关于jsonp跨域细节整理
我们在传递表单数据时经常会用到jquey中的$.AJAX方法,当然在本域中大家都习惯了设置dataType:‘json’;可是当你请求的数据需要跨域时呢,就要使用jsonp了,使用json会报错,使用jsonp跨域时有些细节还是值得注意的,要不然会提示莫名其名的错误,而找不出为什么。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script src='./jquery-1.8.2.min.js'></script>
<title>无标题文档</title>
</head>
<body>
<form action='http://msg.77.test/api.php?T=NOTICESERVER&A=check_msg_user' name='a' id='a' >
<table width="500" border="1">
<input type='hidden' name='sed_type' value='1'>
<input type='hidden' name='msg_type' value='4'>
<input type='hidden' name='platform' value='2'>
<input type='hidden' name='user_phone' value='18820073594'>
<input type='hidden' name='key' value='51FD21'>
<input type='hidden' id='cancle' name='cancle' value=''>
<input type='hidden' name='sign' value='FF4F58A49A1D7965BE11301D07D0FD5D'>
<tr>
<td><input name="phone_nums" type="text" value='' size="50" maxlength="100" width='200' /></td>
</tr>
<tr>
<td><textarea id='data' name="msg_data" cols="50" value=''></textarea></td>
</tr>
<tr>
<td> </td>
</tr>
<tr align="center">
<td>
<input type="button" id='sub' value="提交" />
<input type="reset" name="Submit2" value="重置" />
<input type="submit" onclick='cancle_send()' name="Submit2" value="取消发送" />
</td>
</tr>
</table>
</form>
</body>
</html>
<script>
/*function sub_data(){
$('#cancle').val('');
$.ajax(function(){
})
$('#a').submit();
}*/
function cancle_send(){
$('#cancle').val('cancle');
$('#a').submit();
}
$('#sub').click(function(){
/*var _sed_type = $('input[name=sed_type]').val();
var _msg_type = $('input[name=msg_type]').val();
var _platform = $('input[name=platform]').val();
var _user_phone = $('input[name=user_phone]').val();
var _key = $('input[name=key]').val();
var _cancle= $('input[name=cancle]').val();
var _sign = $('input[name=sign]').val();
var _phone_nums = $('input[name=phone_nums]').val();
var _msg_data = $('#data').val();*/
$.ajax({
dataType:"jsonp",
url:'http://msg.77.test/api.php?T=NOTICESERVER&A=check_msg_user',
type: 'POST',
jsonp: "callback",
//data:{msg_data:_msg_data,phone_nums:_phone_nums,sed_type:_sed_type,msg_type:_msg_type,platform:_platform,user_phone:_user_phone,key:_key,cancle:_cancle,sign:_sign},
data:$('#a').serialize(),
success:function(msg){
if(msg.msg == 1){
alert('发送成功');
}else{
alert('发送失败');
}
}
})
})
</script>
上方是html代码和jquery,这里需要提醒下。传递数据时,可以用表单包含要传递的标签,然后$('form').serialize()。这样就将数据序列化了,就不用自己去拼凑了,要记得哦。事半功倍。
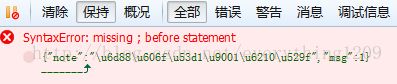
上方代码是去请求一个接口,这个接口返回的是json数据,当运行时,他却报了一个类似语法错误的提示,如下:
仔细看上方代码,确实返回的是正确的json代码,为什么就报错呢?百思不得其解。。
好吧,我看了下之前公司用的登录代码后,发现了原因。jsonp跨域时原来需要用括号包含返回的json数据。。
需要在请求的接口中增加的代码如下:
echo get_var_value('callback') . '(';//回调
获取callback,然后拼接 ( ;
public function display_json($data)
{
header("Content-type: application/json");
echo json_encode($data).');';
exit;
}
然后呢,就是在json编码后增加 );结束
这样改好后,再来测试,看看返回的结果是什么,如下,这样就可以正常拿到json返回的数据了
这个问题困扰我两天了,今天也算是解决了,就写到这里吧,希望以后不要忘记