Vaadin Web应用开发教程(4):开始编写Web应用
在前面Vaadin Web应用开发教程(2):安装开发环境 我们创建了一个Helloworld项目,现在回过头详细说明一个这个简单Web应用。
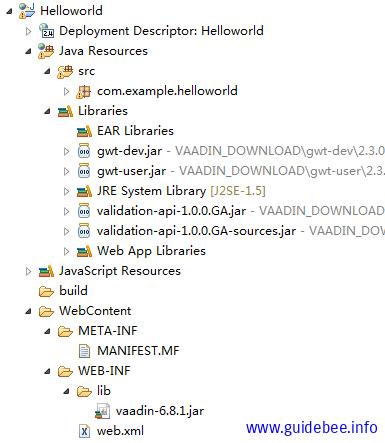
使用Eclipse Vaadin 插件创建项目,自动生成的项目目录如下:
可以看到,Vaadin库文件放在目录Webcontent/WEB-INF/lib 下,生成的Web应用主程序放在src 目录下,而部署描述文件web.xml 则放在Webcontent/WEB-INF目录下。
有Vaadin插件创建的初始Application 类定义如下:
package com.example.helloworld;
import com.vaadin.Application;
import com.vaadin.ui.*;
public class HelloworldApplication extends Application {
@Override
public void init() {
Window mainWindow = new Window("Helloworld Application");
Label label = new Label("Hello Vaadin user");
mainWindow.addComponent(label);
setMainWindow(mainWindow);
}
}
所有的Vaadin Web应用都必须派生com.vaadin.Application 类作为Web应用的主入口。而派生类必须实现init 用于初始化工作(比如定义应用的主界面,设置应用的显示主题,访问Window对象等)。类Application提供的方法和Java Servlet 提供的API非常类似,但这只是个表象,Vaadin提供的Application类是很Session类相关的。实际上Application对象为一Session对象,因此上实现Vaadin编写Web 应用和使用Java SE Swing编写桌面应用非常相像。
Vaadin应用中运行是为运行在服务器端Servlet 容器中的一个HTTP Servlet ,下图为Vaadin Web应用程序的总体框架图:
应用的入口点为Application类,一般在Application的init方法中定义程序的UI,设置应用的显示主题,定义事件处理函数。UI控件可以通过数据绑定来操作数据的读写等。这和编写一般的桌面应用非常类似。
修改一下Application 的init 方法,添加一个按钮,点击这个按钮之后,显示当前时间。代码如下:
public class HelloworldApplication extends Application {
@Override
public void init() {
final Window mainWindow =
new Window("Myproject Application");
Label label = new Label("Hello Vaadin user");
mainWindow.addComponent(label);
mainWindow.addComponent(
new Button("What is the time?",
new Button.ClickListener() {
public void buttonClick(ClickEvent event) {
mainWindow.showNotification(
"The time is " + new Date());
}
})); setMainWindow(mainWindow);
}
}
为应用定义UI ,首先创建一个根View,通常为Windows对象,然后创建其它UI组件,如Label,Button,通过addComponent 添加到windows 对象中(使用缺省的布局方法)。然后使用addListener 为Button添加按键处理方法。最后使用setMainWindow(mainWindow) 为应用设置主窗口。这和编写桌面应用没什么不同。开发人员无需了解底层的HTML, AJAX, JavaScript ,这些都有Vaadin库来管理。
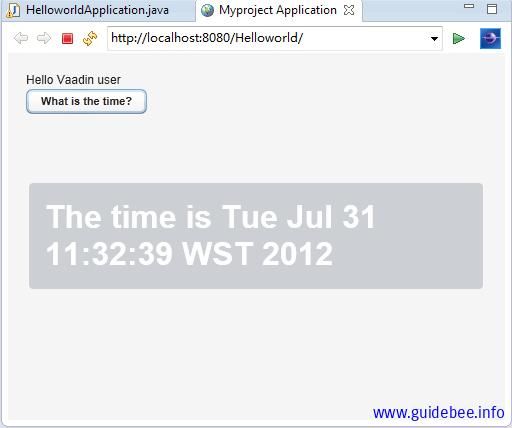
运行结果如下:

编写测试应用之后,就是如何部署Web应用,由Vaadin编写的应用最后打包成单一的War文件,可以使用Tomcat或其它Application应用服务器直接部署这个war 文件。
web.xml 为部署描述文件,本例如下:
<?xml version="1.0" encoding="UTF-8"?> <web-app id="WebApp_ID" version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"> <display-name>Helloworld</display-name> <context-param> <description> Vaadin production mode</description> <param-name>productionMode</param-name> <param-value>false</param-value> </context-param> <servlet> <servlet-name>Helloworld Application</servlet-name> <servlet-class>com.vaadin.terminal.gwt.server.ApplicationServlet</servlet-class> <init-param> <description> Vaadin application class to start</description> <param-name>application</param-name> <param-value>com.example.helloworld.HelloworldApplication</param-value> </init-param> </servlet> <servlet-mapping> <servlet-name>Helloworld Application</servlet-name> <url-pattern>/*</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> </web-app>
一般无需修改,后面将有详细描述。
使用Apache Tomcat部署Vaadin 应用的一般步骤如下:
1. 在Eclipse中使用File->Export->Web ->War File 生成 应用的打包文件. war 文件。
2. 使用tomcat 的控制台 ,缺省URL为 http://[web site]:8080
3. 使用tomcat 部署成功后,就可以使用http://[web url]:8080/[web app] 来访问这个Web应用。比如 http://www.guidebee.com:8080/sampler
4. 如果你不希望使用:8080 来访问这个应用,可以通过修改 apache 的配置文件 ,一般目录为 /etc/apache2/apache2.conf
添加一行类似 ProxyPass /sampler http://www.guidebee.com:8080/sampler
然后你就可以用 http://www.guidebee.com/sampler 来访问这个Web应用了。