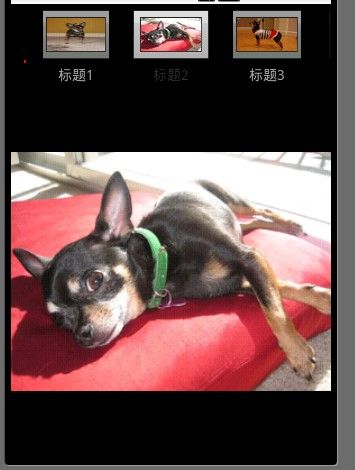
android图片浏览器(二)——实现显示图片的标题
上一篇文章http://blog.csdn.net/badboy1110/article/details/6879236只是单纯的显示一个图片,虽然我改进了,但是在使用的时候还是有一些地方不足。所以再次重写,在原来的基础上实现了以下小特点:
1、可以显示标题:
2、原来的滑动速度非常快,这里给它的速度降低了。
主要是重写了Gallery。
废话少说,源码如下:
package cn.yj3g.GalleryTest2;
import java.util.HashMap;
import android.app.Activity;
import android.content.Context;
import android.content.res.TypedArray;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.Gallery.LayoutParams;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.ViewSwitcher;
public class GalleryTestActivity extends Activity implements AdapterView.OnItemClickListener,
ViewSwitcher.ViewFactory {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.image_switcher_1);
mSwitcher = (ImageSwitcher) findViewById(R.id.switcher);
mSwitcher.setFactory(this);
mSwitcher.setInAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_in));
mSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_out));
Gallery g = (Gallery) findViewById(R.id.gallery);
g.setAdapter(new ImageAdapter(this, mThumbIds.length));
g.setOnItemClickListener(this);
// g.setOnItemSelectedListener(this);
g.setSelection(1);
}
public void onItemSelected(AdapterView parent, View v, int position, long id) {
mSwitcher.setImageResource(mThumbIds[position % mImageIds.length]);
}
public void onNothingSelected(AdapterView parent) {
}
@Override
public View makeView() {
Log.v("TAG", "makeView()");
ImageView i = new ImageView(this);
i.setBackgroundColor(0xFF000000);
i.setScaleType(ImageView.ScaleType.FIT_CENTER);
i.setLayoutParams(new ImageSwitcher.LayoutParams(LayoutParams.MATCH_PARENT,
LayoutParams.MATCH_PARENT));
return i;
}
private ImageSwitcher mSwitcher;
public class ImageAdapter extends BaseAdapter {
private int mGalleryItemBackground;
private HashMap<Integer, View> mViewMaps;
private int mCount;
private LayoutInflater mInflater;
public ImageAdapter(Context c, int count) {
this.mCount = count;
mViewMaps = new HashMap<Integer, View>(count);
mInflater = LayoutInflater.from(GalleryTestActivity.this);
// See res/values/attrs.xml for the <declare-styleable> that defines
// Gallery1.
TypedArray a = obtainStyledAttributes(R.styleable.Gallery1);
mGalleryItemBackground = a.getResourceId(
R.styleable.Gallery1_android_galleryItemBackground, 0);
a.recycle();
}
public int getCount() {
// return mImageIds.length;
return Integer.MAX_VALUE;
}
public Object getItem(int position) {
return position;
}
public long getItemId(int position) {
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
Log.v("TAG", "getView() position=" + position + " convertView=" + convertView);
View viewGroup = mViewMaps.get(position%mCount);
ImageView imageView = null;
TextView textView = null;
if(viewGroup==null) {
viewGroup = mInflater.inflate(R.layout.gallery_item, null);
imageView = (ImageView) viewGroup.findViewById(R.id.item_gallery_image);
textView = (TextView) viewGroup.findViewById(R.id.item_gallery_text);
imageView.setBackgroundResource(mGalleryItemBackground);
mViewMaps.put(position%mCount, viewGroup);
imageView.setImageResource(mImageIds[position % mImageIds.length]);
textView.setText(titles[position % mImageIds.length]);
}
return viewGroup;
}
}
private String[] titles = {"标题1","标题2","标题3","标题4","标题5","标题6","标题7","标题8",};
private Integer[] mThumbIds = { R.drawable.sample_0, R.drawable.sample_1, R.drawable.sample_2,
R.drawable.sample_3, R.drawable.sample_4, R.drawable.sample_5, R.drawable.sample_6,
R.drawable.sample_7 };
private Integer[] mImageIds = { R.drawable.sample_thumb_0, R.drawable.sample_thumb_1,
R.drawable.sample_thumb_2, R.drawable.sample_thumb_3, R.drawable.sample_thumb_4,
R.drawable.sample_thumb_5, R.drawable.sample_thumb_6, R.drawable.sample_thumb_7 };
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
mSwitcher.setImageResource(mThumbIds[position % mImageIds.length]);
}
}
重写的Gallery:
package cn.yj3g.view;
import android.content.Context;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.widget.Gallery;
public class MyGallery extends Gallery
{
public MyGallery(Context context, AttributeSet attrs)
{
super(context, attrs);
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY)
{
// velocityX/3,这个参数是把速度将为原来的1/3
return super.onFling(e1, e2, velocityX / 3, velocityY);
}
}
Gallery的item:
gallery_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/item_gallery_image" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1" android:scaleType="fitXY"/> <TextView android:id="@+id/item_gallery_text" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center"/> </LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<!-- Copyright (C) 2007 The Android Open Source Project
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<cn.yj3g.view.MyGallery android:id="@+id/gallery"
android:background="#55000000"
android:layout_width="match_parent"
android:layout_height="80dp"
android:gravity="center_vertical"
android:spacing="8dp"
/>
<ImageSwitcher android:id="@+id/switcher"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
/>
</LinearLayout>