Tips for solving CSS problems in IE7
| Article information |
|
| Article relates to |
Radcontrols all versions |
| Created by |
Zarko, Telerik |
| Last modified |
Nov. 14, 2006 |
| Last modified by |
Zarko, Telerik |
PROBLEM
In connection with the CSS-application changes introduced in Internet Explorer 7 (IE7) a number of customers are experiencing problems with control skins. The following tips are aimed to help you troubleshoot the most common problems. We use the listed techniques internally to solve the majority of the CSS-related support incidents, so most probably they will be applicable in your case as well.
Other useful resources:
• MSDN - " Cascading Style Sheet Compatibility in Internet Explorer 7"
• IEBlog - " Details on our CSS changes for IE7"
SOLUTIONS
1. CSS attributes starting with underscore are no longer applied in IE7
For example in the following CSS rule the background color would not be set to red in IE7:
<style type="text/css">
.myDiv
{
_background-color:red;
}
</style>
<div class="myDiv">TestContent</div>
IE6:
IE7:
NOTE: the underscore declaration will work in IE7 if the page is in Quirks mode. If it the page is XHTML 1 or 1.1 it will not work!
2. The “width” and “height” CSS attributes now work according to the W3C specification
In IE6 they behave as if the “min-width” or “min-height” property is set. Take the following example:
<style type="text/css">
.myDiv
{
width:20px;
height:20px;
background-color:red;
}
</style>
<div class="myDiv">Content<br/>Content<br/>Content<br/>Content<br/></div>
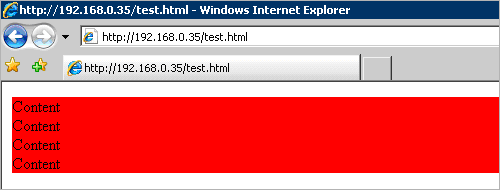
In IE6 the div would stretch to accommodate its content:
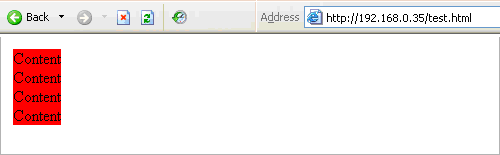
In IE7 the content would leave its container:
To solve that problem (specify minimal width but don’t clip the content) you should use “min-width” and “min-height”. However this would break IE6 support. The solution is to set “width” and “height” for IE6 and “min-width” and “min-height” for IE7. However IE7 must not see the “width” and “height” attributes. Here is how you can do it:
<style type="text/css">
.myDiv
{
_width: 20px; /* Visible to IE6 only*/
_height: 20px; /* Visible to IE6 only*/
min-width: 20px; /* Visible to IE7 only */
min-height: 20px; /* Visible to IE7 only */
}
</style>
<div class="myDiv">Content<br/>Content<br/>Content<br/>Content<br/></div>
And here is the final output:
IE6 (the same as before) 
IE7:
To achieve the exact same behavior in IE7 the container should be floated to the left/right, i.e.:
<style type="text/css">
.myDiv
{
float: left;
height: auto;
width: auto;
}
</style>
3. The "* html .myClass" declaration for css classes is invalid and should not be rendered by a browser.
IE6, however, incorrectly interpreted this declaration as "html .myClass" and applied the css class to elements on the page. This is the basis of a widely used method for making browser-specific css classes – “* html .myClass” would be understood only by IE6 and no other browser. This bug is fixed in IE7. For example in the following CSS rule the background color would be set to red in IE6, but not in IE7:
<style type="text/css">
* html .myDiv
{
background-color:red;
}
</style>
<div class="myDiv">TestContent</div>
IE6:
IE7: