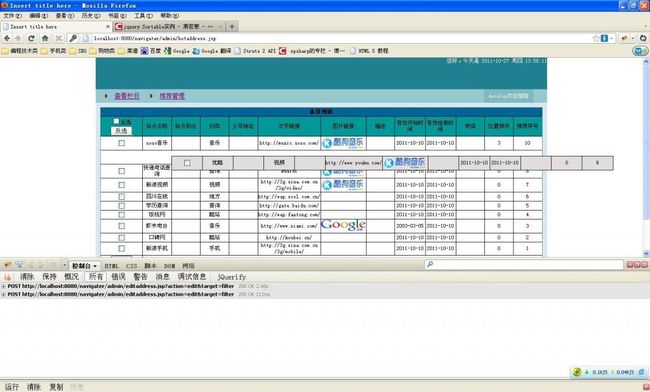
jquery Sortable实例
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="com.wap3.navigater.service.*" %>
<%@ page import="com.wap3.navigater.dao.*" %>
<%@ page import="com.wap3.navigater.pojo.*" %>
<%@ page import="com.wap3.navigater.util.*" %>
<%@ page import="java.util.*" %>
<%@ page import="java.text.*" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript" src="../js/ajax_edit.js"></script>
<script type="text/javascript" src="../js/jquery.jclock.js"></script>
<script type="text/javascript" src="../js/common.js"></script>
<script type="text/javascript" src="../js/jquery.form.js"></script>
<script type="text/javascript" src="../js/fileTypeJudge.js"></script>
<script type="text/javascript" src="../js/jquery.datepick.js"></script>
<script type="text/javascript" src="../js/jquery.datepick-zh-CN.js"></script>
<!-- 拖拽需要导入的包 -->
<script type="text/javascript" src="../js/jquery.ui.core.js"></script>
<script type="text/javascript" src="../js/jquery.ui.widget.js"></script>
<script type="text/javascript" src="../js/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="../js/jquery.ui.sortable.js"></script>
<!-- 拖拽需要导入的包 -->
<link media=all href="../css/common.css" type=text/css rel=stylesheet>
<title>Insert title here</title>
<style type="text/css">
@import "inc/jquery.datepick.css";
</style>
<script type="text/javascript">
var $imgthis;
$(function(){
var oldValue;
$(".package_list .edit").bind("dblclick",function(){
if($(this).has("input").length>0)return false;
oldValue = $(this).text();
$(this).ajax_edit("editaddress.jsp",oldValue);
});
$(".package_list .edit_img").bind("dblclick",function(){ //
oldValue = $(this).find('img').attr("src") ;
$imgthis = $(this);
$(this).parents("tr.package_list").siblings(".package_list").find(":input.cancel").trigger("click");
$(this).ajax_edit_img("editaddress.jsp",oldValue);
});
$(".package_list .edit :input[type!=file]:visible").live("blur",function(){
$(this).ajax_handle("editaddress.jsp?action=edit",oldValue);
});
$(".afile").live("change",function(){
$(this).fileTypeJudge("photo");
})
$("#editcategoryName").live("change",function(){
$(this).ajax_handle("editaddress.jsp?action=edit",oldValue);
});
$("#del").click( function () {
if($(":checkbox.urlid:checked").size()>0){
var result = confirm("不可恢复的操作:确定要吗?"+ '\n' +"提示:如果删除大类会删除大类及下面的子类!!!");
if (result) {
var url = location.href;
return ;
$(".main_table").wrap("<form id='selectAddressForm' action='selectaddress.jsp?action=del' method='post'></form>");
$("#selectAddressForm").submit();
}
}else{
alert("请选择要删除的项目!");
return false;
}
});
$("#sortable").sortable({
//cursorAt: 'top bottom', //只能上下移动,还有left,rigth参数
cancel: "tr[class!=package_list],tr.package_list td:not(.edit_img)", //取消两个DOM 中间用逗号隔开
update:function(event,ui){
$this = $(ui.item);
var thisid = $this.find(".urlid").val();
var nextfilter = Number($this.next("tr.package_list").children("td.filter").text())+1;
var $loading = $("loading……");
$.ajax( {
type : "POST",
url : "editaddress.jsp?action=edit&target=filter",
data : "filter="+nextfilter+"&urlid="+thisid,
timeout : 50000,
cache : false,
beforeSend : function(XMLHttpRequest) {
},
success : function(data, textStatus) {
data = data.replace(/^\s*|\s*$/, '');
$this.children(".filter").text(data);
},
complete : function(XMLHttpRequest, textStatus) {
},
error : function() {
$("#sortable").sortable('cancel');
}
});
//alert($("#sortable tr").index($(ui.item)));
}
});
$( "#sortable" ).disableSelection();
});
function callback(msg)
{
$imgthis.html("<img class='logo' src='"+msg+"' title='"+msg+"' />");
}
</script>
</head>
<body>
<%
String action = ParameterUtil.getStringParameter(request,"action","");
FriendurlDao friendurlDao = new IbatisFriendurlDao();
if("del".equals(action)){
int[] urlids = ParameterUtil.getIntArrayParams(request,"urlid");
for(int urlid : urlids){
friendurlDao.deleteFriendurlByP(urlid);
}
}
String navigaterPage = request.getRequestURL().toString();
if(request.getQueryString()!= null){
navigaterPage += "?"+request.getQueryString();
}
int pageSize = ParameterUtil.getIntParameter(request,"pageSize",10);
int pageNo = ParameterUtil.getIntParameter(request,"pageNo",1);
String orderBy = ParameterUtil.getStringParameter(request,"orderBy","filter");
int ascOrDesc = ParameterUtil.getIntParameter(request,"ascOrDesc",2);
Friendurl friendurl = new Friendurl();
friendurl.addOrderBy(orderBy,ascOrDesc);
List<Friendurl> friendurlList = friendurlDao.selectFriendurlByE(friendurl);
//分页
int totallpage = (int) Math.ceil(((double) friendurlList .size() * 1.0D)/ (double) pageSize);
pageNo =pageNo <= 0 ? 1 : pageNo;
pageNo =pageNo > totallpage ? totallpage : pageNo;
DataPageUtil datePage = new DataPageUtil(friendurlList ,friendurlList .size(),pageSize, pageNo);
boolean hasPrerPage = datePage.hasPrevPage();
boolean hasNextPage= datePage.hasNextPage();
int curpageNo = datePage.getPageNo();
int pageCount = datePage.getPageCount();
friendurlList = DataPageUtil.subList(friendurlList, pageSize, pageNo);
if(friendurlList == null && friendurlList.size()<=0) {
out.println("没有您需要的数据");
}else{
%>
<%@include file="inc/header.jsp" %>
<div id = "mainbox">
<div class = "c1">
<table class="main_table" width="100%" border="1" cellspacing="0" cellpadding="0">
<tbody id="sortable">
<tr>
<th align="center" height="20" colspan="13" align="center" bgcolor="#006699">条目列表</th>
</tr>
<tr>
<td width="10%" height="20" align="center" bgcolor="#009999">
<input id="AllORNoall" type="checkbox"><label for="AllORNoall">全选</label>
<input type="button" id="reserse" value="反选" />
</td>
<td width="7%" height="20" align="center" bgcolor="#009999">站点名称</td>
<td width="7%" height="20" align="center" bgcolor="#009999">站点别名</td>
<td width="7%" height="20" align="center" bgcolor="#009999">归类</td>
<td width="7%" height="20" align="center" bgcolor="#009999">公司地址</td>
<td width="7%" height="20" align="center" bgcolor="#009999">文字链接</td>
<td width="7%" height="20" align="center" bgcolor="#009999">图片链接</td>
<td width="7%" height="20" align="center" bgcolor="#009999">描述</td>
<td width="7%" height="20" align="center" bgcolor="#009999">有效开始时间</td>
<td width="7%" height="20" align="center" bgcolor="#009999">有效结束时间</td>
<td width="7%" height="20" align="center" bgcolor="#009999">电话</td>
<td width="7%" height="20" align="center" bgcolor="#009999">位置排序</td>
<td width="7%" height="20" align="center" bgcolor="#009999">推荐序号</td>
</tr>
<%
for(Friendurl friendurlTemp:friendurlList) {
int urlId = friendurlTemp.getUrlid();
String siteName = friendurlTemp.getSitename();
int categoryId = friendurlTemp.getCategoryId();
CategoryDao categoryDao = new IbatisCategoryDao();
Category category = categoryDao.selectCategoryByP(categoryId);
String categoryName = category.getCategoryName();
String alias = friendurlTemp.getAlias();
String address = friendurlTemp.getAddress();
String texturl = friendurlTemp.getTexturl();
String imageurl = friendurlTemp.getImageurl();
String description = friendurlTemp.getDescription();
Date validbegintime = friendurlTemp.getValidbegintime();
Date validendtime = friendurlTemp.getValidendtime();
String mobile = friendurlTemp.getMobile();
int sequence = friendurlTemp.getSequence();
int filter = friendurlTemp.getFilter();
%>
<tr class="package_list">
<td width="7%" height="20" align="center" class="urlid_td"><input type="checkbox" name="urlid" class="id_select urlid" value=<%= urlId%> /></td>
<td width="7%" height="20" align="center" class="edit sitename"><%=siteName %></td>
<td width="7%" height="20" align="center" class="edit alias"><%=alias %></td>
<td width="7%" height="20" align="center" class="edit categoryName"><%=categoryName%></td>
<td width="7%" height="20" align="center" class="edit address"><%=address %></td>
<td width="7%" height="20" align="center" class="edit texturl"><%=texturl%></td>
<td width="7%" height="20" align="center" class="edit_img imageurl"><%if("".equals(imageurl)|| imageurl == null){ }else{%><img src='<%=imageurl%>' class='logo' title='<%=imageurl%>'/><%} %></td>
<td width="7%" height="20" align="center" class="edit description"><%=description%></td>
<td width="7%" height="20" align="center" class="edit validbegintime"><%=validbegintime == null || "".equals(validbegintime)? "--:--" : TimeUtil.date2Str(validbegintime)%></td>
<td width="7%" height="20" align="center" class="edit validendtime"><%=validendtime == null || "".equals(validendtime)? "--:--" : TimeUtil.date2Str(validendtime)%></td>
<td width="7%" height="20" align="center" class="edit mobile"><%=mobile%></td>
<td width="7%" height="20" align="center" class="edit sequence"><%=sequence%></td>
<td width="7%" height="20" align="center" class="edit filter"><%=filter%></td>
</tr>
<%
}
%>
<tr>
<td align="center"><input type="button" id="del" value="删除" /></td>
<td align="center" colspan = "12">提示:双击选框修改属性值(<font style="color:red">拖拽LOGO调整顺序</font>)</td>
</tr>
</tbody>
</table>
</div>
<%@ include file="inc/pagination.jsp"%>
</div>
<%
}
%>
<iframe name='hidden_frame' id="hidden_frame" style='display:none'></iframe>
</body>
</html>