www.lyblog.net/usr/uploads/2013/07/scrollbarparts_thumb.png" "="" width="570" height="448" src="http://www.lyblog.net/usr/uploads/2013/07/scrollbarparts_thumb.png" class="loaded" style="border: 0px solid rgb(204, 204, 204); word-break: break-all; word-wrap: break-word; padding: 0px 0px 8px; border-radius: 4px; min-height: 100px; box-sizing: border-box; max-width: 100%; animation-name: fadeIn; height: auto; opacity: 1; animation-delay: 0s; animation-duration: 0.3s; animation-timing-function: ease-in; float: none; margin-left: auto; display: block; margin-right: auto; background: none 0px 0px;">
上图正如如下所言:
注意:对以上各个部分定义width,height时。有如下功能:若是水平滚动条,则width属性不起作用,height属性用来控制滚动条相应部分竖直方向高度;若是竖直滚动条,则height属性不起作用,width属性用来控制相应部分的宽度。 能过上面的不断的测试。在Chrome中,滚动条中的各个部分和DOM中块级元素是一样的。通过::-webkit-scrollbar等就类似于原来所说的CSS中的选择器。而{}中的属性,你就像控制一般块级元素一样简单(强大啊)。 请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。小天地,大世界是一个Web前端的技术博客。 主要是关于HTML 5,CSS 3,JavaScript,JQuery等。除此之外,还包含一些PHP语言等的实用例子。 请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。小天地,大世界是一个Web前端的技术博客。 主要是关于HTML 5,CSS 3,JavaScript,JQuery等。除此之外,还包含一些PHP语言等的实用例子。 请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。小天地,大世界是一个Web前端的技术博客。 主要是关于HTML 5,CSS 3,JavaScript,JQuery等。除此之外,还包含一些PHP语言等的实用例子。 请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。小天地,大世界是一个Web前端的技术博客。 主要是关于HTML 5,CSS 3,JavaScript,JQuery等。除此之外,还包含一些PHP语言等的实用例子。 对应的源代码如下: CSS部分代码:
复制
HTML结构:
复制
通过以上,我们几乎就可以来重写网站的滚动条了,但是webkit提供的还有更多的伪类,可以定制更丰富滚动条样式。本文以下内容参考:https://www.webkit.org/blog/363/styling-scrollbars/
另外,:enabled、:disabled、:hover、和:active等伪类同样在滚动条中适用。 看了这些伪类,怎么也没有明白是什么意思,还是自已得写的试试。实践出真知嘛!你可以击接以下链接到官方演示DEMO(感觉可以学到很多东西的):http://trac.webkit.org/export/41842/trunk/LayoutTests/scrollbars/overflow-scrollbar-combinations.html 下面我自已尝试着去写的DEMO,不要嫌它太丑就好。
查看DEMO 下载DEMO
三国平分,终归一统为了一致的用户体验,有时我们就不得不放弃使用部分浏览器提供的CSS接口来定制滚动条,转而寻求更佳的代替方案。 其中的一中方案是使用jQuery插件,jquery-custom-content-scroller。使用插件的好处是显而易见的,但是坏处也多得去了。要是您想了解jQuery-custom-content-scroller的具体使用方法,请移步到:http://manos.malihu.gr/http://manos.malihu.gr/jquery-custom-content-scroller/ 或者这个网站http://www.jq22.com/jquery-info124 下面我就jQuery滚动条插件的使用作一下简单介绍: 第一步:在内容的顶部引入滚动条相应的样式表文件和jquery的库文件,jquery插件jquery.mcustomscrollbar文件。代码如下:
复制
第二步:在要显示滚动条的元素(元素内容中必须要有溢出的块,否则就不会出现滚动条)上面,加入
复制
关于此插件的详细介绍,你可以访问官网,里面讲的相当详细,我就不再此多赘述。 |
原文地址:http://www.lyblog.net/detail/314.html
-----------------------------我是可爱的分界线---------------------------------------
以上百度的一些CSS浏览器特有属性和jquery介绍。
本来是想找一个CSS的方法,然后就找到了下面的:
<!DOCTYPE html>
<html>
<head>
<title>Test1-模块-CSS实现无滚动条滚动</title>
<meta charset="UTF-8" >
<style type="text/css">
.wrap{width:500px;height:500px;overflow:hidden;}
.box1{width:500px;height:500px;margin:0 20px;overflow-y:scroll;overflow-x:hidden;background-color:#eee;}
.box2{height:1000px;}
</style>
</head>
<body>
<div class="wrap">
<div class="box1">
<div class="box2">
<p>box1和box2实现在一定高度的节点(box1)里展示大于该高度的节点(box2)</p>
<p>box2里面滚动了多少可以通过box1.scrollTop来获取</p>
<p style="margin-bottom:850px;">wrap作为最外层的节点,作用是用来隐藏滚动条的</p>
<p id="end">The-end</p>
</div>
</div>
</div>
</body>
</html>原文地址:http://runjs.cn/code/rrpg7mwb
这个正是我想要的。