AndroidGUI24:TabHost常用技巧
在很多其他语言进行界面编程的时候,都有 Tab 这样的控件,在 Android 编程环境下也不例外。 TabHost 由一个 TabSpecs 和一个嵌套的 TabHost 组成,该嵌套的 TabHost 包含 tab 的标题以及 tab 的内容。一个 tab 的内容,可以是一个预先定义好的 View ,或者是通过 Intent 对象启动的 Activity ,或者是利用 TabContentFactory 所创建出来的 View 。
Tab 并没有看起来那么复杂。每个 tab 实际上就是一个 View 的容器。
有两种方式可以实现 tab 。一种是直接使用 TabActivity ,一种是不使用 TabActivity 。我们首先来看看使用 TabActivity 实现 tab 的情况。
第一种情况:使用 TabActivity
1. 创建一个 Android Project 。
2. 新建一个 xml 文件: tab_demo.xml ,使其内容如下:
<? xml version = "1.0" encoding = "utf-8" ?>
< FrameLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
>
< TextView android:id = "@+id/tab_demo_tv1"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:text = "tab_demo_tv1"
/>
< LinearLayout android:id = "@+id/tab_linearlayout2"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:orientation = "vertical"
>
< TextView android:id = "@+id/tab_demo_tv2"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "tab_demo_tv2"
/>
< Button
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "Tab demo Button"
/>
</ LinearLayout >
< TextView android:id = "@+id/tab_demo_tv3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:text = "tab_demo_tv3"
/>
</ FrameLayout >
上面的第一和第三个 TextView ,也可以是 LinearLayout(tab_linearlayout2) 。
3. 修改 Activity 所对应的代码,使之如下:
package com.pat.gui;
import android.app.TabActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.widget.TabHost;
public class AndroidGUI24Activity extends TabActivity
{
private TabHost tabhost ;
@Override
public void onCreate(Bundle savedInstanceState)
{
super .onCreate(savedInstanceState);
// 获取该 Activity 用于容纳 tab 的 TabHost 对象
// Returns the TabHost the activity is using to host its tabs.
tabhost = getTabHost();
// 获取 LayoutInflater 对象
LayoutInflater inflater = LayoutInflater.from ( this );
// TabHost.getTabContentView 方法的作用: Get the FrameLayout which holds tab content
// LayoutInflater.inflate 方法的作用:
// Inflate a new view hierarchy from the specified xml resource.
// 其原型为: public View inflate (int resource, ViewGroup root)
// 参数:
// resource ID for an XML layout resource to load (e.g., R.layout.main_page)
// root Optional view to be the parent of the generated hierarchy.
// 返回值:
// The root View of the inflated hierarchy. If root was supplied, this is the root
// View; otherwise it is the root of the inflated XML file.
inflater.inflate(R.layout. tab_demo , tabhost .getTabContentView());
// 上面这句话,就是将 tab_demo.xml 的内容,嵌入到 tabhost.getTabContentView() 所返回的 FrameLayout 中
// 给 tabhost 增加 tab
// newTabSpec(String tag) 返回一个 TabHost.TabSpec 对象,其参数用于标识一个 tab 的 tag ,为 String 类型
// setIndicator(" 国籍 "): 显示 tab 上的文字
// setContent(R.id.tab_demo_tv1) :指定 tab 的内容,必须为 id ,比如空间的 id 或者 layout 的 id
tabhost .addTab( tabhost .newTabSpec( "tab1" ).setIndicator( " 国籍 " ).setContent(R.id. tab_demo_tv1 ));
tabhost .addTab( tabhost .newTabSpec( "tab2" ).setIndicator( " 爱好 " ).setContent(R.id. tab_linearlayout2 ));
tabhost .addTab( tabhost .newTabSpec( "tab3" ).setIndicator( " 职业 " ).setContent(R.id. tab_demo_tv3 ));
// 指定显示第几个 tab
