ExtJs创建动态树的方法
前段时间公司安排我做有关树方面的内容,实现部门树和岗位树等树的任务,初学ExtJs且学艺不精,花了一个星期将其搞定,也算有所成就吧!再此记下用于以后学用!呵呵……
以下为部门树的案例:
部门表如图:
前端JS代码如下:
this.treeDepart = new Ext.tree.TreePanel({
margins:'0 0 0 5',
width:220,
split:true,
border:false,
minSize:200,
maxSize:290,
autoScroll:true,
iframe:270,
height:270,
// hidden:true,
rootVisible:false,
loader:new Ext.tree.TreeLoader({
// baseParams:{schoolType:this.schoolType},
dataUrl:'DepartmentAction_showName.do',
requestMethod:'post'
}),
root:new Ext.tree.AsyncTreeNode({
id:'root',
text:'',
expanded : true
}),
后端代码如下:
Action类:
/**展示部门树型
* @author cqx
* */
public String showName(){
String json = "";
Integer rootId = 0;
String schoolType = super.getRequest().getParameter("schoolType");//通过前端combo的选择的校区类型,在这里是通过校区的类型来展现树的信息的
try {
json = departmentService.generalTreeJson(schoolType,rootId);//查某个部门对应的部门菜单
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
super.setContentType(BaseAction.JSON);
super.outPrint(json);
System.out.println(json);
return "json";
}
Service类:
/**产生树形json数据
* @author cqx
* */
@Override
public String generalTreeJson(String type,Integer rootId) throws SQLException {
// TODO Auto-generated method stub
String strResult = null;
List<Department> departmentList = new ArrayList<Department>();
List<Node> nodeList = new ArrayList<Node>();
//创建根节点
Node root = new Node(String.valueOf(rootId),"0");
//获取树形所有所需Department的列表
if(type != null && type != ""){
departmentList = departmentDao.getDepartmentTypeId(type);
}else{
return strResult;
}
Node node;
for (Department depart : departmentList) {//将Department类转换成Node类目的可以使之通用
node = new Node();
node.setId(String.valueOf(depart.getId()));
node.setParentId(String.valueOf(depart.getParentId()));
node.setText(depart.getName());
node.setQtip(depart.getDetail());
nodeList.add(node);
}
strResult = this.getMenuTreeByLeafMenus(nodeList,root);//构建树的json数据
strResult = this.removeTopUnleafNode(strResult);//剔除顶层非叶子节点字符串内容
return strResult;
}
/**根据菜单List生成构建树的json数据
* @param
* @return String
* @author cqx
* */
public String getMenuTreeByLeafMenus( List<Node> departmentList,Node department){
TreeRecursion r = new TreeRecursion();
r.recursionFn( departmentList, department );
System.out.println(r.modifyStr(r.getReturnStr().toString()));
return r.modifyStr(r.getReturnStr().toString());
}
/**剔除顶层非叶子节点字符串内容
* @author cqx
* */
private String removeTopUnleafNode(String strPre ){
String strResult = null;
int numNodes = 0;
int numPreRemv = 0;
int numTilRemv = 0;
numNodes = Algorithms.countWordsWithOneSignalFromStr(strPre, "\\{id");
// 如果本字符串并非只有一个节点,则实施去除顶层节点操作
if( numNodes > 1){
numPreRemv = ( strPre.indexOf(":[{id") + 1 );
numTilRemv = strPre.length() - 2;
strResult = strPre.substring(numPreRemv, numTilRemv);
}
return strResult;
}
Node类的相关代码:
public class Node implements Serializable {
private static final long serialVersionUID = 1L;
private String id;
private String parentId;
private String text;
private String iconCls;
private String qtip;
private String seq;
private boolean leaf;
private String url;
public Node() {
}
public Node(String id, String parentId ) {
this.id = id;
this.parentId = parentId;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
/**
* @return int
* @author William
* */
public int hashCode(){
int result = 17; //
result = result + id.length();
result = 37 * result + parentId.length();
return result;
}//set和get代码省略。。。。。。。
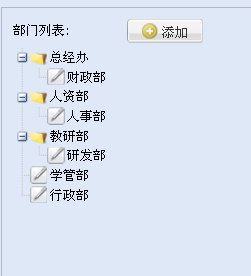
实现效果图如下:
还有一些代码没有贴出,基本要求已经出来了,呵呵……还望各位大虾们能够多多指教了!!!!!