使用jQuery Mobile 快速开发mobile 网站
想必开发手机网站或手机app的开发者都应该接触到jquery mobile了,它建立在jQuery Core和jQuery Ui之上,是适用于移动设备的 .Net框架。作用在于能为智能机,平板机,电子阅读器,台式机等众多平台,提供以HTML5技术为基础的UI。
下载链接:jquery mobile最新版
当你看着Apple 的iOS device 和Android 各自来势汹汹,不知道到底该让你的服务选哪边站的时候, 是否曾经偷偷地希望在完成一个平台的开发工作之后,可以将这个app 也port 到另外一个平台?jQuery Mobile 就是一个这么方便的framework, 尤其是小公司人手不足,jQuery Mobile 更可以大幅省下你将你的application 发布不同平台的力气。
这篇文章会简单介绍jQuery Mobile 运作的哲学、jQuery Mobile 所提供的工具、并且会以实际的例子带大家认识jQuery Mobile, 以及jQuery Mobile 所提供种种便利的功能。
认识jQuery Mobile
使用过jQuery 的人一定都爱死jQuery 有名的“write less, do more” 。只要透过jQuery, 我们就不用再担心恼人的跨浏览器问题。但随着手持式装置的渐渐普及,大家开始发现跨览器问题到了手机上反而比PC 上更加严重:在手机上不只是浏览器不同,OS 的歧异度也比PC 上来得更加严重。于是,在2010 的10 月jQuery 终于在大家的期待之下推出了jQuery Mobile。只要使用这个简单易用的framework, 很快就可以做出跨device 的mobile appilcation。jQuery Mobile 几个重要的features 包括:
- jQuery mobile可以跨不同的移动装置
jQuery mobile可以support许多不同的平台,包括:iOS, Android, Blackberry, Palm WebOS, Nokia/Symbian, Windows Mobile, bada, MeeGo,以及其他可以看得懂HTML的devices。详细的支援状况可以参考Mobile Graded Browser Support - Progressive Enhancement & Graceful Degradation
“taking a fully functional HTML web page, layering on additional JavaScript functionality, and giving capable browsers a top-of-the-line experience.”
让较旧的手机一样可以看到基本的功能(even不支援javascipt !! ),同时又可以让支援度比较好的浏览器享受较先进的功能。 - 透过设定HTML标签来完成jQuery Mobile的设定
jQuery主要是透过HTML5 data-* tag来达成种种UI的设定,只要认识了大概的语法,不用写一行javascript,就可以快速建出app 的雏型。对于对JavaSript不热的设计师,或是对谈到UI设计就一个头两个大的工程师,jQuery mobile的方便绝对让你爱不释手。
Hello World!
jQuery mobile 运作的方式很简单,他主要的流程包括三个步骤
- 宣告HTML5 documnt
- include the the jQuery mobile css, jQuery, jQuery mobile library (你可以透过jQuery or google code CDN, 或是你也可以自己download 这些档案放在自己的server)
- 使用jquery mobile 所定义的语法,如data-role 等来定义page structure
下面是一个简单的范例:
<!DOCTYPE html> < html > < head > < title >jQuery Mobile Tutorial on Codeforest.net</ title > < link rel = "stylesheet" href = " http://code.jquery.com/mobile/1.0a1/jquery.mobile-1.0a1.min.css " /> < script src = " http://code.jquery.com/jquery-1.4.3.min.js " ></ script > < script src = " http://code.jquery.com/mobile/1.0a1/jquery.mobile-1.0a1.min.js " ></ script > </ head > < body > < div data-role = "page" > < div data-role = "header" > < h1 >Title</ h1 > </ div > <!-- /header --> < div data-role = "content" > < p >The content</ p > </ div > <!-- /content --> < div data-role = "footer" > < h4 >The Footer</ h4 > </ div > <!-- /footer --> </ div > <!-- /page --> </ body > </ html >