tabhost .setCurrentTab(1);
// 在上面的工作都做完之后,再调用 setContentView
//setContentView(R.layout.main);
setContentView( tabhost );
}
}
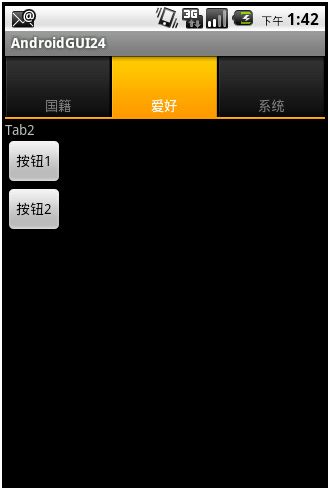
运行结果:
可以看到是第 2 个 tab 出现在屏幕上。点击“国籍”和“职业”两个 tab 会看到与之分别对应的界面。
4. 在前面的代码中,我们将 3 个 tab 需要显示的内容均在 tab_demo.xml 这一个文件中规定了。事实上,我们还可以有另外一种做法,那就是让不同的 tab 分别对应不同的 xml 布局文件,为此,新建三个布局文件,并使之如下:
tab1.xml:
<? xml version = "1.0" encoding = "utf-8" ?>
< LinearLayout
xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/tab1"
android:orientation = "vertical" >
< TextView
android:id = "@+id/tab1tv1"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Tab1"
/>
< Button
android:id = "@+id/tab1btn1"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = " 按钮 1"
/>
</ LinearLayout >
tab2.xml:
<? xml version = "1.0" encoding = "utf-8" ?>
< LinearLayout
xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/tab2"
android:orientation = "vertical" >
< TextView
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Tab2"
/>
< Button
android:id = "@+id/tab2btn1"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = " 按钮 1"
/>
< Button
android:id = "@+id/tab2btn2"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = " 按钮 2"
/>
</ LinearLayout >
tab3.xml:
<? xml version = "1.0" encoding = "utf-8" ?>
< LinearLayout
xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/tab3"
android:orientation = "vertical" >
< TextView
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Tab3"
/>
< Button
android:id = "@+id/tab3btn1"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = " 按钮 1"
/>
< Button
android:id = "@+id/tab3btn2"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = " 按钮 2"
/>
< Button
android:id = "@+id/tab3btn3"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = " 按钮 3"
/>
</ LinearLayout >
5. 对应地修改 Activity 的代码,使之如下:
package com.pat.gui;
import android.app.TabActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TabHost;
public class AndroidGUI24Activity extends TabActivity
implements
OnClickListener
{
private TabHost tabhost ;
private Button tab1btn1 ;
private Button tab2btn1 ;
private Button tab2btn2 ;
private Button tab3btn1 ;
private Button tab3btn2 ;
private Button tab3btn3 ;
@Override
public void onCreate(Bundle savedInstanceState)
{
super .onCreate(savedInstanceState);
// 获取该 Activity 用于容纳 tab 的 TabHost 对象
// Returns the TabHost the activity is using to host its tabs.
tabhost = getTabHost();
// 获取 LayoutInflater 对象
LayoutInflater inflater = LayoutInflater.from ( this );
// TabHost.getTabContentView 方法的作用: Get the FrameLayout which holds tab content
// LayoutInflater.inflate 方法的作用:
// Inflate a new view hierarchy from the specified xml resource.
// 其原型为: public View inflate (int resource, ViewGroup root)
// 参数:
// resource ID for an XML layout resource to load (e.g., R.layout.main_page)
// root Optional view to be the parent of the generated hierarchy.
// 返回值:
// The root View of the inflated hierarchy. If root was supplied, this is the root
// View; otherwise it is the root of the inflated XML file.
