- Liunx 操作系统笔记4
wu2790
笔记
进程管理命令ps命令:功能是显示当前系统的进程状态使用ps命令可以查看到进程的所有信息,例如进程的号码,发起者,系统资源使用占比,运行状态等,ps命令可帮助我们及时发现哪些进程出现“僵死”或“不可中断”等异常情况。ps命令经常会与kill命令搭配使用,以中断和删除不必要的服务进程,避免服务器的资源浪费语法格式:ps参数常用参数:-a显示所有进程信息-t显示属于指定终端主机的程序状态-c不显示程序路
- linux下的libpng下载,编译,安装,配置等,
wushuang443
libpng
libpng的使用|在Linux系统下编译、安装与使用_1234567890@world的博客-CSDN博客
- ollama v0.9.4 详解:联网功能、模型目录自定义及macOS性能优化全面升级
近年来,随着人工智能技术的快速发展,模型管理与调用变得尤为重要。作为一款备受关注的本地AI模型管理工具,Ollama在最新发布的v0.9.4版本中带来了多项重磅改进和全新功能,提升了用户体验和应用场景的灵活性。本文将深入解析Ollamav0.9.4版本的功能亮点、技术改进以及实用操作指南,帮助广大开发者和AI爱好者全面掌握这款工具的最新动态。一、版本概述Ollamav0.9.4版本于2025年7月
- ubuntu环境搭建四:安装和使用git
小坚学Linux
ubuntu环境搭建gitubuntugithub
1.安装gitsudoapt-getinstallgit2.配置git的名字和邮箱gitconfig--globaluser.name"jian"gitconfig--globaluser.email"
[email protected]"gitconfig--globalcore.editorvim提交内核patch的配置gitconfig--globaluser.name"RuijianLi"gi
- 【深度学习】卷积神经网络(CNN)原理
chaser&upper
深度学习神经网络卷积计算机视觉
【深度学习】卷积神经网络原理1.卷积神经网络的组成2.卷积层2.1卷积运算过程3.padding-零填充3.1ValidandSame卷积3.2奇数维度的过滤器4.stride-步长5.多通道卷积5.1多卷积核(多个Filter)6.卷积总结7.池化层(Pooling)8.全连接层9.总结1.卷积神经网络的组成定义卷积神经网络由一个或多个卷积层、池化层以及全连接层等组成。与其他深度学习结构相比,卷
- 深度学习学习经验——卷积神经网络(CNN)
Linductor
深度学习学习经验深度学习学习cnn
卷积神经网络卷积神经网络(CNN)1.卷积神经网络的基本组成2.卷积操作3.激活函数(ReLU)4.池化操作5.全连接层6.卷积神经网络的完整实现项目示例项目目标1.加载数据2.卷积层:图像的特征探测器2.1第一个卷积层3.激活函数:增加非线性4.池化层:信息压缩器5.多层卷积和池化:逐层提取更高层次的特征6.全连接层:分类器7.模型训练和测试完整的项目示例代码总结卷积神经网络(CNN)卷积神经网
- C++笔记
想要入门的程序猿
c++笔记开发语言
一.指针与引用的区别:1.指针是一个实际的变量,引用是一个别名2.指针可以为空,引用不行3.引用在定义的时候只能初始化一次,后面就不能变了,指针可以变4.指针需要通过解引用操作符(*)访问目标对象,而引用直接作为原变量的别名使用,无需特殊符号inta=10;int*p=&a;int&r=a;coutwords={"apple","banana","cherry"};std::sort(words.
- 国密算法如何守护金融安全?7大核心场景全解析
南京首传信安科技有限公司
密码应用密码应用金融安全
目录一、主要应用场景1.基础设施安全2.身份认证与访问管理3.交易安全与不可否认性4.数据安全5.支付清算与结算6.移动金融安全7.风控与反欺诈二、商用密码应用带来的核心价值三、面临的挑战与趋势四、首传信安解决方案总结金融领域的安全需求是一个极其严苛、多层次、动态演进的体系,其核心目标是构建信任基础,确保资金安全、系统稳定、隐私合规、业务连续。商用密码算法在金融领域的应用是保障金融安全的核心技术支
- The valid characters are defined in RFC 7230 and RFC 3986错误解决方案
Chen-Edward
SpringBootfirefox服务器前端javaideintellij-idea运维
问题情况ThevalidcharactersaredefinedinRFC7230andRFC3986这个错误提示来自Tomcat,表示请求的URI中包含了不符合RFC7230和RFC3986标准的字符,导致服务器返回了400BadRequest。,我发现问题出在路径参数(pathparameter)中:它包含了方括号[],而这些字符在Tomcat的默认配置下被视为非法字符。问题根源Tomcat对
- Python Day57
别勉.
