jquery 孩子和兄弟选择器
Jquery 孩子和兄弟选择器分为4类,1 后代选择器(A B) ;2 孩子选择器(A>B) ;3相邻兄弟选择器(A+B); 一般兄弟选择器(A~B). 以下让我们通过一个例子来理解它们的不同。
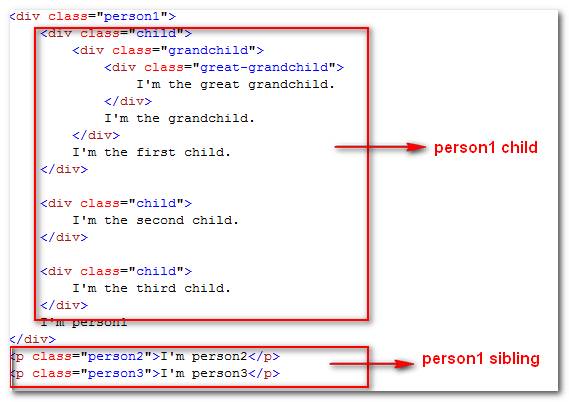
首先,你必须理解孩子和兄弟之间的不同即child和sibling的不同。看一下例子:
<h1>Child and Sibling Selectors example</h1>
<divclass="person1">
<divclass="child">
<divclass="grandchild">
<divclass="great-grandchild">
I'm the great grandchild.
</div>
I'm the grandchild.
</div>
I'm the first child.
</div>
<divclass="child">
I'm the second child.
</div>
<divclass="child">
I'm the third child.
</div>
I'm person1
</div>
<pclass="person2">I'm person2</p>
<pclass="person3">I'm person3</p>

所有的div元素在<div class=”person1”>元素下的元素,都是孩子,person1 ,person2,person3 都是兄弟的关系。
1 后代选择器(A B)
后代选择器,用来选择A元素的所有孩子,孙子,及它的所有后代中的B元素。
$(".person1 div").css("border", "2px solid red")

2 孩子选择器 (A>B)
孩子选择器用来选择A元素标签的所有孩子标签中的B标签。
$(".person1 > div").css("border", "2px solid red");
3 相邻兄弟选择器。
相邻兄弟选择器用来选择A的相邻元素标签中的B标签。
$(".person1 + p").css("border", "2px solid red");
4 一般性的兄弟选择器(A ~B)
一般性兄弟选择器用来选择A的兄弟元素标签中的所有B标签。