// 下面这几句话,就是将 tab1.xml 、 tab2.xml 、 tab3.xml 的内容,全嵌入到 tabhost.getTabContentView()
// 所返回的 FrameLayout 中。
inflater.inflate(R.layout. tab1 , tabhost .getTabContentView());
inflater.inflate(R.layout. tab2 , tabhost .getTabContentView());
inflater.inflate(R.layout. tab3 , tabhost .getTabContentView());
// 给 tabhost 增加 tab
// newTabSpec(String tag) 返回一个 TabHost.TabSpec 对象, TabHost.TabSpec
// setIndicator(" 国籍 "): 显示 tab 上的文字
// setContent(R.id.tab_demo_tv1) :指定 tab 的内容
tabhost .addTab( tabhost .newTabSpec( "tab1" ).setIndicator( " 国籍 " ).setContent(R.id. tab1 ));
tabhost .addTab( tabhost .newTabSpec( "tab2" ).setIndicator( " 爱好 " ).setContent(R.id. tab2 ));
tabhost .addTab( tabhost .newTabSpec( "tab3" ).setIndicator( " 系统 " ).setContent(R.id. tab3 ));
// 指定显示第几个 tab
tabhost .setCurrentTab(1);
// 在上面的工作都做完后,调用 setContentView
//setContentView(R.layout.main);
setContentView( tabhost );
// 获取 6 个按钮对象,并分别给它们增加 OnClickListener
tab1btn1 = (Button)findViewById(R.id. tab1btn1 );
tab1btn1 .setOnClickListener( this );
tab2btn1 = (Button)findViewById(R.id. tab2btn1 );
tab2btn2 = (Button)findViewById(R.id. tab2btn2 );
tab2btn1 .setOnClickListener( this );
tab2btn2 .setOnClickListener( this );
tab3btn1 = (Button)findViewById(R.id. tab3btn1 );
tab3btn2 = (Button)findViewById(R.id. tab3btn2 );
tab3btn3 = (Button)findViewById(R.id. tab3btn3 );
tab3btn1 .setOnClickListener( this );
tab3btn2 .setOnClickListener( this );
tab3btn3 .setOnClickListener( this );
}
//@Override
public void onClick(View v)
{
switch (v.getId())
{
case R.id. tab1btn1 :
tabhost .setCurrentTab(1); // 跳转到第二个 tab
break ;
case R.id. tab2btn1 :
tabhost .setCurrentTab(0); // 跳转到第一个 tab
break ;
case R.id. tab2btn2 :
tabhost .setCurrentTab(2); // 跳转到第三个 tab
break ;
case R.id. tab3btn1 :
tabhost .setCurrentTab(0); // 跳转到第一个 tab
break ;
case R.id. tab3btn2 :
tabhost .setCurrentTab(1); // 跳转到第二个 tab
break ;
case R.id. tab3btn3 :
tabhost .setCurrentTab(2); // 跳转到第三个 tab( 自己 )
break ;
}
}
}
运行结果如下:
可以发现,点击“按钮 1 ”会跳转到“国籍”,点击“按钮 2 ”会跳转到“系统”
6. 在上面的基础上,我们给每个 tab 增加一个图标。为此我们将 amplifer_1.png 、 basketball.png 和 cn.png 等 3 个图片文件拷贝到 res/drawable-mdpi 文件夹下,然后修改 Activity 的代码使之如下 ( 注意下面的粗体字部分未改动部分 ) :
package com.pat.gui;
import android.app.TabActivity;
import android.content.res.Resources;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TabHost;
public class AndroidGUI24Activity extends TabActivity
implements
OnClickListener
{
private TabHost tabhost ;
private Resources res ;
private Button tab1btn1 ;
private Button tab2btn1 ;
private Button tab2btn2 ;
private Button tab3btn1 ;
private Button tab3btn2 ;
private Button tab3btn3 ;
@Override
public void onCreate(Bundle savedInstanceState)
{
super .onCreate(savedInstanceState);
// 获取该 Activity 用于容纳 tab 的 TabHost 对象
// Returns the TabHost the activity is using to host its tabs.
tabhost = getTabHost();
res = getResources();
// 获取 LayoutInflater 对象
LayoutInflater inflater = LayoutInflater.from ( this );
// TabHost.getTabContentView 方法的作用: Get the FrameLayout which holds tab content
// LayoutInflater.inflate 方法的作用:
// Inflate a new view hierarchy from the specified xml resource.
// 其原型为: public View inflate (int resource, ViewGroup root)
// 参数:
// resource ID for an XML layout resource to load (e.g., R.layout.main_page)
// root Optional view to be the parent of the generated hierarchy.
// 返回值:
// The root View of the inflated hierarchy. If root was supplied, this is the root
// View; otherwise it is the root of the inflated XML file.
