Ext.ux.form.SearchField 详解
如何为Ext增加搜索条,有很多种办法,参考很多实现,觉得都不理想,参考了Ext的Example,觉得还是ext自己的写的比较专业
ExtSearchField插件代码,在ux目录可以找到
/*!
* Ext JS Library 3.0.0
* Copyright(c) 2006-2009 Ext JS, LLC
* [email protected]
* http://www.extjs.com/license
*/
Ext.ns('Ext.ux.form');
Ext.ux.form.SearchField = Ext.extend(Ext.form.TwinTriggerField, {
initComponent : function(){
Ext.ux.form.SearchField.superclass.initComponent.call(this);
this.on('specialkey', function(f, e){
if(e.getKey() == e.ENTER){
this.onTrigger2Click();
}
}, this);
},
validationEvent:false,
validateOnBlur:false,
trigger1Class:'x-form-clear-trigger',
trigger2Class:'x-form-search-trigger',
hideTrigger1:true,
width:180,
hasSearch : false,
paramName : 'query',//注意这个参数是传输入查询的值
onTrigger1Click : function(){
if(this.hasSearch){
this.el.dom.value = '';
var o = {start: 0};
this.store.baseParams = this.store.baseParams || {};
this.store.baseParams[this.paramName] = '';
this.store.reload({params:o});
this.triggers[0].hide();
this.hasSearch = false;
}
},
// 当输入查询回车或者按搜索按钮执行
onTrigger2Click : function(){
var v = this.getRawValue();
if(v.length < 1){
this.onTrigger1Click();
return;
}
var o = {start: 0};
this.store.baseParams = this.store.baseParams || {};
this.store.baseParams[this.paramName] = v;//this.paramName=query
this.store.reload({params:o});
this.hasSearch = true;
this.triggers[0].show();
}
});
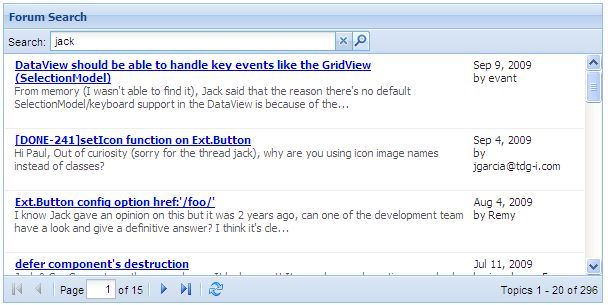
找到ext/examples/form/custom.html这个例子,这个例子已经很好的把 SearchField集成了
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Custom Fields</title>
<link rel="stylesheet" type="text/css" href="../../../resources/css/ext-all.css" />
<!-- GC -->
<!-- LIBS -->
<script type="text/javascript" src="../../adapter/ext/ext-base.js"></script>
<!-- ENDLIBS -->
<script type="text/javascript" src="../../ext-all.js"></script>
<script type="text/javascript" src="../ux/SearchField.js"></script>
<script type="text/javascript" src="custom.js"></script>
<link rel="stylesheet" type="text/css" href="combos.css" />
<style type="text/css">
#search-results a {
color: #385F95;
font:bold 11px tahoma, arial, helvetica, sans-serif;
text-decoration:none;
}
#search-results a:hover {
text-decoration:underline;
}
#search-results .search-item {
padding:5px;
}
#search-results p {
margin:3px !important;
}
#search-results {
border-bottom:1px solid #ddd;
margin: 0 1px;
height:300px;
overflow:auto;
}
#search-results .x-toolbar {
border:0 none;
}
</style>
<!-- Common Styles for the examples -->
<link rel="stylesheet" type="text/css" href="../shared/examples.css" />
</head>
<body>
<script type="text/javascript" src="../shared/examples.js"></script><!-- EXAMPLES -->
<p>
<b>Custom Form Fields</b><br />
Ext provides many types of form fields to build interactive and rich forms. However, it also
provides a complete framework for building new types of fields quickly. The search field below
is an example.
</p>
<p>The js is not minified so it is readable. See <a href="custom.js">custom.js</a>.</p>
<div style="width:600px;" id="search-panel">
</div>
</body>
</html>
/*!
* Ext JS Library 3.0.0
* Copyright(c) 2006-2009 Ext JS, LLC
* [email protected]
* http://www.extjs.com/license
*/
Ext.onReady(function(){
var ds = new Ext.data.Store({
proxy: new Ext.data.ScriptTagProxy({
url: 'http://extjs.com/forum/topics-remote.php'
}),
reader: new Ext.data.JsonReader({
root: 'topics',
totalProperty: 'totalCount',
id: 'post_id'
}, [
{name: 'postId', mapping: 'post_id'},
{name: 'title', mapping: 'topic_title'},
{name: 'topicId', mapping: 'topic_id'},
{name: 'author', mapping: 'author'},
{name: 'lastPost', mapping: 'post_time', type: 'date', dateFormat: 'timestamp'},
{name: 'excerpt', mapping: 'post_text'}
]),
baseParams: {limit:20, forumId: 4}
});
// Custom rendering Template for the View
var resultTpl = new Ext.XTemplate(
'<tpl for=".">',
'<div class="search-item">',
'<h3><span>{lastPost:date("M j, Y")}<br />by {author}</span>',
'<a href="http://extjs.com/forum/showthread.php?t={topicId}&p={postId}" target="_blank">{title}</a></h3>',
'<p>{excerpt}</p>',
'</div></tpl>'
);
var panel = new Ext.Panel({
applyTo: 'search-panel',
title:'Forum Search',
height:300,
autoScroll:true,
items: new Ext.DataView({
tpl: resultTpl,
store: ds,
itemSelector: 'div.search-item'
}),
tbar: [
'Search: ', ' ',
new Ext.ux.form.SearchField({
store: ds,
width:320
})
],
//这里在实际项目中可能还要 tbar里面增加案钮
bbar: new Ext.PagingToolbar({
store: ds,
pageSize: 20,
displayInfo: true,
displayMsg: 'Topics {0} - {1} of {2}',
emptyMsg: "No topics to display"
})
});
ds.load({params:{start:0, limit:20, forumId: 4}});
});