Android RadioGroup和RadioButton案例及详解
http://blog.csdn.net/a457154245/article/details/7991038
http://blog.csdn.net/a457154245/article/details/7991038
http://blog.csdn.net/a457154245/article/details/7991038
http://blog.csdn.net/a457154245/article/details/7991038
http://blog.csdn.net/a457154245/article/details/7991038
Android RadioGroup和RadioButton案例及详解
转自http://my.oschina.net/amigos/blog/59261
实现RadioButton由两部分组成,也就是RadioButton和RadioGroup配合使用.RadioGroup是单选组合框,可以容纳多个RadioButton的容器.在没有RadioGroup的情况下,RadioButton可以全部都选中;当多个RadioButton被RadioGroup包含的情况下,RadioButton只可以选择一个。并用setOnCheckedChangeListener来对单选按钮进行监听
01 |
RadioGroup相关属性: |
02 |
03 |
RadioGroup.getCheckedRadioButtonId ();--获取选中按钮的id |
04 |
05 |
RadioGroup.clearCheck ();//---清除选中状态 |
06 |
07 |
RadioGroup.check (int id);//---通过参入选项id来设置该选项为选中状态如果传递-1作为指定的选择标识符来清除单选按钮组的勾选状态,相当于调用clearCheck()操作 |
08 |
09 |
setOnCheckedChangeListener (RadioGroup.OnCheckedChangeListener listener); //--一个当该单选按钮组中的单选按钮勾选状态发生改变时所要调用的回调函数 |
10 |
11 |
addView (View child, int index, ViewGroup.LayoutParams params);//---使用指定的布局参数添加一个子视图 |
12 |
13 |
//参数 child 所要添加的子视图 index 将要添加子视图的位置 params 所要添加的子视图的布局参数 |
14 |
15 |
RadioButton.getText();//获取单选框的值 |
16 |
17 |
//此外,RadioButton的checked属性设置为true,代码里调用RadioButton的check(id)方法,不会触发onCheckedChanged事件 |
RadioButton和RadioGroup的关系:
1、RadioButton表示单个圆形单选框,而RadioGroup是可以容纳多个RadioButton的容器
2、每个RadioGroup中的RadioButton同时只能有一个被选中
3、不同的RadioGroup中的RadioButton互不相干,即如果组A中有一个选中了,组B中依然可以有一个被选中
4、大部分场合下,一个RadioGroup中至少有2个RadioButton
5、大部分场合下,一个RadioGroup中的RadioButton默认会有一个被选中,并建议您将它放在RadioGroup中的起始位置
看案例:
1.定义布局文件:
01 |
<?xml version="1.0" encoding="utf-8"?> |
02 |
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android" |
03 |
android:layout_width="match_parent" |
04 |
android:layout_height="match_parent" > |
05 |
<LinearLayout |
06 |
android:orientation="vertical" |
07 |
android:layout_width="match_parent" |
08 |
android:layout_height="wrap_content" |
09 |
android:layout_marginRight="5dp" > |
10 |
|
11 |
<TextView |
12 |
android:id="@+id/radiogroup_info_id" |
13 |
android:layout_width="228px" |
14 |
android:layout_height="wrap_content" |
15 |
android:text="我选择的是...?" |
16 |
android:textSize="30sp" |
17 |
/> |
18 |
|
19 |
<RadioGroup |
20 |
android:id="@+id/radioGroup_sex_id" |
21 |
android:layout_width="match_parent" |
22 |
android:layout_height="match_parent" |
23 |
> |
24 |
<RadioButton |
25 |
android:id="@+id/boy_id" |
26 |
android:layout_width="match_parent" |
27 |
android:layout_height="match_parent" |
28 |
android:text="Boy" |
29 |
/> |
30 |
<RadioButton |
31 |
android:id="@+id/girl_id" |
32 |
android:layout_width="match_parent" |
33 |
android:layout_height="match_parent" |
34 |
android:text="Girl" |
35 |
/> |
36 |
|
37 |
</RadioGroup> |
38 |
<Button |
39 |
android:id="@+id/radio_clear" |
40 |
android:layout_width="match_parent" |
41 |
android:layout_height="match_parent" |
42 |
android:text="清除选中按钮" |
43 |
