一种基于自定义代码记录用户访问日志在Sharepoint网站的应用方法!
转自http://www.cnblogs.com/nbpowerboy/archive/2013/06/13/3133169.html
http://www.cnblogs.com/nbpowerboy/p/3158507.html
对于网站或系统的用户访问日志商业产品有谷歌统计、百度统计、雅虎统计、51.a、量子统计等,这些产品优点是功能强大,缺点是可定制性相对较差,难以满足个性化的需求。本文介绍一种基于定义代码方式记录SharePoint网站或系统的用户访问日志,用户访问日志的组件复用本人两年多前为学位论文基于C#开发的用户访问日志,该组件实现原理很简单:主要利用IHttpModule接口并在Web.config中的HttpModule节点添加此组件的配置,考虑到性能和可移植性,数据库采用开源Sqlite,方便维护和数据采集。具体实现步骤如下:
1.利用该用户访问日志组件如果是.net开发的网站,一种方式可以直接在网站的Web.config中HttpModule节点中添加,另一种是专门建立一个用户访问日志站点,利用该站点就可以记录任何网站的访问日志(无论是.Net、PHP、Java等),主要是利用一段嵌入的JS代码就可以,本质方法同商业级的产品相同,考虑到性能和独立性,本文使用后一种方法。
2.在需要统计的Sharepoint页面加入两段JS代码,一段JS主要用户获取当前登录的用户信息,另一段是用于记录访问日志。
3.利用SSIS工具,自动把用户访问日志数据库(Sqlite)导入到日志数据仓库中(SQL SERVER),开发一个用于Url解编码的SQL CLR。
4.利用SSRS工具,开发一个用户访问日志的报表并部署到Sharepoint网站中以供查询。
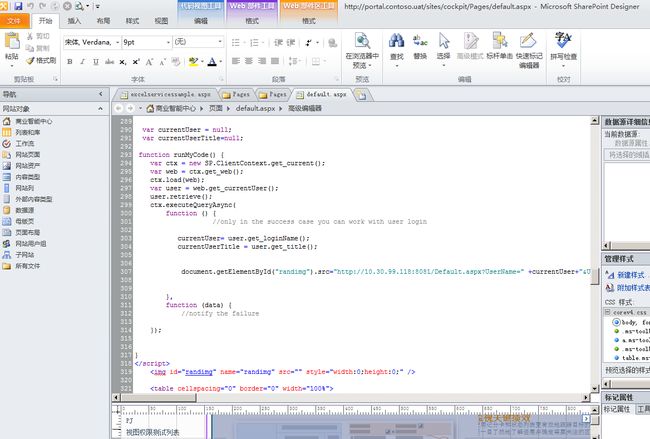
比如要在excelservicesample.aspx增加日志访问记录功能,可以用Sharepoint Designer进行编辑,如下图:
编辑excelservicesample.aspx,加入日志访问JS代码如下:
<script type="text/javascript" >
SP.SOD.executeOrDelayUntilScriptLoaded(runMyCode, "SP.js");
var currentUser = null;
var currentUserTitle=null;
function runMyCode() {
var ctx = new SP.ClientContext.get_current();
var web = ctx.get_web();
ctx.load(web);
var user = web.get_currentUser();
user.retrieve();
ctx.executeQueryAsync(
function () {
//only in the success case you can work with user login
currentUser= user.get_loginName();
currentUserTitle = user.get_title();
document.getElementById("randimg").src="http://10.30.99.118:8081/Default.aspx?UserName=" +currentUser+"&UserTitle="+currentUserTitle;
},
function (data) {
//notify the failure
});
}
</script>
<img id="randimg" name="randimg" src="" style="width:0;height:0;" />
保存并发布,如下图:
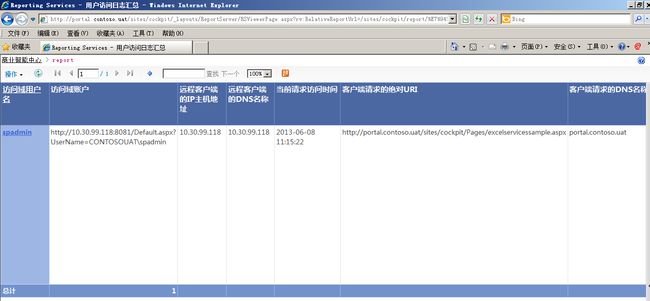
访问该页面,测试一下访问日志是否已被记录,如下图:
如果记录成功,将在日志访问记录站点自动创建相应的日志数据库,如下图:
可以在VS中连接此数据库看看是否已记录,如下图:
可以在UrlAbsoluteUri看到,在JS的URL已记录,如下图:
可以在UrlReferrerAbsoluteUri看到,真正的访问页面Url,如下图:
搭建一个日志访问记录网站,如下图:
再测试一个记录页面,比如要在default.aspx增加日志访问记录功能,可以用Sharepoint Designer进行编辑,增加JS代码,如下图:
打开default.aspx,测试访问日志是否已被记录,如下图:
在VS查看日志数据库,Default页面的日志已被记录,如下图:
开发一个用于URL编节目的SQL CLR函数:SqlServerProject,并在SQL SERVER进行注册:
exec sp_changedbowner 'sa' go --启用数据库CLR支持 EXEC sp_configure 'show advanced options','1'; go reconfigure; go EXEC sp_configure 'clr enabled','1' go --更改数据库信任模式(为正确添加到程序集) Alter Database 数据库名 SET TRUSTWORTHY ON GO CREATE assembly [system.web] from 'C:\WINDOWS\Microsoft.NET\Framework64\v2.0.50727\system.web.dll' with permission_set=unsafe go CREATE assembly SQL_CLR_Url from 'D:\SqlServerProject\SqlServerProject.dll' with permission_set=unsafe go CREATE FUNCTION [dbo].[SqlUrlDecode](@urlstr nvarchar(4000)) RETURNS nvarchar(4000) AS EXTERNAL NAME SQL_CLR_Url.UserDefinedFunctions.SqlUrlDecode GO CREATE FUNCTION [dbo].[SqlUrlEncode](@urlstr nvarchar(4000)) RETURNS nvarchar(4000) AS EXTERNAL NAME SQL_CLR_Url.UserDefinedFunctions.SqlUrlEncode GO
执行成功,如下图:
开发一个日志访问统计报表,如下图:
点击可以查看日志明细,如下图:
经过以上步骤,就简单实现了Sharepoint网站或系统的用户访问日志功能,可以根据具体需求进行扩展,以符合个性化的需求。
本人的日志访问记录组件已开源,欢迎访问下载:http://uservisitlogshelp.codeplex.com/