jquery contians(text) 选择器
Jquery contains(text)选择器 被用来选择包含特定文本的所有元素标签。
注意 contains 中的文本包含或不包含""其效果一样,包含的含义为即文本中存在有搜索的文本,并不是相等的概念。
以下是例子:
1 $(‘p:contains(paragraph 1)’)—选择包含文本paragraph 1的所有p标签。
2 $(‘p:contains(mkyong)’)— 选择包含文本为mkyong的所有p标签
3 $(‘p:contains(“three”)’)—选择包含文本为three的所有p标签。
<html>
<head>
<title>jquery contains selector example</title>
<script type="text/javascript" src="../jquery-1.11.1.min.js"></script>
<style type="text/css">
#msg{
padding : 8px;
right : 100px;
}
</style>
</head>
<body>
<h1>jquery contains selector example<h1>
<div id="#msg"></div>
<ul>
<li>one</li>
<li>two</li>
<li>three</li>
<li>four</li>
<li>five</li>
</ul>
<p>
this is a paragraph 1-google.com
</p>
<p>
this is a paragraph 2-mkyong.com
</p>
<br/><br/>
<button>p:contains("paragraph 1")</button>
<button>p:contains(mkyong)</button>
<button>li:contains("three")</button>
<script type="text/javascript">
$("button").click(function(){
var str=$(this).text();
$('p,li').css("border","0px solid #000000");
$(str).css("border","1px solid #000000");
$('#msg').html("<h4>button clicked : "+str+"</h4>");
});
</script>
</body>
</html>
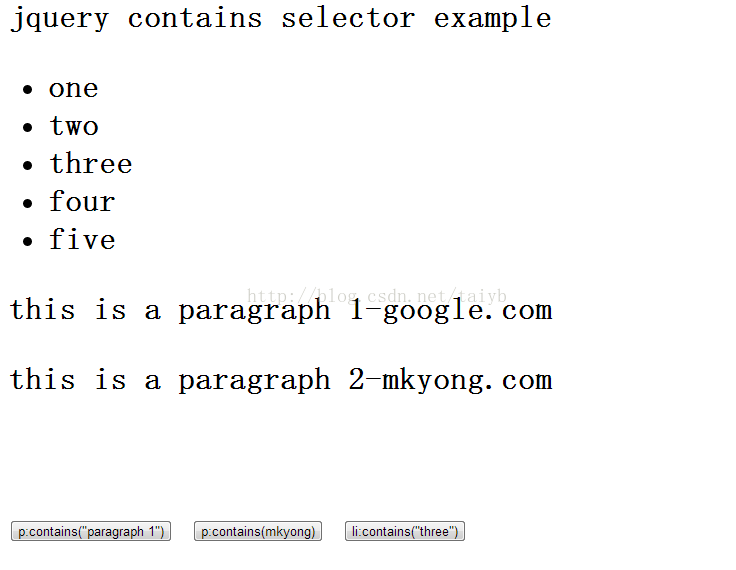
效果图:
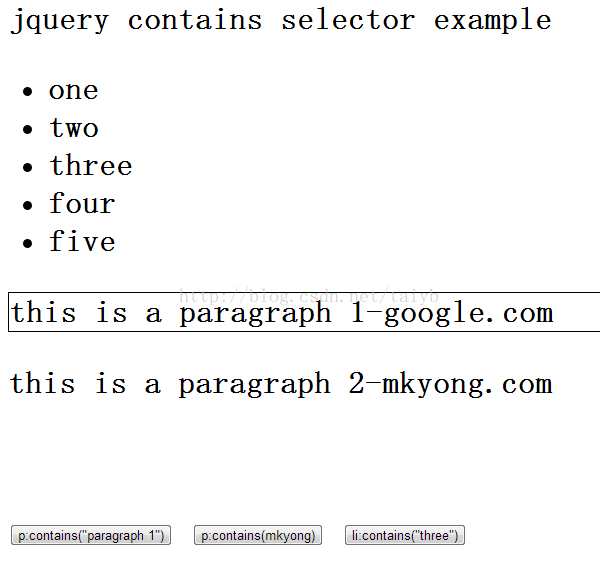
点击按钮1 :
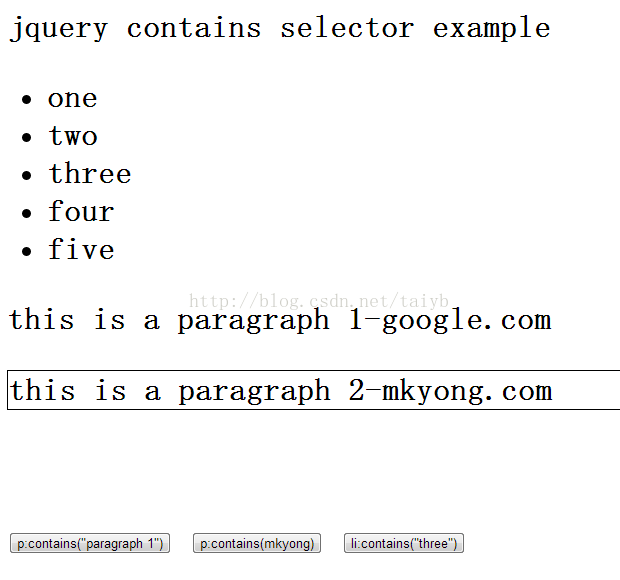
点击按钮2:
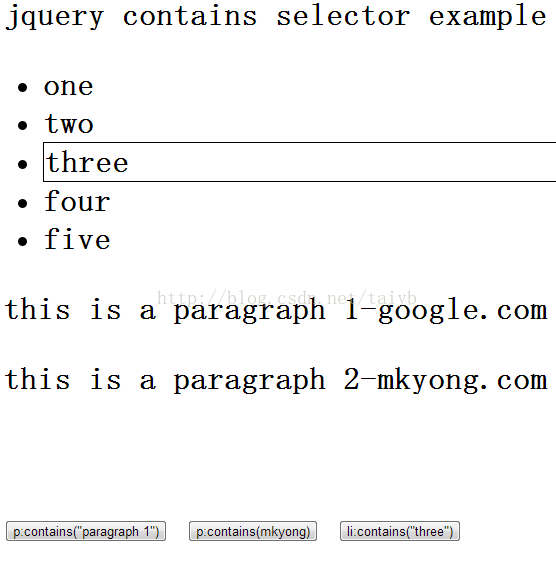
点击按钮3: