Android高仿网易新闻客户端之首页
关于实现网易新闻客户端的界面,以前写过很多博客,请参考:
Android实现网易新闻客户端效果
Android实现网易新闻客户端侧滑菜单(一)
Android实现网易新闻客户端侧滑菜单(二)
今天用ViewPager + FragmentAdapter + ViewPagerIndicator来实现。
ViewPagerIndicator是一款分页指标小部件兼容ViewPager,封装上做得非常不错,目前已为众多知名应用所使用。具体API的使用,大家可以下载官方demo示例研究研究就知道啦!
下载地址:https://github.com/JakeWharton/ViewPagerIndicator
sample是提供给我们的例子,library是库工程,我们需要将其作为我们自己项目的依赖库,我们新建一个Android工程,将library导入工程我就不介绍了。
注:Eclipse: 如果你新建的项目libs目录下面有android-support-v4.jar,你要将其删除,因为ViewPageIndicator里面有这个库,我们项目中不允许两个android-support-v4.jar,不删除我们的项目不能编译的。
Android Studio: 直接import module就行。
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<include layout="@layout/activity_top" />
<com.viewpagerindicator.TabPageIndicator
android:id="@+id/indicator"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/transparent" >
</com.viewpagerindicator.TabPageIndicator>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#EEF3FA">
</android.support.v4.view.ViewPager>
</LinearLayout>
布局很简单,顶部引入了一个activity_top.xml的布局,具体内容可以自己定义。
MainActivity.java
package com.jackie.neteasenews;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.view.ViewPager;
import com.viewpagerindicator.TabPageIndicator;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends FragmentActivity {
private TabPageIndicator mTabPageIndicator;
private ViewPager mViewPager;
private ViewPagerIndicatorAdapter mAdapter;
private HeadlineFragment mHeadlineFragment;
private EnjoyFragment mEnjoyFragment;
private HotspotFragment mHotspotFragment;
private SportFragment mSportFragment;
private HouseFragment mHouseFragment;
private List<Fragment> mFragmentList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
mTabPageIndicator = (TabPageIndicator) findViewById(R.id.indicator);
mViewPager = (ViewPager) findViewById(R.id.viewpager);
mHeadlineFragment = new HeadlineFragment();
mEnjoyFragment = new EnjoyFragment();
mHotspotFragment = new HotspotFragment();
mSportFragment = new SportFragment();
mHouseFragment = new HouseFragment();
mFragmentList = new ArrayList<>();
mFragmentList.add(mHeadlineFragment);
mFragmentList.add(mEnjoyFragment);
mFragmentList.add(mHotspotFragment);
mFragmentList.add(mSportFragment);
mFragmentList.add(mHouseFragment);
mAdapter = new ViewPagerIndicatorAdapter(getSupportFragmentManager(), mFragmentList);
mViewPager.setAdapter(mAdapter);
//实例化TabPageIndicator然后设置ViewPager与之关联
mTabPageIndicator.setViewPager(mViewPager, 1);
}
}
ViewPagerIndicatorAdapter.java
package com.jackie.neteasenews;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import java.util.List;
public class ViewPagerIndicatorAdapter extends FragmentPagerAdapter {
private List<Fragment> mFragmentList;
public static String[] TITLES = new String[] { "头条", "娱乐", "热点", "体育", "房产" };
public ViewPagerIndicatorAdapter(FragmentManager fm, List<Fragment> fragmentList) {
super(fm);
this.mFragmentList = fragmentList;
}
@Override
public Fragment getItem(int position) {
return mFragmentList.get(position);
}
@Override
public int getCount() {
return mFragmentList.size();
}
@Override
public CharSequence getPageTitle(int position) {
return TITLES[position];
}
}
代码很简单,但是有一点,上面的Indicator是系统默认的,不太好看,所以还需要在styles.xml添加下面的样式:
<style name="StyledTabPageIndicator" parent="@android:style/Theme.Light">
<item name="vpiTabPageIndicatorStyle">@style/CustomTabPageIndicator</item>
<item name="android:windowNoTitle">true</item>
<item name="android:animationDuration">5000</item>
<item name="android:windowContentOverlay">@null</item>
</style>
<style name="CustomTabPageIndicator" parent="Widget">
<item name="android:gravity">center</item>
<item name="android:background">@drawable/tab_indicator</item>
<!--<item name="android:background">@drawable/vpi__tab_indicator</item>-->
<item name="android:paddingLeft">22dip</item>
<item name="android:paddingRight">22dip</item>
<item name="android:paddingTop">8dp</item>
<item name="android:paddingBottom">8dp</item>
<item name="android:textAppearance">@style/CustomTabPageIndicator.Text</item>
<item name="android:textSize">16sp</item>
<item name="android:maxLines">1</item>
</style>
<style name="CustomTabPageIndicator.Text" parent="Widget">
<item name="android:textColor">@drawable/tab_text</item>
</style>
注意:开发中过程中跟Fragment相关的类,导入包时会提示两个包android.app 和 android.support.v4.app,切记,要保证所有类都导入同一个包下的,否则会编译报错。
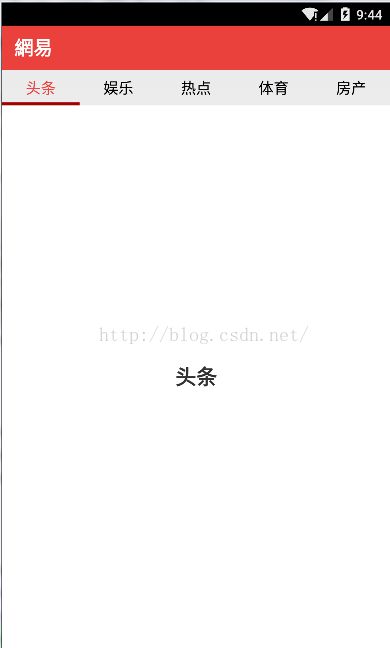
效果图如下:
附上源码地址:
https://github.com/shineflower/NeteaseNews.git