// 下面这几句话,就是将 tab1.xml 、 tab2.xml 、 tab3.xml 的内容,全嵌入到 tabhost.getTabContentView()
// 所返回的 FrameLayout 中。
inflater.inflate(R.layout. tab1 , tabhost .getTabContentView());
inflater.inflate(R.layout. tab2 , tabhost .getTabContentView());
inflater.inflate(R.layout. tab3 , tabhost .getTabContentView());
// 给 tabhost 增加 tab
// newTabSpec(String tag) 返回一个 TabHost.TabSpec 对象, TabHost.TabSpec
// setIndicator(" 国籍 "): 显示 tab 上的文字
// setContent(int id) :指定 tab 的内容
tabhost .addTab( tabhost .newTabSpec( "tab1" ).setIndicator( " 国籍 " , res .getDrawable(R.drawable. cn ) )
.setContent(R.id. tab1 ));
tabhost .addTab( tabhost .newTabSpec( "tab2" ).setIndicator( " 爱好 " , res .getDrawable(R.drawable. basketball ) )
.setContent(R.id. tab2 ));
tabhost .addTab( tabhost .newTabSpec( "tab3" ).setIndicator( " 系统 " , res .getDrawable(R.drawable. amplifer_1 ) )
.setContent(R.id. tab3 ));
// 指定显示第几个 tab
tabhost .setCurrentTab(1);
// 在上面的工作都做完后,调用 setContentView
//setContentView(R.layout.main);
setContentView( tabhost );
// 获取 6 个按钮对象,并分别给它们增加 OnClickListener
tab1btn1 = (Button)findViewById(R.id. tab1btn1 );
tab1btn1 .setOnClickListener( this );
tab2btn1 = (Button)findViewById(R.id. tab2btn1 );
tab2btn2 = (Button)findViewById(R.id. tab2btn2 );
tab2btn1 .setOnClickListener( this );
tab2btn2 .setOnClickListener( this );
tab3btn1 = (Button)findViewById(R.id. tab3btn1 );
tab3btn2 = (Button)findViewById(R.id. tab3btn2 );
tab3btn3 = (Button)findViewById(R.id. tab3btn3 );
tab3btn1 .setOnClickListener( this );
tab3btn2 .setOnClickListener( this );
tab3btn3 .setOnClickListener( this );
}
//@Override
public void onClick(View v)
{
switch (v.getId())
{
case R.id. tab1btn1 :
tabhost .setCurrentTab(1); // 跳转到第二个 tab
break ;
case R.id. tab2btn1 :
tabhost .setCurrentTab(0); // 跳转到第一个 tab
break ;
case R.id. tab2btn2 :
tabhost .setCurrentTab(2); // 跳转到第三个 tab
break ;
case R.id. tab3btn1 :
tabhost .setCurrentTab(0); // 跳转到第一个 tab
break ;
case R.id. tab3btn2 :
tabhost .setCurrentTab(1); // 跳转到第二个 tab
break ;
case R.id. tab3btn3 :
tabhost .setCurrentTab(2); // 跳转到第三个 tab( 自己 )
break ;
}
}
}
运行结果为:
其它和 5 中的运行结果相同。
7. 在本文开始出,曾经提到“或者是通过 Intent 对象启动的 Activity ”,也就是说 setContent 的参数可以是一个 Intent 对象,然后用该对象启动另外一个 Activity 。为此我们先创建一个 Activity 类,并为它指定相应的 layout 。假定我们让第三个 tab 显示的内容为 Intent 对象所指定的 Activity 。 Layout 内容如下:
<? xml version = "1.0" encoding = "utf-8" ?>
< LinearLayout
xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content" >
< TextView
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Hello, Android"
android:textSize = "30px"
android:textColor = "#FF0" />
</ LinearLayout >
对应的 Activity 代码如下:
package com.pat.gui;
import android.app.Activity;
import android.os.Bundle;
public class ThirdTab extends Activity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.thirdtab);
}
}
在 AndroidManifest.xml 中的 Application 标签内,增加对 ThirdTab 的描述:
<activity android:name=".ThirdTab" />
8. 现在,咱们来修改 AndroidGUI24Activity 的代码,使之如下 ( 注意粗体字部分的代码变化 ) :
package com.pat.gui;
import android.app.TabActivity;
import android.content.Intent;
import android.content.res.Resources;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TabHost;
public class AndroidGUI24Activity extends TabActivity
implements
OnClickListener
{
private TabHost tabhost;
private Resources res;
private Button tab1btn1;
private Button tab2btn1;
private Button tab2btn2;
@Override
public void onCreate(Bundle savedInstanceState)
{
super .onCreate(savedInstanceState);
// 获取该 Activity 用于容纳 tab 的 TabHost 对象
// Returns the TabHost the activity is using to host its tabs.
tabhost = getTabHost();
res = getResources();
// 获取 LayoutInflater 对象
LayoutInflater inflater = LayoutInflater.from (this );
// TabHost.getTabContentView 方法的作用: Get the FrameLayout which holds tab content
// LayoutInflater.inflate 方法的作用:
// Inflate a new view hierarchy from the specified xml resource.
