采用Js DOM新建结点
可以将HTML文档结构理解为一棵树。
比如下面这段,可以理解为p是div的子结点,content又是p的子结点。如果要创建新的元素,需要使用document.createElement(EleName),如果要创建新的文本内容,需要使用document.createTextNode(textName)。采用fatherNodeName.appendChild(childNodeName)可以把子结点接到父结点上面。
<div> <p>content</p> </div>
以下是HTML主体部分
<body> <div id="testdiv"> </div> <div id="eggache"> </div> </body>
以下是js代码
window.onload = function()
{
createTestdiv();
createEggache();
}
function createTestdiv()
{
var para = document.createElement("p"); /*创建一个p结点*/
var testdiv = document.getElementById("testdiv"); /*这是准备连接p结点的位置*/
testdiv.appendChild(para);/*把p结点接上去alert(testdiv.innerHTML);*/
var txt = document.createTextNode("采用creatTestNode可以创建文本结点");/*刚才创建了p结点,里面还没有内容*/
para.appendChild(txt);/*把文本结点接在p结点上面*/
}
function createEggache()
{
var eggache = document.getElementById("eggache");
var para1 = document.createElement("p");
var txt1 = document.createTextNode("有的时候有些前端开发人员,");
var txt2 = document.createTextNode("不好好的在html中输入文字,");
var txt3 = document.createTextNode("偏要用js dom插入文字");
var emNode = document.createElement("em");
emNode.appendChild(txt2);
para1.appendChild(txt1);
para1.appendChild(emNode);
para1.appendChild(txt3);
eggache.appendChild(para1);
var para2 = document.createElement("p");
var bold = document.createElement("b");
var txt4 = document.createTextNode("我们把这种行为称之为蛋疼。");
bold.appendChild(txt4);
para2.appendChild(bold);
eggache.appendChild(para2);
}
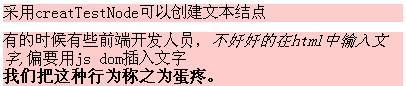
以下是显示效果。