最新Xcode4.5.1新特性——container view控件的用法
在不知不觉中,Xcode4.5.1的正式版本已经在Mac系统中的 App Store中发布了,如图。
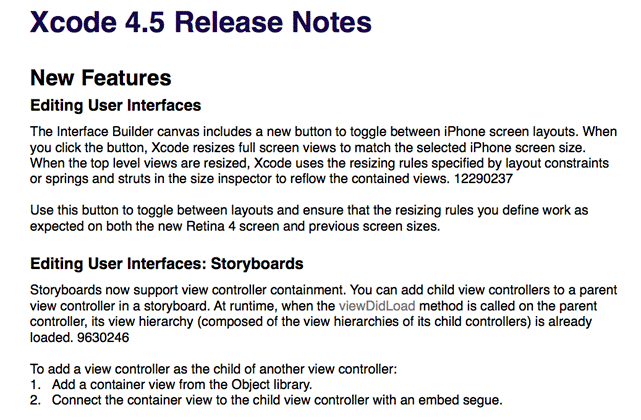
Xcode4.5.1作为一个工具集合,大家都十分关心它给用户带来了些什么新东东?!在苹果官方公布的Xcode 4.5.1 Release Notes文件中,主要说了有以下两点新功能:一是在IB中添加了一个按钮,用户用它可以方便切屏幕的全屏视图;另一个就是在故事板中加入了container view这个控件。苹果官方文档切图如下(可惜只有英文版…):
显然,我们更关心的是container view这个控件功能,下面对container view这个控件学习记录如下:
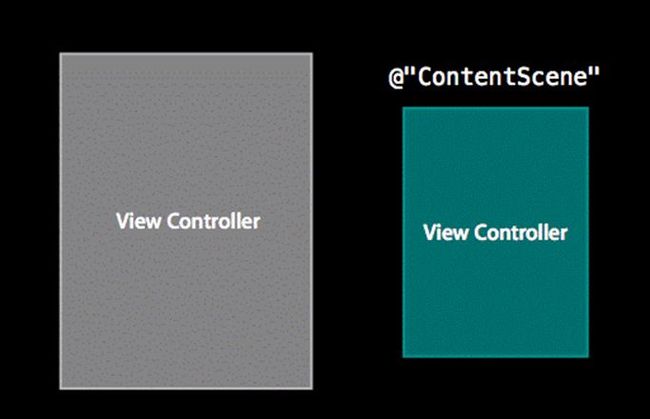
在以往的xcode中,如果我们想要添加一个子视图,我们需要用代码实现。如下图,假如要将子视图(绿色,id为@”ContentScene”)添加进父视图中,则代码通常写法是:
UIViewController *child = [[self storyboard] instantiateViewControllerWithIdentifier:@"ContentScene"];
[self addChildViewController:child];
[[self view] addSubview:[child view]];
[[child view] setFrame:frame];
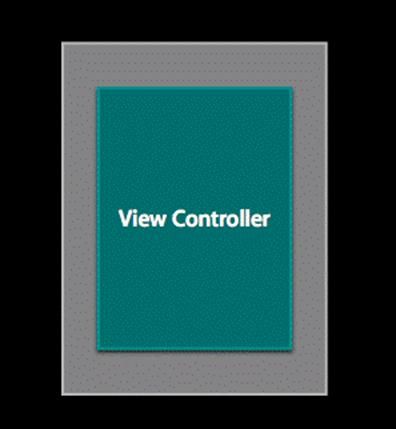
运行后的效果如下图所示:
现在,苹果的Xcode4.5.1在storyboard多了一个container view这个控件,可以让你不用代码实现添加一个子视图。并且还能用“M-V-C”方式控制这个子视图!!