// 其原型为: public View inflate (int resource, ViewGroup root)
// 参数:
// resource ID for an XML layout resource to load (e.g., R.layout.main_page)
// root Optional view to be the parent of the generated hierarchy.
// 返回值:
// The root View of the inflated hierarchy. If root was supplied, this is the root
// View; otherwise it is the root of the inflated XML file.
// 下面这几句话,就是将 tab1.xml 、 tab2.xml 的内容,全嵌入到 tabhost.getTabContentView()
// 所返回的 FrameLayout 中。这次我们仅 inflate 两个 tab 的内容,第三个 tab 将有一个 Intent 对象指定
inflater.inflate(R.layout.tab1 , tabhost.getTabContentView());
inflater.inflate(R.layout.tab2 , tabhost.getTabContentView());
// 给 tabhost 增加 tab
// newTabSpec(String tag) 返回一个 TabHost.TabSpec 对象, TabHost.TabSpec
// setIndicator(" 国籍 "): 显示 tab 上的文字
// setContent(int id) :指定 tab 的内容
tabhost.addTab(tabhost.newTabSpec("tab1").setIndicator(" 国籍 ", res.getDrawable(R.drawable.cn )).setContent(R.id.tab1 ));
tabhost.addTab(tabhost.newTabSpec("tab2").setIndicator(" 爱好 ", res.getDrawable(R.drawable.basketball )).setContent(R.id.tab2 ));
tabhost.addTab(tabhost.newTabSpec("tab3").setIndicator(" 系统 ",res.getDrawable(R.drawable.amplifer_1 ))
.setContent(new Intent(this , ThirdTab.class ) ));
// 指定显示第几个 tab
tabhost.setCurrentTab(1);
// 在上面的工作都做完后,调用 setContentView
//setContentView(R.layout.main);
setContentView(tabhost);
// 获取 6 个按钮对象,并分别给它们增加 OnClickListener
tab1btn1 = (Button)findViewById(R.id.tab1btn1 );
tab1btn1.setOnClickListener(this );
tab2btn1 = (Button)findViewById(R.id.tab2btn1 );
tab2btn2 = (Button)findViewById(R.id.tab2btn2 );
tab2btn1.setOnClickListener(this );
tab2btn2.setOnClickListener(this );
}
//@Override
public void onClick(View v)
{
switch (v.getId())
{
case R.id.tab1btn1 :
tabhost.setCurrentTab(1); // 跳转到第二个 tab
break ;
case R.id.tab2btn1 :
tabhost.setCurrentTab(0); // 跳转到第一个 tab
break ;
case R.id.tab2btn2 :
tabhost.setCurrentTab(2); // 跳转到第三个 tab
break ;
}
}
}
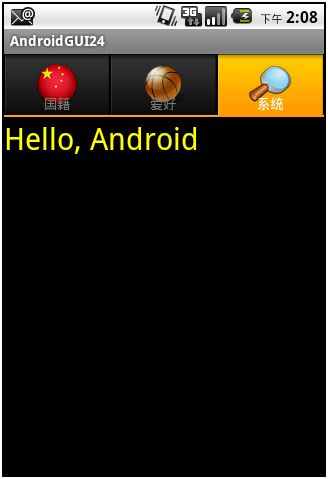
运行结果如下 ( 点击“系统”这个 tab) :
点击“国籍”、“爱好”和“系统”,各 tab 之间可以进行很好的切换。
第二种情况:不使用 TabActivity
不使用 TabActivity 来 实现Tab 功能 ,情况要稍微复杂一些,但同时也更灵活一些,比如可以把 tab 的位置放在屏幕的下方。为此,需要对 TabHost 、 TabWidget 底层有所了解。在定义包含各 tab 信息的 xml 文件中,必须:
a. 根布局必须是 TabHost
b. 在 TabHost 内,必须包含一个垂直的 LinearLayout
c. 在 LinearLayout 中,必须包含一个 TabWidget 和一个 FrameLayout ,且其中 TabWidget 的 id 必须命名为 @android:id/tabs , FrameLayout 的 id 必须命名为 @android:id/tabcontent ,各 tab 的内容可以定义在 FrameLayout 中。
1. 创建一个新的布局文件: tab_demo2.xml ,并使之如下:
<? xml version = "1.0" encoding = "utf-8" ?>
< TabHost
xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:id = "@+id/v_tabhost"
>
< LinearLayout
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
>
< FrameLayout
android:id = "@android:id/tabcontent "
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:layout_weight = "1"
