客户端调用服务器端方法——ASP.NET AJAX(Atlas)、Anthem.NET和Ajax.NET Professional实现之小小比较
由于本文侧重于“比较”,而不是“介绍”,所以对于基础知识都一笔带过。有需要详细了解程序实现,或是希望重现实验结果的朋友,可以下载本文附带的代码。
程序要实现的功能
程序功能很简单,却也足够典型:
- 用户点击页面上的某个<input>按钮
- 浏览器执行该按钮的客户端JavaScript事件处理函数
- 该JavaScript事件处理函数调用某服务器端方法
- 服务器端方法执行并返回当前时间
- 客户端JavaScript回调函数执行,将服务器端返回的时间显示在页面中一个<span>中
程序运行界面
由于这三个程序的界面、行为以及实现功能都完全一致,所以这里仅以ASP.NET AJAX(Atlas)版本的为例。下面是程序初始化之后的界面:
点击按钮,上面介绍的5个步骤将依次执行,最终得到如下图所示的结果,显示出服务器端时间:
ASP.NET AJAX(Atlas)版本的实现代码
首先是页面的HTML部分,注意ASP.NET AJAX(Atlas)独有的ScriptManager控件:
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<div>
<input type="button" value="Get Server Time" id="btnGetServerTime" onclick="return btnGetServerTime_onclick()" />
<span id="result" />
</div>
然后是客户端JavaScript部分,注意用PageMethods.GetServerTime()这样的形式调用服务器端方法:
function btnGetServerTime_onclick() {
PageMethods.GetServerTime(cb_getServerTime);
}
function cb_getServerTime(result) {
document.getElementById("result").innerHTML = result;
}
服务器端代码如下,注意方法必须为静态,且添加[System.Web.Services.WebMethod]和[Microsoft.Web.Script.Services.ScriptMethod]两个属性:
[System.Web.Services.WebMethod]
[Microsoft.Web.Script.Services.ScriptMethod]
public static string GetServerTime()
{
return DateTime.Now.ToString();
}
OK!
Anthem.NET版本的实现代码
首先是页面的HTML部分,没什么过多需要注意的:
<div>
<input type="button" value="Get Server Time" id="btnGetServerTime" onclick="return btnGetServerTime_onclick()" />
<span id="result" />
</div>
客户端JavaScript部分,注意用Anthem_InvokePageMethod辅助函数调用服务器端方法:
function btnGetServerTime_onclick() {
Anthem_InvokePageMethod("GetServerTime", [], cb_getServerTime);
}
function cb_getServerTime(result) {
document.getElementById("result").innerHTML = result.value;
}
最后是服务器端代码,注意Page_Load中要注册一下(与ASP.NET AJAX中的ScriptManager有异曲同工之妙)。还有方法应用了[Anthem.Method]属性:
[Anthem.Method]
public string GetServerTime()
{
return DateTime.Now.ToString();
}
protected void Page_Load(object sender, EventArgs e)
{
Anthem.Manager.Register(this);
}
OK!
Ajax.NET Professional版本的实现代码
页面的HTML部分和Anthem.NET版本的完全一致:
<div>
<input type="button" value="Get Server Time" id="btnGetServerTime" onclick="return btnGetServerTime_onclick()" />
<span id="result" />
</div>
客户端JavaScript部分倒于与ASP.NET AJAX得有几分神似,注意“ASP.ajaxpro_aspx”这个东西为本ASP.NET页面编译后的类名:
function btnGetServerTime_onclick() {
ASP.ajaxpro_aspx.GetServerTime(cb_getServerTime);
}
function cb_getServerTime(result) {
document.getElementById("result").innerHTML = result.value;
}
服务器端代码类似Anthem.NET版本的实现方式,同样需要在Page_Load中注册,且需要为方法应用一个属性——不过这里是[AjaxPro.AjaxMethod]:
[AjaxPro.AjaxMethod]
public string GetServerTime()
{
return DateTime.Now.ToString();
}
protected void Page_Load(object sender, EventArgs e)
{
AjaxPro.Utility.RegisterTypeForAjax(this.GetType());
}
OK!
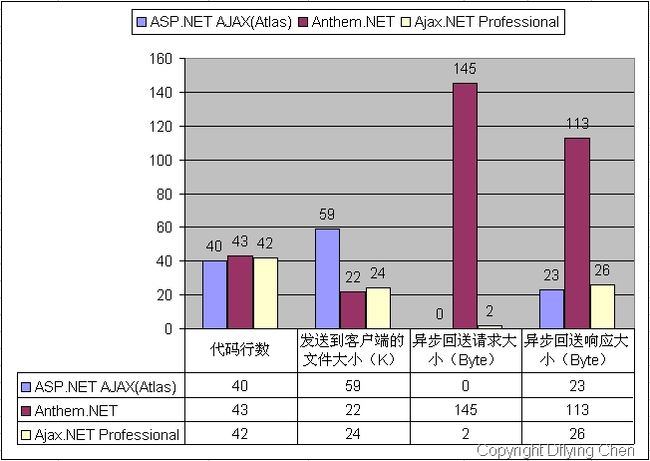
实现方式比较
用图表说话吧,我也同样不再评论了:
源代码下载
程序源代码:3ASPNETAJAXFrameworksTest.zip