Ext.PagingToolbar设置每页显示条数插件
Ext.PagingToolbar设置每页显示条数插件
两年没有在这个技术博客上写东西了,说是工作忙吧,其实也不是忙到连写写文章的时间也没有,归根到底还是太懒了。希望今年能够勤奋点,每周坚持写一篇,形成一个好习惯。以前最后一篇写的是FLEX下的分页控件,最近UI层在用Ext,发现Ext.PagingToolbar运行时不能设置每页条数的功能,于是打算自己做一个插件来完成这一工作。
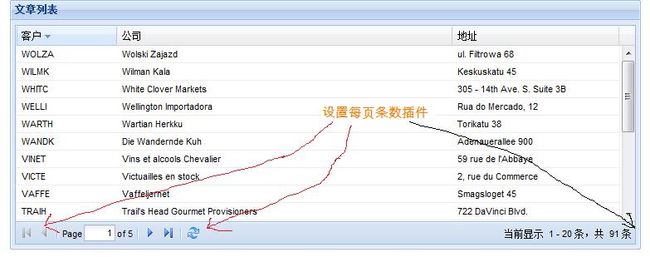
按照国际惯例,先上一个效果图:
效果图1
效果图2
设计思路
1.将一个可以设置每页条数的控件放到PagingToolbar里面去,当改变了每页显示条数时,通知PagingToolbar重新取数据显示;当PagingToolbar中的每页显示条数发生变化时(可能由其它的分页插件引起),更新显示自身数据(每页显示条数)。
2.可以设置每页条数的控件,一般有以下几种,下拉框,滑块控件,文本框等,本文实现了下拉框(支持填写数字),滑块。
3. 设置每页条数的控件可以加到PagingToolbar中的任意位置,如图
代码说明:
1.编写Ext中的插件,Javascript代码格式如下:
3 Ext.ui.plugins.ComboPageSize = function (config) {
4 Ext.apply( this , config);
5 };
6
7 Ext.extend(Ext.ui.plugins.ComboPageSize, Ext.util.Observable, {
8 // 自己编写的代码,重点是init: function(pagingToolbar) {...}这段代码
10})
2.将插件加到指定的位置,如上面的图所画,在实际中使用pagingToolbar.insert(index, control)便可以达到目的,这里还有一个方法pagingToolbar.add(control)是直接将控件加到pagingToolbar的最后(如上图黑线所示),这样的话,我们可以为插件定义一个属性
index: 0, //在items中的位置
3.当取到用户设定的每页条数时,这时通知pagingToolbar,主要工作是设置pagingToolbar.pageSize,然后重新计算出start,分页请求取数据的开始数据序号
2 var gp = pagingToolbar.findParentBy(
3 function (ct, cmp) { return (ct instanceof Ext.grid.GridPanel) ? true : false ; }
4 );
5 var sm = gp.getSelectionModel();
6 if (#ff0000 != sm && sm.hasSelection()) {
7 if (sm instanceof Ext.grid.RowSelectionModel) {
8 rowIndex = gp.store.indexOf(sm.getSelected());
9 } else if (sm instanceof Ext.grid.CellSelectionModel) {
10 rowIndex = sm.getSelectedCell()[ 0 ];
11 }
12 }
13 rowIndex += pagingToolbar.cursor;
14 pagingToolbar.doLoad(Math.floor(rowIndex / pagingToolbar.pageSize) * pagingToolbar.pageSize);
注意:
在某种特定情况下,pagingToolbar.cursor会出现不存在的情况(在测试中发现在comobox中手动输入一个数字会出现这种情况),所以用rowIndex比较保险,假如只是让用户选择显示条数,代码只用
pagingToolbar.doLoad(Math.floor(pagingToolbar.cursor/ pagingToolbar.pageSize) * pagingToolbar.pageSize)就可以解决了。
4,当插件发现 pagingToolbar的每页显示数发生变化,对自身的显示信息进行更新,方法是注册侦听pagingToolbar中的change
下拉框插件的完整代码:
2
3 Ext.ui.plugins.ComboPageSize = function(config) {
4 Ext.apply( this , config);
5 };
6
7 Ext.extend(Ext.ui.plugins.ComboPageSize, Ext.util.Observable, {
8
9 pageSizes: [ 5 , 10 , 15 , 20 , 25 , 30 , 50 , 75 , 100 , 200 , 300 , 500 ],
10 prefixText: ' Showing ' ,
11 postfixText: ' records per page. ' ,
12 addToItem: true , // true添加到items中去,配合index;false则直接添加到最后
13 index: 0 , // 在items中的位置
14 init: function(pagingToolbar) {
15 var ps = this .pageSizes;
16 var combo = new Ext.form.ComboBox({
17 typeAhead: true ,
18 triggerAction: ' all ' ,
19 lazyRender: true ,
20 mode: ' local ' ,
21 width: 45 ,
22 store: ps,
23 enableKeyEvents: true ,
24 editable: true ,
25 loadPages: function() {
26 var rowIndex = 0 ;
27 var gp = pagingToolbar.findParentBy(
28 function(ct, cmp) { return (ct instanceof Ext.grid.GridPanel) ? true : false ; }
29 );
30 var sm = gp.getSelectionModel();
31 if (undefined != sm && sm.hasSelection()) {
32 if (sm instanceof Ext.grid.RowSelectionModel) {
33 rowIndex = gp.store.indexOf(sm.getSelected());
34 } else if (sm instanceof Ext.grid.CellSelectionModel) {
35 rowIndex = sm.getSelectedCell()[ 0 ];
36 }
37 }
38 rowIndex += pagingToolbar.cursor;
39 pagingToolbar.doLoad(Math.floor(rowIndex / pagingToolbar.pageSize) * pagingToolbar.pageSize);
40 },
41 listeners: {
42 select: function(c, r, i) {
