Android 通过AlertDialog创建伪菜单
Android 通过AlertDialog创建伪菜单
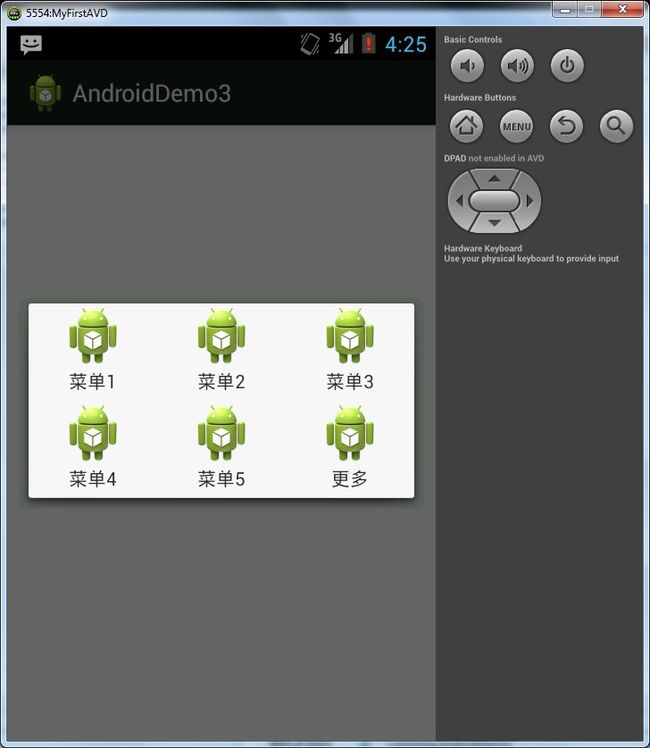
1)效果图如下
单击Menu键跳出AlertDialog效果图如下
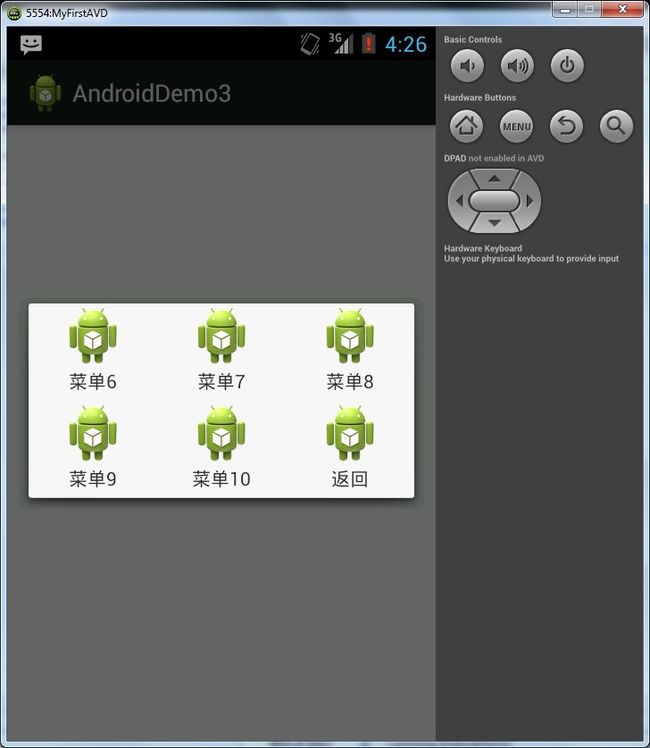
单击GridView中的“更多”选项效果图如下
2)具体代码如下
1.修改MainActivity.java代码如下
package com.example.androiddemo3;
import java.util.ArrayList;
import java.util.HashMap;
import android.os.Bundle;
import android.R.integer;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.support.v4.widget.SimpleCursorAdapter;
import android.view.Gravity;
import android.view.KeyEvent;
import android.view.Menu;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.SimpleAdapter;
public class MainActivity extends Activity {
private AlertDialog alertDialog=null;
private GridView gridView1=null;
/*菜单文字1*/
private String[] menu_name_array1={"菜单1","菜单2","菜单3","菜单4","菜单5","更多"};
/*菜单图片1*/
private int[] menu_image_array1={R.drawable.ic_launcher,R.drawable.ic_launcher
,R.drawable.ic_launcher,R.drawable.ic_launcher,
R.drawable.ic_launcher,R.drawable.ic_launcher};
/*菜单文字2*/
private String[] menu_name_array2={"菜单6","菜单7","菜单8","菜单9","菜单10","返回"};
/*菜单图片2*/
private int[] menu_image_array2={R.drawable.ic_launcher,R.drawable.ic_launcher
,R.drawable.ic_launcher,R.drawable.ic_launcher,
R.drawable.ic_launcher,R.drawable.ic_launcher};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/*将SimpleAdapter和GridView绑定*/
gridView1=new GridView(this);
gridView1.setNumColumns(3);
gridView1.setAdapter(getAdapter(menu_name_array1, menu_image_array1));
/*单击GridView上的菜单(这里主要演示的是“更多”,“返回”)触发事件*/
gridView1.setOnItemClickListener(new GridView.OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View view,int position,long arg3){
HashMap<String, Object> item=(HashMap<String, Object>)parent.getItemAtPosition(position);
String name=item.get("name").toString();
if(name.equals("更多")){
gridView1.setAdapter(getAdapter(menu_name_array2, menu_image_array2));
}else if(name.equals("返回")){
gridView1.setAdapter(getAdapter(menu_name_array1, menu_image_array1));
}else{
}
}
});