几个重点:
- 将文件以<!DOCTYPE html> 宣告成HTML5 的格式
- 在header 中间,以<link>, <script> 将必要的CSS & javascript library include 进来
- data-role=”page” , data-role=”header” , data-role=”content” , data-role=”footer”是jQuery Mobile所定义的tags。这里使用了HTML5 custom data attributes的data-*语法,分别告诉jQuery Mobile哪边是header, content, footer。其中page & content是一定要有的,header & footer则视自己的需要。
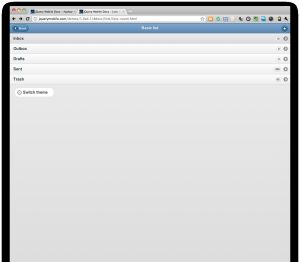
在浏览器输入这个档案的位址,就可以看到下面这个画面:
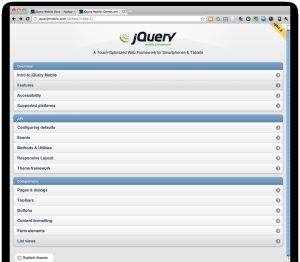
List View 可以算是手机上常常使用的UI,它的长相如上图。 在jQuery Mobile 要实作这样的UI 非常简单,只要用一般HTML 常常使用的ordered list (<ol> + <li>), 或是unordered list (<ul> + <li>) ,并在<ul>加上data-role=”listview” 就可以了。 像上图的UI ,它的HTML 其实非常简单:
... < ul data-role = "listview" data-inset = "true" data-theme = "c" data-dividertheme = "b" > < li data-role = "list-divider" >Overview</ li > < li >< a href = "docs/about/intro.html" >Intro to jQuery Mobile</ a ></ li > < li >< a href = "docs/about/features.html" >Features</ a ></ li > < li >< a href = "docs/about/accessibility.html" >Accessibility</ a ></ li > < li >< a href = "docs/about/platforms.html" >Supported platforms</ a ></ li > </ ul > ...
几个重点:
- 在<ul> 上加上data-role=”listview”
- data-inset=”true” 主要指定这个listview 是不是出现在文中间。如果是的话, jQuery Mobile 会自动帮你在最上面的item 及最下面的item 加上圆弧边
- 如果你希望帮list 分成一个个区块(有点像HTML 里的<optgroup> tag),你可以在li 上面加上一个data-role=”list-divider” 的item。如上面这个范例中的<li data-role=”list-divider”>Overview</li>
Advanced List View
List View可以有很多种变化,详细的说明可以参考jQuery Mobile上的对List views的说明。这里简单介绍三种常用的变化:
- Nested list:只要将list 加上多层的结构,jQuery Mobile 就会自动帮list view 加上切换上下层的效果
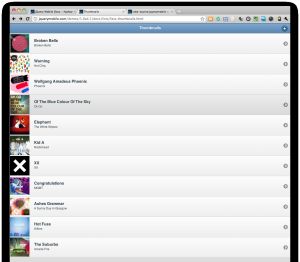
- List views with thumbnails 在每个li的一开始加上一个<img> , jQuery Mobile就会自动把它放在最左边当做缩图。如:
< ul data-role = "listview" >
< li >< a href = "index.html" >
< img src = "images/album-bb.jpg" />
< h3 >Broken Bells</ h3 >
< p >Broken Bells</ p >
</ a ></ li >
...
</ ul >
List views with Count Bubbles 在<li>里面加上一个<span>,jQuery Mobile会把内容包在bubble放在每个item的最右边,如:
< h2 style = "padding: 1em 0;" >A list with count bubbles</ h2 > < ul data-role = "listview" data-inset = "true" > < li >< a href = "#" >SuperWidgets</ a > < span >14</ span ></ li > < li >< a href = "#" >MegaWidgets</ a > < span >0</ span ></ li > < li >< a href = "#" >WonderWidgets</ a > < span >327</ span ></ li > </ ul >
Navigation Bar
just 将<ul> & <li> 放在一个data-role=”navbar” 的div 里面,就可以马上做出一个navigation bar, 还可以更简单吗
< div data-role = "footer" > < div data-role = "navbar" > < ul > < li >< a href = "#" data-icon = "grid" data-iconpos = "top" >Summary</ a ></ li > < li >< a href = "#" data-icon = "star" data-iconpos = "top" >Favs</ a ></ li > < li >< a href = "#" data-icon = "gear" data-iconpos = "top" >Setup</ a ></ li > </ ul > </ div > <!-- /navbar --> </ div > <!-- /footer -->
几个重点:
- jQuery Mobile里面原本就有很多内建的icon可以使用,你可以用data-icon=”xxx”将icon加到navigation bar里面(详细有哪些icon可参考 icon列表),并用data-iconpos指定icon的位置(分成left, right, top, bottom, notext, default设成left)
- 如果你想要的话,只要稍微多做一些设定,你也可以使用自己的icon :)
< style type = "text/css" >
.nav-glyphish-example .ui-btn .ui-btn-inner { padding-top: 40px !important; }
.nav-glyphish-example .ui-btn .ui-icon { width: 30px!important; height: 30px!important; margin-left: -15px !important; box-shadow: none!important; -moz-box-shadow : none!important; -webkit-box-shadow: none!important; -webkit-border-radius: none !important; border-radius: none !important; }
#chat .ui-icon { background: url(glyphish-icons/09-chat2.png) 50% 50% no-repeat; background-size: 24px 22px; }
#email .ui-icon { background: url(glyphish-icons/18-envelope.png) 50% 50% no-repeat; background-size: 24px 16px; }
#login .ui-icon { background: url(glyphish-icons/30-key.png) 50% 50% no-repeat; background-size: 12px 26px; }
#beer .ui-icon { background: url(glyphish-icons/88-beermug.png) 50% 50% no-repeat; background-size: 22px 27px; }
#coffee .ui-icon { background: url(glyphish-icons/100-coffee.png) 50% 50% no-repeat; background-size: 20px 24px; }
#skull .ui-icon { background: url(glyphish-icons/21-skull.png) 50% 50% no-repeat; background-size: 22px 24px; }
</ style >
< div data-role = "footer" class = "nav-glyphish-example" >
< div data-role = "navbar" class = "nav-glyphish-example" data-grid = "d" >
< ul >
< li >< a href = "#" id = "chat" data-icon = "custom" >Chat</ a ></ li >
< li >< a href = "#" id = "email" data-icon = "custom" >Email</ a ></ li >
< li >< a href = "#" id = "skull" data-icon = "custom" >Danger</ a ></ li >
< li >< a href = "#" id = "beer" data-icon = "custom" >Beer</ a ></ li >
< li >< a href = "#" id = "coffee" data-icon = "custom" >Coffee</ a ></ li >
</ ul >
</ div >
</ div >
Form
- 为触控设计的UI (Touch input optimized controls)
为了让表单在多为触控操作的portable device可以方便地操作,jQuery Mobile会自动将很多表单的元素转换为触控较好操作的形式(可参考完整的Form elements列表)。如果不想用jQuery Mobile自动帮你转换的UI,可以在元件加上data-role=”none”,便会回到未优化前的形式 - 除了 原本Form就有的text, textarea, radio, checkbox, select menus, jQuery Mobile也提供了Slider , Flip , DatePicker (似乎仍在开发中)
- 弹性化的表单呈现(Dynamic form layout)
jQuery Mobile为了让利用它的app可以port到不同的平台,会针对不同的萤幕宽度做不同的layout,其中一个最明显的例子就是表单(Form)。如果萤幕是较窄的(~480px),jQuery mobile会将label视为block element;如果是较宽的萤幕,看起就会是2-column layout。要利用这个方便的功能,你只要将data-role=”fieldcontain”的div里就可以了,如:
< div data-role = "fieldcontain" > < label for = "name" >Text Input:</ label > < input type = "text" name = "name" id = "name" value = "" /> </ div >
Summary
jQuery Mobile 提供了许多开发mobile app 的工具。这篇文章带大家简单认识了jQuery Mobile Progressive Enhancement 为不同装置提供不同工具的哲学、知道jQuery mobile 设定的定程,也认识了jQuery Mobile 所提供的工具,包括:list view , navigation bar, form elements 等等。希望能够让大家体会到jQuery mobile 的便利性,让我们一起来“write less, do more”
其他学习资料
- How to Build an RSS Reader with jQuery Mobile
一篇内容简单易懂的教学。使用jQuery mobile List view ,并用Yahoo! YQL来实做一个简单的RSS reader - jQuery Mobile Framework – A Forms Tutorial
用一个表单的程式示范jQuery mobile如何用在典型透过Ajax与server端程式的串接 - jQuery Mobile: What Can It Do for You?
very detailed explaination for different components of jQuery Mobile