43 pagingToolbar.pageSize = ps[i];
44 this .loadPages();
45 },
46 blur: function() {
47 var pagesizeTemp = Number( this .getValue());
48 if (isNaN(pagesizeTemp)) {
49 this .setValue(pagingToolbar.pageSize);
50 return ;
51 }
52 pagingToolbar.pageSize = Number( this .getValue());
53 this .loadPages();
54 }
55 }
56 });
57 if ( this .addToItem) {
58 var inputIndex = this .index;
59 if (inputIndex > pagingToolbar.items.length) inputIndex = pagingToolbar.items.length;
60 pagingToolbar.insert( ++ inputIndex, ' - ' );
61 pagingToolbar.insert( ++ inputIndex, this .prefixText);
62 pagingToolbar.insert( ++ inputIndex, combo);
63 pagingToolbar.insert( ++ inputIndex, this .postfixText);
64 }
65 else {
66 pagingToolbar.add( ' - ' );
67 pagingToolbar.add( this .prefixText);
68 pagingToolbar.add(combo);
69 pagingToolbar.add( this .postfixText);
70 }
71 pagingToolbar.on({
72 beforedestroy: function() {
73 combo.destroy();
74 },
75 change: function() {
76 combo.setValue(pagingToolbar.pageSize);
77
78 }
79 });
80
81 }
82 })
滑块插件的完整代码:
2
3 Ext.ui.plugins.SliderPageSize = function (config) {
4 Ext.apply( this , config);
5 };
6
7 Ext.extend(Ext.ui.plugins.SliderPageSize, Ext.util.Observable, {
8 pageSizes: [ 5 , 10 , 15 , 20 , 25 , 30 , 50 , 75 , 100 , 200 , 300 , 500 ],
9 tipText: ' 每页{0}条 ' ,
10 addToItem: true , // true添加到items中去,配合index;false则直接添加到最后
11 index: 10 , // 在items中的位置
12 init: function (pagingToolbar) {
13
14 var ps = this .pageSizes;
15 var sv = 0 ;
16 Ext.each( this .pageSizes, function (ps, i) {
17 if (ps == pagingToolbar.pageSize) {
18 sv = i;
19 return ;
20 }
21 });
22 var tt = this .tipText;
23 var slider = new Ext.Slider({
24 width: 115 ,
25 value: sv,
26 minValue: 0 ,
27 maxValue: ps.length - 1 ,
28 plugins: new Ext.ux.SliderTip({
29 getText: function (slider) { return String.format(tt, ps[slider.value]); }
30 }),
31 listeners: {
32 changecomplete: function (s, v) {
33 pagingToolbar.pageSize = ps[v];
34 var rowIndex = 0 ;
35 var gp = pagingToolbar.findParentBy(
36 function (ct, cmp) { return (ct instanceof Ext.grid.GridPanel) ? true : false ; }
37 );
38 var sm = gp.getSelectionModel();
39 if (undefined != sm && sm.hasSelection()) {
40 if (sm instanceof Ext.grid.RowSelectionModel) {
41 rowIndex = gp.store.indexOf(sm.getSelected());
42 } else if (sm instanceof Ext.grid.CellSelectionModel) {
43 rowIndex = sm.getSelectedCell()[ 0 ];
44 }
45 }
46 rowIndex += pagingToolbar.cursor;
47 pagingToolbar.doLoad(Math.floor(rowIndex / pagingToolbar.pageSize) * pagingToolbar.pageSize);
48 }
49 }
50 });
51 //
52 if ( this .addToItem) {
53 var inputIndex = this .index;
54 if (inputIndex > pagingToolbar.items.length) inputIndex = pagingToolbar.items.length;
55 pagingToolbar.insert( ++ inputIndex, ' - ' );
56 pagingToolbar.insert( ++ inputIndex, slider);
57 }
58 else {
59 pagingToolbar.add( ' - ' );
60 pagingToolbar.add(slider);
61 }
62 //
63 pagingToolbar.on({
64 beforedestroy: function () {
65 slider.destroy();
66 },
67 change: function () {
68 for ( var i = 0 ; i < ps.length; i ++ ) {
69 if (ps[i] == pagingToolbar.pageSize) {
70 slider.setValue(i);
71 }
72 }
73 }
74 });
75
76 }
77 });
代码下载:/Files/badwps/ExtPagingExample.rar (Extjs文件夹中的Ext库文件删了,自己手动加回去吧,基于ext3.3)