maven创建webapp
maven是一个近几年比较流行的jar包管理工具.
很多开源项目或者demo代码都是基于maven的项目.
优缺点javeeye有过很激烈的讨论.在此不做过多评价.
但根据我的经验.
使用过maven后再也不想回到过去往lib手动添加jar包的日子了..
网上有很多关于maven的教程和说明.在此不做过多的赘言.
首先下载maven3.
maven下载地址
解压后设置maven的系统变量.
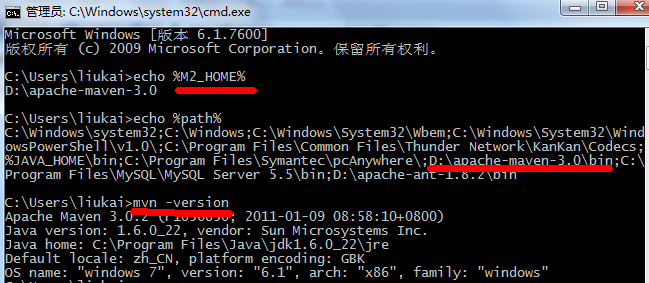
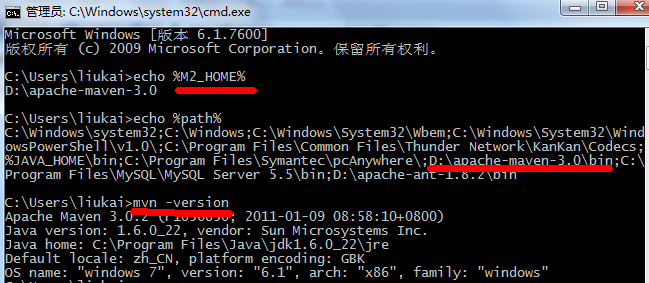
如下图.设置好m2_home和path的系统变量.输入
出现图中所示表示安装成功.

然后是安装m2eclipse插件.
只能在线安装.
m2eclipse core update site: http://m2eclipse.sonatype.org/sites/m2e
注:myeclipse和sts自带m2eclipse插件,所以不用安装. eclipse for j2ee需要单独下载.
强烈推荐使用springsource的sts(一款基于eclipse整合的ide)
sts下载地址
安装好m2clipse插件后
在ide菜单栏点击 window --> preferences
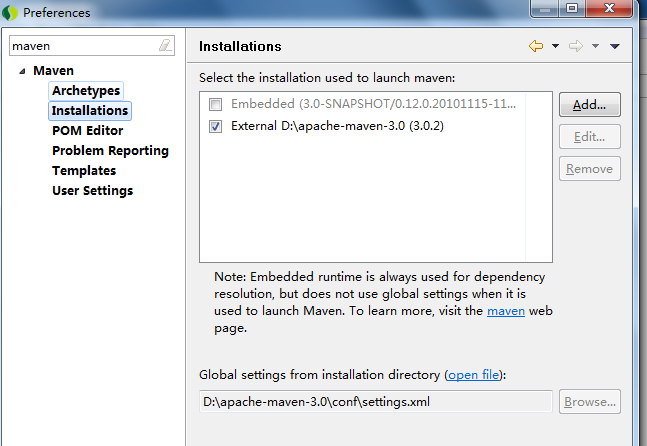
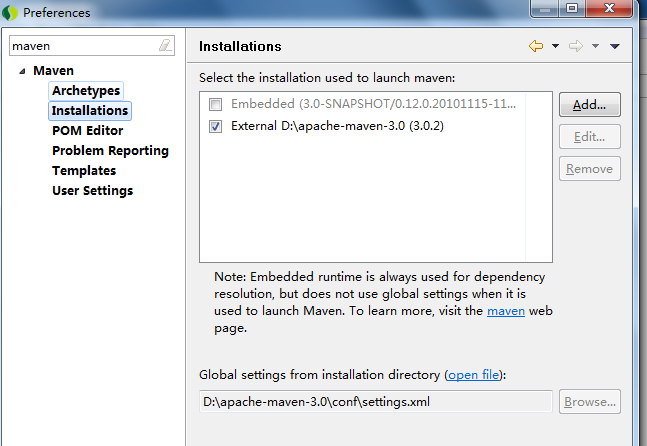
输入maven出现下图中所示.