>
< LinearLayout
android:id = "@+id/tab1"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
>
< TextView
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Hello, Android1"
android:textColor = "#FF0"
android:textSize = "30px"
>
</ TextView >
< Spinner
android:id = "@+id/Spinner01"
android:layout_width = "160px"
android:layout_height = "wrap_content"
android:entries = "@array/cities"
android:prompt = "@string/spin_prompt"
/>
</ LinearLayout >
< LinearLayout
android:id = "@+id/tab2"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
>
< TextView
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Hello, Android2"
android:textColor = "#F0F"
android:textSize = "30px"
>
</ TextView >
< DigitalClock
android:id = "@+id/digital_clock"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textSize = "50px"
/>
</ LinearLayout >
< LinearLayout
android:id = "@+id/tab3"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
>
< TextView
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Hello, Android3"
android:textColor = "#0FF"
android:textSize = "30px"
>
</ TextView >
< AnalogClock
android:id = "@+id/analog_clock"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
/>
</ LinearLayout >
</ FrameLayout >
< TabWidget
android:id = "@android:id/tabs "
android:layout_width = "fill_parent"
android:layout_height = "60px" />
</ LinearLayout >
</ TabHost >
注意上面代码中,粗体字部分的写法。
其中 android:layout_weight="1" 必须要出现在 FrameLayout 的属性中,否则 tab 不可见。
2. 在strings.xml中增加如下内容:
< string name = "spin_prompt" > 请选择城市 </ string >
< string-array name = "cities" >
< item > 北京 </ item >
< item > 上海 </ item >
< item > 南京 </ item >
< item > 乌鲁木齐 </ item >
< item > 哈尔滨 </ item >
< item > 符拉迪沃斯托克 </ item >
</ string-array >
3. 修改 AndroidGUI24Activity 的代码如下:
package com.pat.gui;
import android.app.Activity;
import android.content.res.Resources;
import android.os.Bundle;
import android.widget.TabHost;
public class AndroidGUI24Activity extends Activity
{
private Resources res ;
//@Override
public void onCreate(Bundle savedInstanceState)
{
super .onCreate(savedInstanceState);
setContentView(R.layout. tab_demo2 );
// 下面两行对于不使用 TabActivity 实现 tab 效果是必须的
TabHost tabhost = (TabHost)findViewById(R.id. v_tabhost );
tabhost.setup();
res = getResources();
tabhost.addTab(tabhost.newTabSpec( "tab1" ).setIndicator( " 国籍 " , res .getDrawable(R.drawable. cn ))
.setContent(R.id. tab1 ));
tabhost.addTab(tabhost.newTabSpec( "tab2" ).setIndicator( " 爱好 " , res .getDrawable(R.drawable. basketball ))
.setContent(R.id. tab2 ));
tabhost.addTab(tabhost.newTabSpec( "tab3" ).setIndicator( " 系统 " , res .getDrawable(R.drawable. amplifer_1 ))
.setContent(R.id. tab3 ));
}
}
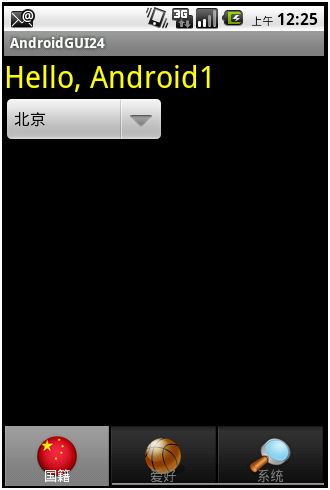
运行结果: