gridcontrol复选框功能实现(超详细)
博主这几天就准备离职了,以后不再做.Net开发,因此这应该是我写的最后一篇关于dev控件的博文,既然是最后一篇,那就写的详细一些,画个圆满的省略号......
本文介绍gridcontrol如何实现复选框功能,网上有几篇这样的文章,但功能不够完善,按它做的还有问题,因此我就详细的介绍我的一下实现方法供大家参考。
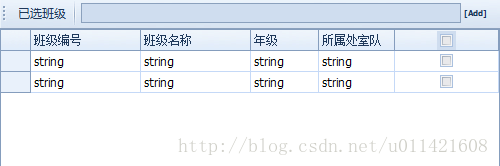
首先看下我的gridcontrol(由于数据部分涉及到项目的保密内容,所以呆会的实现效果就不上图了):
我这里有一个选择某行后,将改行的班级名字显示在上面的文本框的功能,全选则全部显示。
各个控件的name:
班级文本框:barEditClass
全选复选框:checkEditAll
表格复选框:checkEditClass
表格控件:gcSelectClass、gvSelectClass
下面介绍详细的实现方法:
第一步:拖一个gridcontrol控件,点击最后一列,选择columEdit属性,在弹出的下拉框中选择checkbox控件,即可在表格的最后一列显示复选。
第二步:拖一个checkEdit控件,放在表格的最后一列的列头作为全选复选框,但是你会发现运行时这个复选框的位置是偏的,也就是不在列头上,下面解决这个问题,选中checkEditAll控件,将其Anchor属性设为Top, Right,再选中复选框列,将MinWidth和MaxWidth属性的值设为Width的属性值(我这里是104),再次运行,你会发现复选框列的大小不能改变了,全选复选框也就老老实实地呆在列头上。
第三步:绑定数据源。我这里用的数据源是自定义的实体类,前面的几列放在一个字段中,后面的复选框列放在一个单独的字段。当然你用datatable的话也是一样的道理。在数据源中添加一个“check”字段,类型为bool,然后将表格的复选框列的fieldname字段设为”check“。成功绑定数据源
第四步:这一步实现选中复选框后将该行的班级名称显示在上面的班级文本框上。找到checkEditClass控件,在该控件的事件中创建CheckedChanged事件(选中状态改变后触发该事件)。下面看代码(为了防止程序崩溃,最好加上try...catch):
//显示班级
gvSelectClass.CloseEditor();
gvSelectClass.UpdateCurrentRow();
string name = gvSelectClass.GetRowCellValue(gvSelectClass.FocusedRowHandle, gvSelectClass.Columns[1]).ToString();
string value = gvSelectClass.GetRowCellValue(gvSelectClass.FocusedRowHandle, gvSelectClass.Columns[4]).ToString();
//增加班级
if (value == "True")
{
if (m_className.IndexOf(name) > -1)
{
}
else
{
if (m_className == "")
{
m_className += name;
}
else
{
m_className += ",";
m_className += name;
}
}
}
//去掉班级
else
{
if (m_className.IndexOf(name) > -1)
{
string[] classNames = m_className.Split(',');
if (classNames[0] == name)
{
m_className = m_className.Replace(name + ",", "");
}
else
{
m_className = m_className.Replace("," + name, "");
}
}
}
barEditClass.EditValue = m_className;
我们一行一行的来看代码,前两行是在改变复选框状态后更新数据源,可不要小瞧它们,这两行代码是必不可少的,如果不用会导致复选框状态不能及时更新到数据源,进而导致错误结果。第三行和第四行用来获取选中的复选框所在行的复选框状态和班级名称,之后的代码增加班级和去掉班级的,班级之间以逗号间隔,这里我定义了一个全局变量m_className,相信大家都看得懂。最后一行代码即将要显示的班级名字显示在文本框barEditClass上面。
第五步:实现全选和全部取消功能。选中checkEditAll控件,在控件事件中创建CheckedChanged事件,在该事件中添加以下代码:
if ((bool)checkEditAll.EditValue == true)
{
for (int i = 0; i < gvSelectClass.RowCount; i++)
{
gvSelectClass.SetRowCellValue(i, gvSelectClass.Columns["check"], true);
}
m_className = "";
for (int i = 0; i < gvSelectClass.RowCount; i++)
{
string name = (string)gvSelectClass.GetRowCellValue(i, gvSelectClass.Columns[1]);
if (m_className == "")
{
m_className += name;
}
else
{
m_className += ",";
m_className += name;
}
}
barEditClass.EditValue = m_className;
}
else if((bool)checkEditAll.EditValue==false)
{
for (int i = 0; i < gvSelectClass.RowCount; i++)
{
gvSelectClass.SetRowCellValue(i, gvSelectClass.Columns["check"], false);
}
m_className = "";
barEditClass.EditValue = m_className;
}
gcSelectClass.RefreshDataSource();这个全选复选框无非就是两个功能:设置全选状态或全不选状态;全选时将表格的所有行的班级显示在文本框中,全不选时将文本框置为空。我这么一说相信这段代码也就好懂了。这里不再赘述。
到这里就已经实现想要的功能了,当然我做的项目的功能要更复杂一些,并没有全部写出来。我以后也就基本告别.Net开发了,这三个月来我把dev常用的控件也基本研究透了,如果大家有任何关于dev控件的使用问题都可以在我的博文下留言,只要我有时间只要我知道都会给大家解答的,不一定对,就是相互讨论嘛。谢谢!