python机器学习python开发语言
Task:1.序列数据的处理:a.处理非平稳性:n阶差分b.处理季节性:季节性差分c.自回归性无需处理2.模型的选择a.AR§自回归模型:当前值受到过去p个值的影响b.MA(q)移动平均模型:当前值收到短期冲击的影响,且冲击影响随时间衰减c.ARMA(p,q)自回归滑动平均模型:同时存在自回归和冲击影响时间序列分析:ARIMA/SARIMA模型构建流程时间序列分析的核心目标是理解序列的过去行为,并
- 同步复位、异步复位和异步复位同步释放
nananaij
fpga开发单片机嵌入式硬件
复位的基本目的是使器件进入到可以稳定工作的确定状态,避免器件在上电后进入随机状态。同步复位同步复位就是在是在时钟上升沿到来时,复位信号有效。下面是一个简单的同步复位的D触发器,代码如下:moduleSync_rst(inputclk,inputrst,//Synchronousresetinput[7:0]d,outputreg[7:0]q);always@(posedgeclk)beginif(
- HDU杭电OJ基础100题2010-2019(C语言版)
雁于飞
算法专栏c语言开发语言
文章目录@[TOC](文章目录)[原题出处](https://acm.hdu.edu.cn/listproblem.php?vol=11)前言p2010.水仙花数问题描述解题思路代码核心思想:p2011多项式求和问题描述代码p2003求绝对值问题描述解题思路代码扩展p2004成绩转换问题描述解题思路代码重点p2005第几天问题描述解题思路代码扩展p2006求奇数的乘积p2007平方和与立方和问题描
- kafka问题解决笔记
Leo_Hu666
kafka笔记分布式
1.ERRORShutdownbrokerbecausealllogdirsin/tmp/kafka-logshavefailed(kafka.log.LogManager)修改:/data3/kafka_2.12-3.9.1/config/server.propertieslog.dirs=/tmp/kafka-logs-new
- 基于PLC的智能楼宇控制系统设计(源码+万字报告+部署讲解等)
炳烛之明科技
PLC
目录摘要2第一章绪论51.1引言51.2智能楼宇的课题背景51.3智能楼宇的功能和优势6第二章智能楼宇系统总体方案确定72.1智能楼宇系统总体方案的设计72.1.1智能楼宇概述72.1.2智能楼宇的分类71、建筑设备自动化系统(BA)72、通讯自动化系统(CA)73、办公自动化系统(OA)74、火灾报警于消防联动自动化系统(FA)85、安全保卫自动化系统(SA)82.1.2总体控制方案的设计82.
- Java面试题100道及答案
编程大全
面试题java开发语言
一、Java基础Java17中的sealed类和record类的作用和区别?答案:sealed类:限制继承关系,通过permits指定允许的子类。示例代码:publicsealedclassShapepermitsCircle,Square{...};record类:不可变数据类,自动生成equals()、hashCode()和toString()。示例代码:publicrecordUser(St
- 比斯特自动点焊机批发厂商概览
自动点焊机批发厂商主要集中于珠三角、长三角等制造业发达地区,如广东东莞、深圳及江苏无锡等地。这些厂商通过直销或供应链合作模式,为电子、汽车、电池等行业提供高性价比的自动化焊接设备,满足大规模生产需求。产品与技术特点批发厂商的产品涵盖多类点焊设备:精密电子点焊机:适用于微电子元件、漆包线、线路板焊接,强调高精度与无损伤加工。动力电池专用设备:如锂电池双面点焊机,支持18650/21700等电芯的高速
- AI掌柜失守记:AI Agent商业自动化边界实验
TGITCIC
AI-大模型的落地之道AI零售零售大模型AIAgentAI大模型大模型AIAI落地AI智能体
1.实验设计:数字掌柜接管实体货架1.1硬件载体与虚拟人格构建位于旧金山的实验场地被改造成微型零售生态系统:智能冰箱搭配商品篮构成实体货架,iPad自助结账系统连接Venmo支付接口,Slack通讯平台成为人机交互窗口。ClaudeSonnet3.7被赋予独立法人身份——Claudius,拥有电子邮箱、仓库地址和初始运营资金,其认知边界被限定在"自动售货机经营者"角色。1.2决策工具链的完整配置实
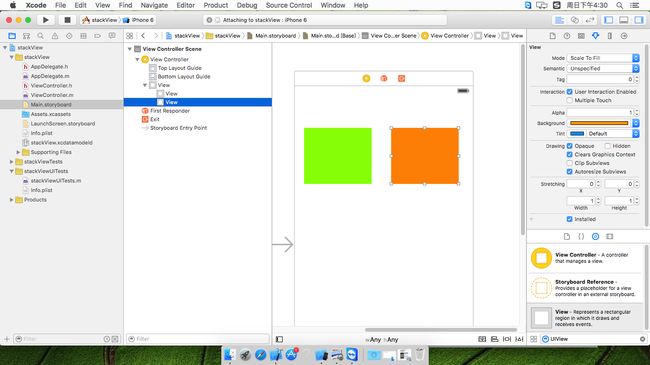
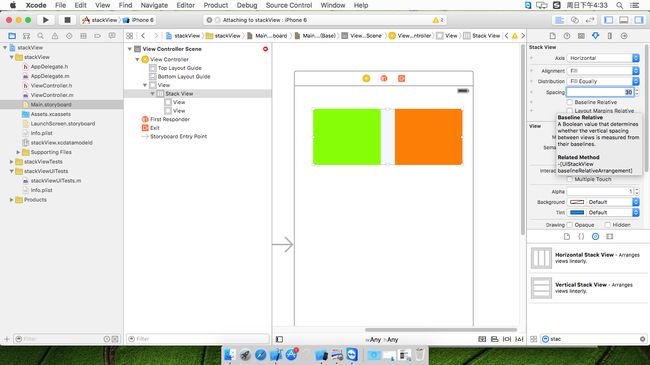
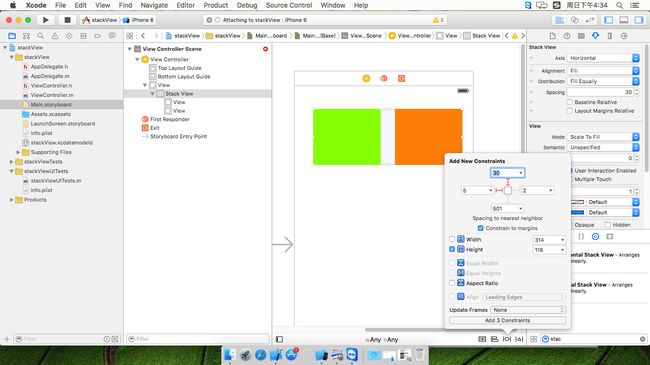
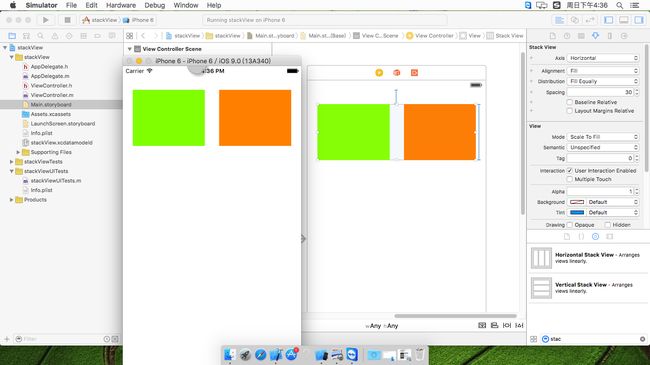
- LabVIEW用户界面设计
LabVIEW用户界面设计如需将一个VI作为用户界面或对话框,前面板的外观和布局非常重要。前面板的设计应类似于仪器或其它设备,以使用户更容易识别进行何种操作。使用前面板控件、分隔栏和窗格、窗口设置等等,改进前面板的易用性。也可使用事件增强用户界面的功能。编辑添加图片注释,不超过140字(可选)设计前面板输入控件和显示控件是前面板的重要组成部分。设计用户界面类前面板时需遵循下列规范:考虑用户如何与V
- 教育技术资源大全(05-11-28)
Shidi123
技术文摘教育网络出版设计模式工作交通
教育技术资源大全1、国内教育技术综合网站2、国外教育技术资源索引网站:3、远程教育网站;4、教学设计网站;5、教育技术论坛网站;6、国内67所远程教育试点院校网(点击校名可看该网院的介绍,点击网址可进入网院。)7、教育技术协会网;国内教育技术期刊:国外教育技术期刊:全美远程教育杂志列表http://ccc.commnet.edu/HP/pages/darling/journals.htm教育技术相
- Red Bull红牛携手Fortinet,全球能量饮料巨头筑牢网安防线
Fortinet_CHINA
网络安全web安全
作为全球知名的能量饮料品牌,在网络安全威胁日趋严峻的当下,RedBull(红牛)面临着诸多网络安全挑战。为应对这些挑战,RedBull选择了Fortinet的网络安全解决方案,通过部署FortiEDR和FortiGuardMDR服务等,成功提升了公司的安全防护能力。客户简介全球能量饮料领军者RedBull作为全球能量饮料领域的巨头,其品牌影响力遍及五大洲,产品畅销175个国家和地区。RedBull
- 10个可以快速用Python进行数据分析的小技巧_python 通径分析
2401_86043917
python数据分析开发语言
df.iplot()df.iplot()vsdf.plot()右侧的可视
- 17.RestClient实现数据聚合功能带过滤条件
卷土重来…
windows
