EasyUI window显示异常 (版本差异)
根据EasyUI官方给出的window的demo
http://www.jeasyui.com/easyui/demo/window.html
将其源码照原样搬到项目中
<div id="w" class="easyui-window" data-options="title:'My Window',iconCls:'icon-save'" style="width:500px;height:200px;padding:5px;"> <div class="easyui-layout" data-options="fit:true"> <div data-options="region:'center',border:false" style="padding:10px;background:#fff;border:1px solid #ccc;"> jQuery EasyUI framework help you build your web page easily. <br/><br/> click <a href="#" onclick="test()">here</a> to popup another window. </div> <div data-options="region:'south',border:false" style="text-align:right;padding:5px 0;"> <a class="easyui-linkbutton" data-options="iconCls:'icon-ok'" href="javascript:void(0)" onclick="resize()">Ok</a> <a class="easyui-linkbutton" data-options="iconCls:'icon-cancel'" href="javascript:void(0)" onclick="resize()">Cancel</a> </div> </div> </div>
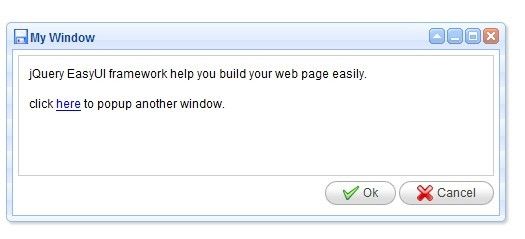
按理说应该正常显示以下界面
但是图片什么的一个都没有显示,找了很久不知道是什么原因
后来才发现是官方网站上用的已经是1.3版本了,而我是直接将以前的项目中使用的easyui copy过来的,而以前的版本是1.2.6
而根据官方介绍的1.3的新特性:
Bug
- combogrid: When set to 'remote' query mode, the 'queryParams' parameters can't be sent to server. fixed.
- combotree: The tree nodes on drop-down panel can not be unchecked while calling 'clear' method. fixed.
- datetimebox: Setting 'showSeconds' property to false cannot hide seconds info. fixed.
- datagrid: Calling 'mergeCells' method can't auto resize the merged cell while header is hidden. fixed.
- dialog: Set cache to false and load data via ajax, the content cannot be refreshed. fixed.
Improvement
- The HTML5 'data-options' attribute is available for components to declare all custom options, including properties and events.
- More detailed documentation is available.
- panel: Prevent script on panel body from running twice.
- accordion: Add 'getPanelIndex' method.
- accordion: The tools can be added on panel header.
- datetimebox: Add 'timeSeparator' option that allows users to define the time separator.
- pagination: Add 'refresh' and 'select' methods.
- datagrid: Auto resize the column width to fit the contents when the column width is not defined.
- datagrid: Double click on the right border of columns to auto resize the columns to the contents in the columns.
- datagrid: Add 'autoSizeColumn' method that allows users to adjust the column width to fit the contents.
- datagrid: Add 'getChecked' method to get all rows where the checkbox has been checked.
- datagrid: Add 'selectOnCheck' and 'checkOnSelect' properties and some checking methods to enhance the row selections.
- datagrid: Add 'pagePosition' property to allow users to display pager bar at either top,bottom or both places of the grid.
- datagrid: The buffer view and virtual scroll view are supported to display large amounts of records without pagination.
- tabs: Add 'disableTab' and 'enableTab' methods to allow users to disable or enable a tab panel.
两种解决办法:
1.将easyui升级到1.3
2.不使用data-options属性, 改为1.2.6支持的属性即直接到data-options里属性加到标签属性上如:
<div data-options="region:'center',border:false"改写为
<div region='center'border=false'