点击user settings 选择解压后maven下conf文件夹中的settings.xml再点击apply.
接着点击installations -->add -->选择maven的安装目录 -->apply

到此,maven和m2eclipse都搭建好了.
接着我们开始创建一个标准的基于maven的web项目框架.
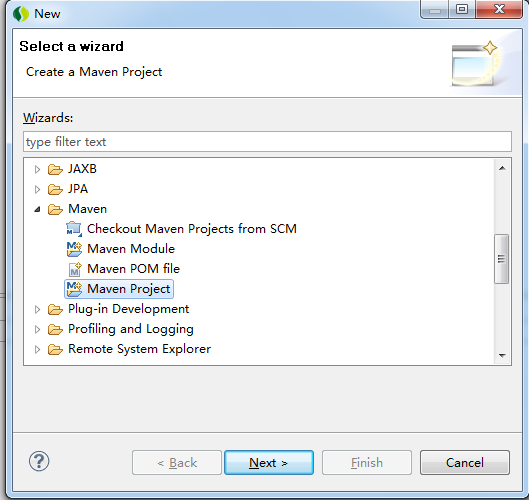
在左边项目区 点击右键 --> new --> other --> 找到maven(或者直接输入maven)
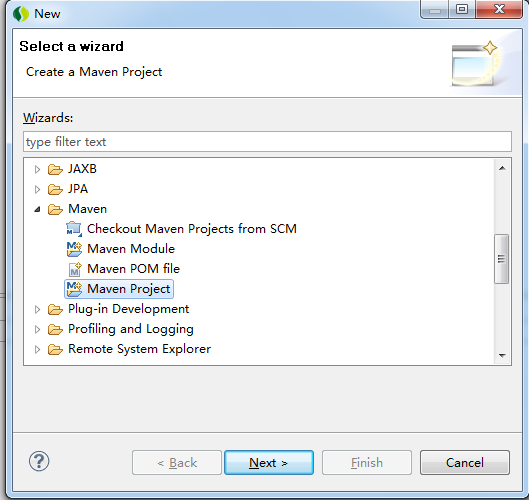
-->选择 maven project
如下图

点击next
会出现很多archetype.都是对应不同需求的maven模板.
我们选择 maven-archetype-webapp
一个基于web的模板.

点击next
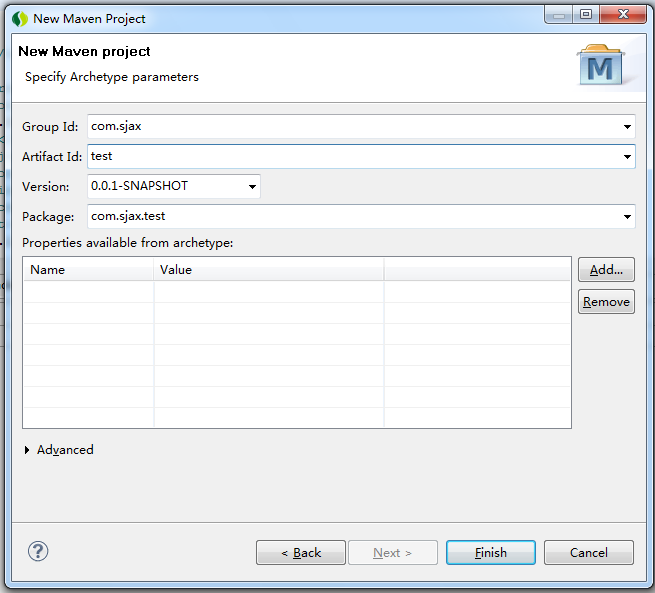
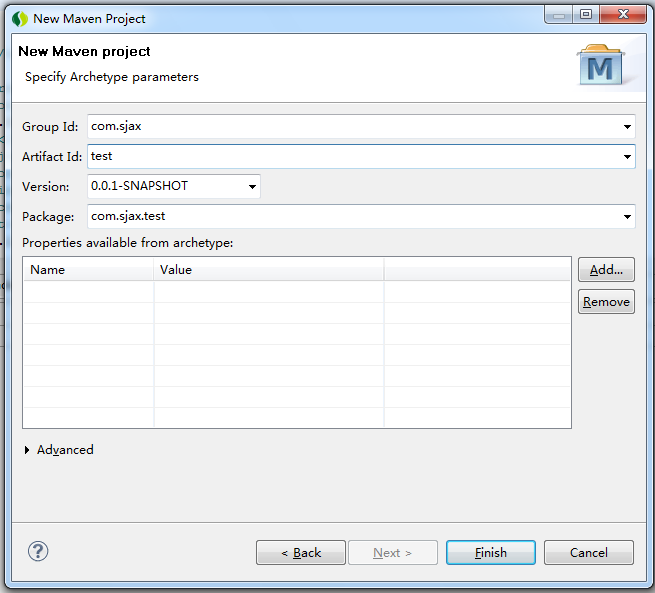
输入
groupid和artifactid
groupid随便填写就是了 不过最好是填写公司或者组织名称.
artifactid可以认为他是项目名,所以你填写的就是项目名.