下面通过实际练习测试一下:
打开Xcode4.5.1,在启动画面上(这里我用的版本是:Xcode 4.5.1 4G1004)点Create a new XCode project:
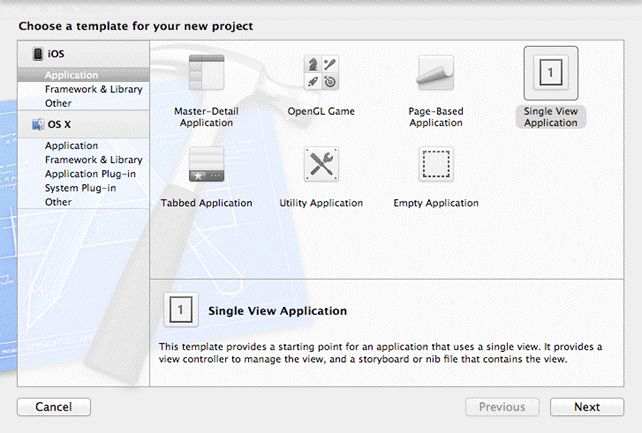
然后选择Single View Application这个最简单的模板。点击Next:
在下一页,在Product Name(产品名字)一栏输入“NewTest”。
在Company Identifier(公司代码)中输入一串字符。其实什么都可以,但是遵从这个格式(com.yourcompanyname 或者 com.yourname)比较好。
在Device Family中选择iPhone。
在Use Storyboard(使用故事版)边上打钩。
在Use Automatic Reference Counting边上打钩。点击Next:
选择一个合适的路径来储存你的程序。点击Next:
工程项目程序的基本设置就好了。
下面进入正题
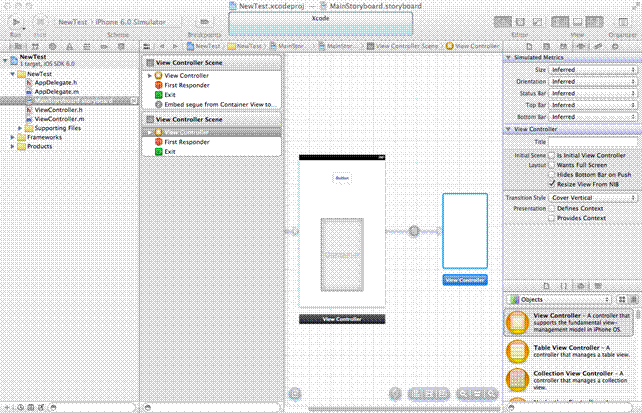
打开故事板,拖一个按钮和一个container view控件,如图
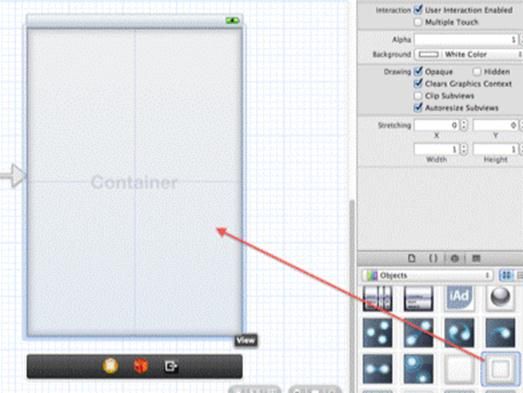
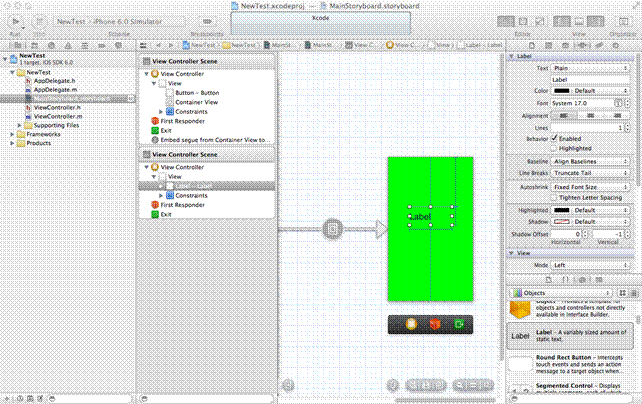
点子视图控制器(View Controller Segue),将其背景改为绿色,并拖一个标签进去(没有什么特别,主要是方便显示)如图:
好了,运行一下,应该显示如下:
测试成功!没有写一个代码,子视图已经加进到父视图了。
接下来
1、你可以在
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender
中实现参数的传递。
2、你还可以新建一个类,然后将这个类与子视图控制器关联,然后你可以在这个类中想怎么写代码都可以!
http://blog.sina.com.cn/s/blog_5a6efa330101dij9.html