/> |
44 |
|
45 |
<Button |
46 |
android:id="@+id/radio_add_child" |
47 |
android:layout_width="match_parent" |
48 |
android:layout_height="match_parent" |
49 |
android:text="添加单选项" |
50 |
/> |
51 |
|
52 |
</LinearLayout> |
53 |
</ScrollView> |
2.java代码文件
01 |
package com.dream.app.start.first.radiobutton; |
02 |
03 |
import com.dream.app.start.R; |
04 |
import com.dream.app.start.R.id; |
05 |
import com.dream.app.start.R.layout; |
06 |
import com.dream.app.start.three.utils.PublicClass; |
07 |
08 |
import android.app.Activity; |
09 |
import android.os.Bundle; |
10 |
import android.view.View; |
11 |
import android.view.View.OnClickListener; |
12 |
import android.view.ViewGroup.LayoutParams; |
13 |
import android.widget.Button; |
14 |
import android.widget.RadioButton; |
15 |
import android.widget.RadioGroup; |
16 |
import android.widget.RadioGroup.OnCheckedChangeListener; |
17 |
import android.widget.TextView; |
18 |
import android.widget.ToggleButton; |
19 |
20 |
public class RadioButtonDemo extends PublicClass { |
21 |
private TextView textView=null; |
22 |
private RadioGroup radioGroup=null; |
23 |
private RadioButton radioButton_boy,radioButton_girl; |
24 |
private Button radio_clear,child; |
25 |
/* (non-Javadoc) |
26 |
* <a href="http://my.oschina.net/u/244147" target="_blank" rel="nofollow">@see</a> android.app.Activity#onCreate(android.os.Bundle) |
27 |
*/ |
28 |
@Override |
29 |
protected void onCreate(Bundle savedInstanceState) { |
30 |
// TODO Auto-generated method stub |
31 |
super.onCreate(savedInstanceState); |
32 |
|
33 |
setContentView(R.layout.layout_frist_radiobuton); |
34 |
|
35 |
textView = (TextView)findViewById(R.id.radiogroup_info_id); |
36 |
|
37 |
//radioGroup |
38 |
radioGroup=(RadioGroup)findViewById(R.id.radioGroup_sex_id); |
39 |
radioButton_boy=(RadioButton)findViewById(R.id.boy_id); |
40 |
radioButton_girl=(RadioButton)findViewById(R.id.girl_id); |
41 |
child=(Button)findViewById(R.id.radio_add_child); |
42 |
//--- |
43 |
radioGroup.setOnCheckedChangeListener(listen); |
44 |
radio_clear=(Button)findViewById(R.id.radio_clear); |
45 |
radio_clear.setOnClickListener(onClick); |
46 |
child.setOnClickListener(onClick); |
47 |
} |
48 |
|
49 |
private OnCheckedChangeListener listen=new OnCheckedChangeListener() { |
50 |
|
51 |
@Override |
52 |
public void onCheckedChanged(RadioGroup group, int checkedId) { |
53 |
int id= group.getCheckedRadioButtonId(); |
54 |
switch (group.getCheckedRadioButtonId()) { |
55 |
case R.id.girl_id: |
56 |
textView.setText("我选择的是:"+radioButton_girl.getText()); |
57 |
break; |
58 |
case R.id.boy_id: |
59 |
textView.setText("我选择的是:"+radioButton_boy.getText()); |
60 |
break; |
61 |
default: |
62 |
textView.setText("我选择的是:新增"); |
63 |
break; |
64 |
} |
65 |
|
66 |
} |
67 |
}; |
68 |
private OnClickListener onClick=new OnClickListener() { |
69 |
|
70 |
@Override |
71 |
public void onClick(View v) { |
72 |
radio_clear=(Button)v; |
73 |
switch (radio_clear.getId()) { |
74 |
case R.id.radio_clear: |
75 |
radioGroup.check(-1);//清除选项 |
76 |
// radioGroup.clearCheck(); //清除选项 |
77 |
textView.setText("我选择的是...?"); |
78 |
break; |
79 |
case R.id.radio_add_child: |
80 |
//新增子 |
81 |
RadioButton newRadio =new RadioButton(getApplicationContext()); |
82 |
newRadio.setText("新增"); |
83 |
radioGroup.addView(newRadio, radioGroup.getChildCount()); |
84 |
break; |
85 |
// |
86 |
|
87 |
default: |
88 |
break; |
89 |
} |
90 |
} |
91 |
}; |
92 |
93 |
} |
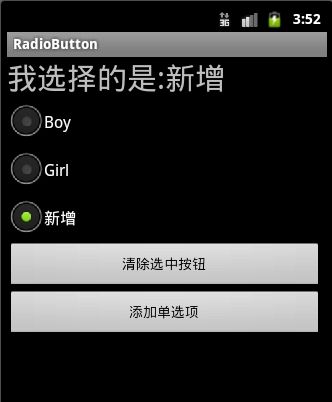
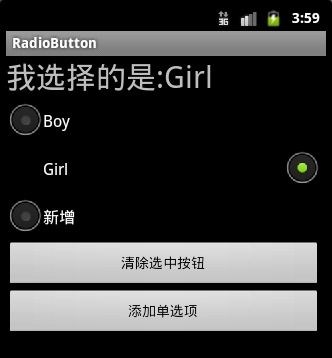
运行效果:
3.
4:可以通过设置如下属性可以使单选按钮在显示文本的右边
android:button="@null"
android:drawableRight="@android:drawable/btn_radio"
RadioButton和CheckBox的区别:
1、单个RadioButton在选中后,通过点击无法变为未选中
单个CheckBox在选中后,通过点击可以变为未选中
2、一组RadioButton,只能同时选中一个
一组CheckBox,能同时选中多个
3、RadioButton在大部分UI框架中默认都以圆形表示
CheckBox在大部分UI框架中默认都以矩形表示
==================================================
☆定制RadioButton样式
RadioButton长成什么样子是由其Background、Button等属性决定的,Android系统使用style定义了默认的属性,在android源码
android/frameworks/base/core/res/res/values/styles.xml中可以看到默认的定义:
1 |
<style name="Widget.CompoundButton.RadioButton"> |
2 |
<item name="android:background">@android:drawable/btn_radio_label_background</item> |
3 |
<item name="android:button">@android:drawable/btn_radio</item> |
4 |
</style> |
即其背景图是btn_radio_label_background,其button的样子是btn_radio
btn_radio_label_background是什么?
其路径是android/frameworks/base/core/res/res/drawable-mdpi/btn_radio_label_background.9.png
可以看到是一个NinePatch图片,用来做背景,可以拉伸填充。
btn_radio是什么?
其路径是android/frameworks/base/core/res/res/drawable/btn_radio.xml
是个xml定义的drawable,打开看其内容:
01 |
<selector xmlns:android="http://schemas.android.com/apk/res/android"> |
02 |
<item android:state_checked="true" android:state_window_focused="false" |
03 |
android:drawable="@drawable/btn_radio_on" /> |
04 |
<item android:state_checked="false" android:state_window_focused="false" |
05 |
android:drawable="@drawable/btn_radio_off" /> |
06 |
|
07 |
<item android:state_checked="true" android:state_pressed="true" |
08 |
android:drawable="@drawable/btn_radio_on_pressed" /> |
09 |
<item android:state_checked="false" android:state_pressed="true" |
10 |
android:drawable="@drawable/btn_radio_off_pressed" /> |
11 |
|
12 |
<item android:state_checked="true" android:state_focused="true" |
13 |
android:drawable="@drawable/btn_radio_on_selected" /> |
14 |
<item android:state_checked="false" android:state_focused="true" |
15 |
android:drawable="@drawable/btn_radio_off_selected" /> |
16 |
|
17 |
<item android:state_checked="false" android:drawable="@drawable/btn_radio_off" /> |
18 |
<item android:state_checked="true" android:drawable="@drawable/btn_radio_on" /> |
19 |
</selector> |
<item android:state_checked="true" android:state_pressed="true"
android:drawable="@drawable/btn_radio_on_pressed" />
意思即为当radiobutton被选中时,并且被按下时,其Button应该长成btn_radio_on_pressed这个样子。