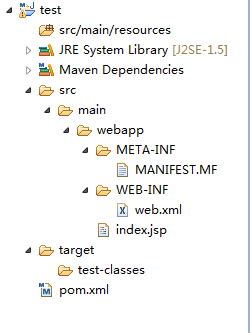
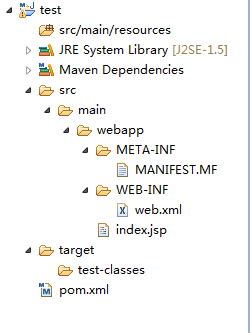
创建成功后我们会得到如下图所示的项目结构

但是这个并不是默认的maven项目的标准结构.我们需要进行一些改动.
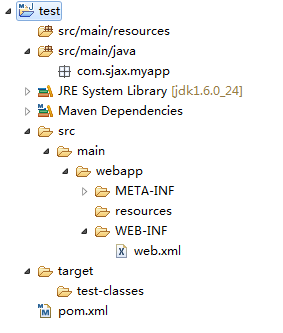
1.在项目下创建一个source folder.
folder name:src/main/java
如下图所示

(当然,还可以添加用于junit测试的src/test/java和src/test/resources
不过在此就不添加了.)
2.在webapp根目录下创建一个叫resources的folder.
用于以后装js,css等静态文件.
3.删除index.jsp
4.在src/main/java中创建3个包(maven标准推荐是3层包结构)
5.如果装的jdk是1.6的,更改jre system libary为1.6版本的.
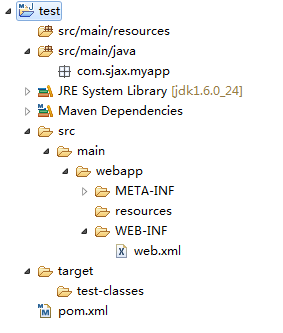
这样.一个标准的maven web项目创建成功.

如何启动项目?
很多人都在问创建了项目后如何启动项目?如何启动服务器?
其实很简单.
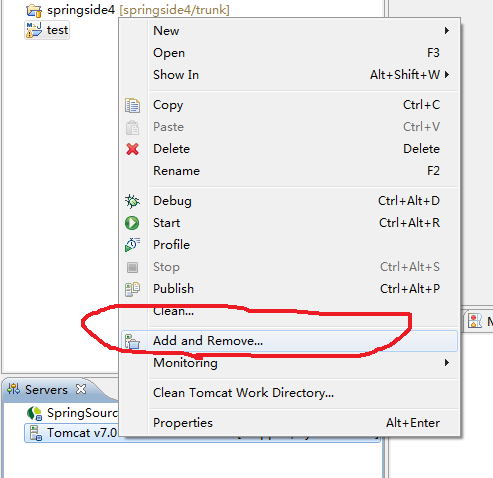
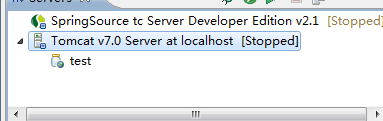
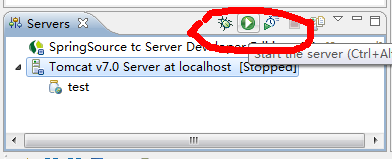
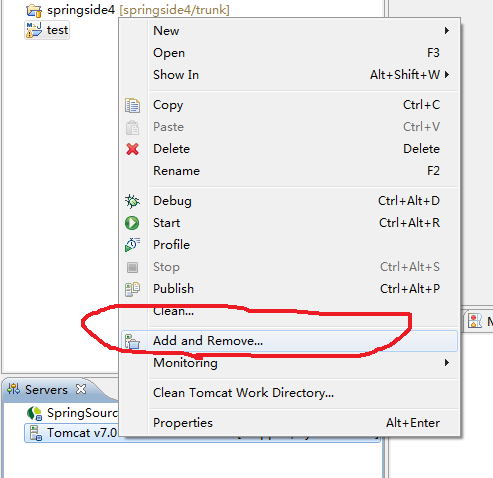
邮件点击tomcat

如上图.点击 add or remove..