/*创建AlertDialog*/
alertDialog=new AlertDialog.Builder(this).setView(gridView1).create();
/*当打开AlertDialog后监听按钮(“菜单”,“回车”)事件关闭AlertDialog*/
alertDialog.setOnKeyListener(new AlertDialog.OnKeyListener() {
@Override
public boolean onKey(DialogInterface dialog, int keyCode, KeyEvent event) {
if(keyCode==KeyEvent.KEYCODE_MENU||keyCode==KeyEvent.KEYCODE_BACK){//监听按钮
alertDialog.dismiss();
}
return false;
}
});
}
/*将ArrayList中的数据和SimpleAdapter绑定*/
private SimpleAdapter getAdapter(String[] names,int[] images){
ArrayList<HashMap<String, Object>> items=getData(names, images);
SimpleAdapter adapter=new SimpleAdapter(
this,
items,
R.layout.item_menu,
new String[]{"name","image"},
new int[]{R.id.item_name,R.id.item_image});
return adapter;
}
/*将菜单文字和菜单图片存放到ArrayList*/
private ArrayList<HashMap<String, Object>> getData(String[] names,int[] images){
ArrayList<HashMap<String, Object>> items=new ArrayList<HashMap<String,Object>>();
for(int i=0;i<names.length;i++){
HashMap<String, Object> item=new HashMap<String, Object>();
item.put("name", names[i]);
item.put("image", images[i]);
items.add(item);
}
return items;
}
@Override
/*重写打开菜单按钮事件,显示AlertDialog*/
public boolean onMenuOpened(int featureId, Menu menu) {
if(alertDialog==null){
alertDialog=new AlertDialog.Builder(this).setView(gridView1).show();
}else{
alertDialog.show();
}
return false;//返回true则显示系统menu
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
2在layout创建item_menu.xml作为GridView的样式
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/RelativeLayout_Item" android:layout_width="fill_parent" android:layout_height="wrap_content" android:paddingBottom="5dip"> <ImageView android:id="@+id/item_image" android:layout_centerHorizontal="true" android:layout_width="wrap_content" android:layout_height="wrap_content"></ImageView> <TextView android:layout_below="@id/item_image" android:id="@+id/item_name" android:layout_centerHorizontal="true" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="选项"></TextView> </RelativeLayout>