前面的那篇博文呢,主要是介绍了 ASP.NET 2.0 起的匿名跟踪机制,
但是并没有具体的涉及到针对匿名用户的 Profile 的一个使用,
所以本篇博文就来介绍 Profile 在匿名情况下的使用,
在这里先提一下,对于匿名用户的个人信息会被保存在 aspnet_Users 用户表中,
需要注意的是用户并不一定具有成员资格,只有注册了的用户才具有成员资格,
而对于匿名用户,则是没有成员资格的,所以对于匿名用户的信息,
并不会涉及到 aspnet_Membership 这个数据表,
而其 Profile 信息也是保存在 aspnet_Profile 数据表中,
其实呢,明白了前一篇博文的内容后,再来看这一篇博文其实还是比较简单的,
您呢,可以直接把匿名用户当做普通的一般用户考虑(当然还有细节的东西的),
所以呢,在操作上还是比较类似的,但是需要注意的是,
首先,您必须开启匿名机制(上一篇博文介绍得很清楚了)
然后呢,如果您要在 web.config 中定义一个属性来使得匿名用户可以使用的话,
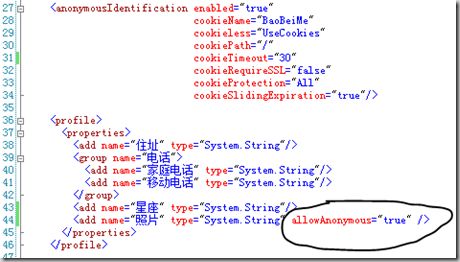
那么您必须针对这个属性设置其 allowAnonymous=”true”
即表示这个属性允许匿名,
下面就来看 Demo 了,下面的 Demo 呢,内容比较简单,
但是实质上还是挺实在的
首先,我对 web.config 的设置如下
上面便启用了匿名跟踪机制并且对匿名用户公开了一个属性字段---照片
再来看 .aspx 吧
<%@ Page Language="C#" %>
<script runat="server">
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//将 Photo 目录下的所有的 .jpg 文件绑定到 DropDownList 上面
ddlImageName.Items.Clear();
System.IO.DirectoryInfo dirInfo =
new System.IO.DirectoryInfo(Server.MapPath("~/Photo"));
foreach (System.IO.FileInfo file in dirInfo.GetFiles())
{
if (file.Extension.ToLower() == ".bmp")
{
ddlImageName.Items.Add(
new ListItem(file.Name, file.Name));
}
}
imgUser.Visible = false;
//如果这个匿名用户以前登陆过
//(数据库 aspnet_User 中有这个匿名用户的记录)
//并且这个匿名用户在 aspnet_Profile 中也有数据时
//便取出来
if (!String.IsNullOrEmpty(Profile.照片))
{
imgUser.ImageUrl = Profile.照片;
imgUser.Visible = true;
//下面的语句是无法执行的,
//因为我在 web.config 中并没有将“住址”这个属性字符公开给匿名用户
//所以匿名用户无法访问
//Profile.住址 = "湖南娄底";
}
}
}
protected void btnSava_Click(object sender,
EventArgs e)
{
//将这个匿名用户的 Profile 进行保存
Profile.照片 = "~/Photo/" +
ddlImageName.SelectedValue.ToString();
Profile.Save();
lblMsg.Text = "恭喜您,保存成功!!!";
imgUser.ImageUrl = "~/Photo/" +
ddlImageName.SelectedValue.ToString();
imgUser.Visible = true;
}
protected void ddlImageName_SelectedIndexChanged(object sender,
EventArgs e)
{
imgUser.ImageUrl = "~/Photo/" +
ddlImageName.SelectedValue.ToString();
imgUser.Visible = true;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div style="font-family: 微软雅黑; font-size: small">
选择头像
<asp:DropDownList ID="ddlImageName" runat="server"
Width="150px" AutoPostBack="True"
OnSelectedIndexChanged="ddlImageName_SelectedIndexChanged">
</asp:DropDownList>
<br />
<br />
<asp:Label ID="lblMsg" runat="server" Text=""></asp:Label>
<br />
<br />
<asp:Button ID="btnSava" runat="server"
Text="保存 Profile" OnClick="btnSava_Click" />
<br />
<br />
<asp:Image ID="imgUser" runat="server" />
<br />
</div>
</form>
</body>
</html>
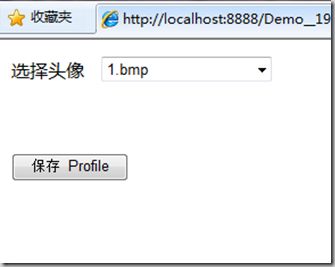
下面就是演示 Demo 了
直接运行这个页面,此时便是以匿名用户的身份登录的这个网站,
而且由于我以前没有对这个网站登录过,
所以此时会自动将一个匿名用户的识别码 GUID 保存在您的机器上,
以后便可以通过这个 Cookie 来识别您的身份了,
并且也是依靠这个 GUID 码来给您提供 Profile 功能的,
上面的截图中没有出现头像,这说明您的匿名身份在 Profile 中还没有添加内容,
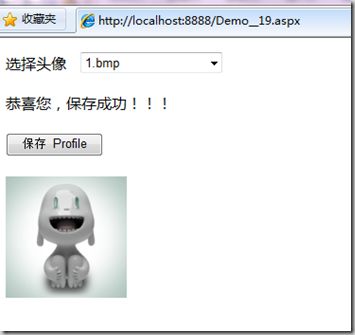
下面我就添加一个头像 1.bmp
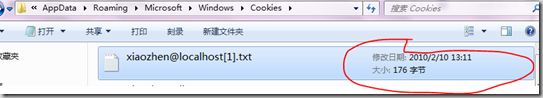
此时您可以关闭浏览器了,关闭浏览器再来查看刚新建立的 Cookie 吧
可以看到在这里便把 ASP.NET 刚才
给你这个匿名用户自动生成的 GUID 码储存在 Cookie 中了,
此时再来查看数据库吧
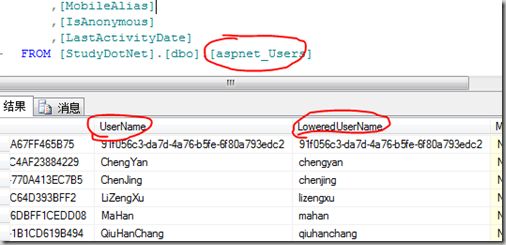
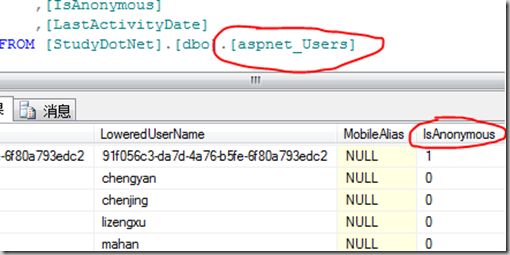
从上面的两幅截图可以看出,
匿名用户也会存储到 aspnet_Users 数据库中(前面提到过的),
然后我再打开 aspnet_Membership ,您会发现其中并没有刚才访问的那个匿名用户,
因为匿名用户不是资格成员,当然也就不会出现在 aspnet_Membership 表中了,
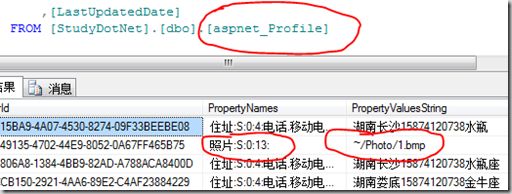
下面还需要看一个数据表就是 aspnet_Profile 表,
从上面就可以看出这个匿名用户刚才的操作已经保存在了 aspnet_Profile 表中了
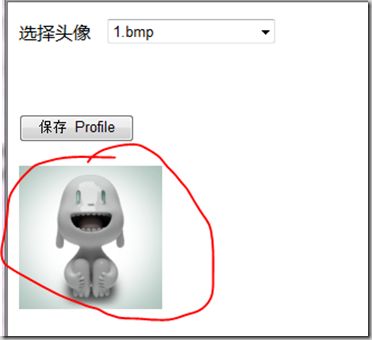
下面就再次打开浏览器来直接浏览上面的 Demo 页面了,
来查看刚才的匿名用户是否真的被跟踪了,
可以看到刚才保存给前面访问网站的匿名用户的头像加载了
这里就表明了匿名跟踪机制起了作用了,
而如果您把刚才建立在您机器上的那个 Cookie 文件给删除了,
那么,ASP.NET 便无法识别你,所以只能再重新给你分配一个 GUID 码,
并且重新在数据库中给您建立一份新的匿名用户的资料了!!!