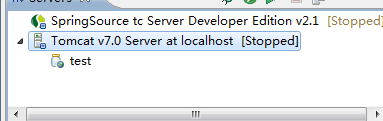
将你需要启动的项目add到右边.点确定后项目就部署到tomcat了.
还有一个更简单的方法.
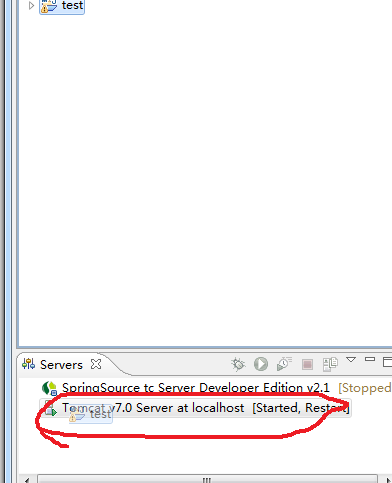
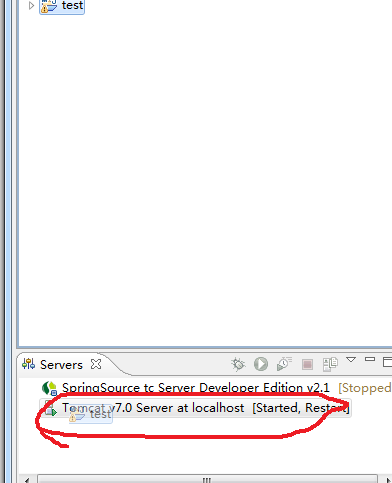
直接把项目拖到tomcat上



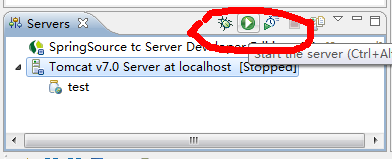
启动就ok.
如果不能把项目放入tomcat,请检查自己的maven项目是否是web项目.
maven项目其实还有用mvn pulgin来启动项目.
如maven-jetty或maven-tomcat等.
这些就是maven的知识点了,在此不做过多赘言.
很多开源项目或者demo代码都是基于maven的项目.
优缺点javeeye有过很激烈的讨论.在此不做过多评价.
但根据我的经验.
使用过maven后再也不想回到过去往lib手动添加jar包的日子了..
网上有很多关于maven的教程和说明.在此不做过多的赘言.
首先下载maven3.
maven下载地址
解压后设置maven的系统变量.
如下图.设置好m2_home和path的系统变量.输入
- mvn -version
出现图中所示表示安装成功.

然后是安装m2eclipse插件.
只能在线安装.
m2eclipse core update site: http://m2eclipse.sonatype.org/sites/m2e
注:myeclipse和sts自带m2eclipse插件,所以不用安装. eclipse for j2ee需要单独下载.
强烈推荐使用springsource的sts(一款基于eclipse整合的ide)
sts下载地址
安装好m2clipse插件后
在ide菜单栏点击 window --> preferences
输入maven出现下图中所示.

点击user settings 选择解压后maven下conf文件夹中的settings.xml再点击apply.
接着点击installations -->add -->选择maven的安装目录 -->apply

到此,maven和m2eclipse都搭建好了.
接着我们开始创建一个标准的基于maven的web项目框架.
在左边项目区 点击右键 --> new --> other --> 找到maven(或者直接输入maven)
-->选择 maven project
如下图

点击next
会出现很多archetype.都是对应不同需求的maven模板.
我们选择 maven-archetype-webapp
一个基于web的模板.

点击next
输入
groupid和artifactid
groupid随便填写就是了 不过最好是填写公司或者组织名称.
artifactid可以认为他是项目名,所以你填写的就是项目名.

创建成功后我们会得到如下图所示的项目结构

但是这个并不是默认的maven项目的标准结构.我们需要进行一些改动.
1.在项目下创建一个source folder.
folder name:src/main/java
如下图所示

(当然,还可以添加用于junit测试的src/test/java和src/test/resources
不过在此就不添加了.)
2.在webapp根目录下创建一个叫resources的folder.
用于以后装js,css等静态文件.
3.删除index.jsp
4.在src/main/java中创建3个包(maven标准推荐是3层包结构)
5.如果装的jdk是1.6的,更改jre system libary为1.6版本的.
这样.一个标准的maven web项目创建成功.

如何启动项目?
很多人都在问创建了项目后如何启动项目?如何启动服务器?
其实很简单.
邮件点击tomcat

如上图.点击 add or remove..

将你需要启动的项目add到右边.点确定后项目就部署到tomcat了.
还有一个更简单的方法.
直接把项目拖到tomcat上



启动就ok.
如果不能把项目放入tomcat,请检查自己的maven项目是否是web项目.
maven项目其实还有用mvn pulgin来启动项目.
如maven-jetty或maven-tomcat等.
这些就是maven的知识点了,在此不做过多赘言.
感兴趣的朋友可以自己去找相关的知识.
转帖地址:http://tomfish88.iteye.com/blog/1142403