@OverridepublicMap>filters(RequestParamsparam){Map>res=newHashMapbrandList=getAggByName(aggregations,"brandAgg");ListcityList=getAggByName(aggregations,"cityAgg");ListstarList=getAggByName(aggregation
- Nginx反向代理、使用OneinStack配置Nginx、多网站配置、多域名配置
2401_86637663
nginx运维
cdoneinstacksudoshvhost.sh如果出现以下异常:vhost.sh:23:pushd:notfoundvhost.sh:40:./include/check_os.sh:[[:notfoundvhost.sh:40:./include/check_os.sh:vhost.sh:40:./include/check_os.sh:^RedHat$:notfound^Rocky:no
- Android学习笔记
LXR小朋友
android学习笔记
一、Android四大组件精要1.Activity生命周期:onCreate()→onStart()→onResume()→onPause()→onStop()→onDestroy()重点场景:屏幕旋转:onSaveInstanceState()保存临时数据返回栈管理:launchMode(standard/singleTop/singleTask/singleInstance)页面跳转:Inte
- python解析风云4B生成真彩云图
小天丶1
气象数据处理python开发语言
文章目录概要话不多数开整小结概要真彩色云图需要根据通道Channel01,通道Channel02,通道Channel03进行通道融合处理,大致思路:三个通道对于RGB三个颜色管道,然后合并成一个三通道图像,其余云图在历史文档里有python解析风云4B,生成红外云图、可见光云图、水汽云图https://blog.csdn.net/qq_38197010/article/details/146549
- 基于大模型的胆囊结石全流程预测与诊疗系统技术方案
目录一、系统架构设计1.1数据采集与预处理模块1.2大模型核心算法模块二、全流程系统流程图三、系统集成方案3.1模块交互流程3.2数据流示意图四、系统部署拓扑图五、核心模块实现细节5.1术前风险预测算法5.2术中监测算法5.3术后并发症预测模型六、关键技术验证方案6.1模型验证流程6.2临床试验设计框架七、典型应用场景流程7.1腹腔镜手术决策流程一、系统架构设计1.1数据采集与预处理模块#数据采集
- 【安卓笔记】注解反射,优雅的findViewById
liosen
安卓笔记笔记
0.环境:电脑:Windows10AndroidStudio:2024.3.2编程语言:Java上一篇:注解的创建(重要提示,安卓新版本不再支持下面的代码。以下仅提供思路)如果需要使用findViewById的工具,推荐使用ButterKnife如果是需要优雅简单使用框架,可以使用MVVM框架,Android官方推荐的ViewBinding1.创建工具类,用于实现findViewById我这里直接
- Docker容器升级MySQL
Java王小怪
dockermysql容器
目录服务升级密码重置1、找到挂载配置文件2、重启服务3、容器交互4、修改密码5、还原配置文件前言:由于项目需要,我们使用docker-compose启动的MySQL服务,原先版本为5.7.3,在服务扫描过程中,发现此版本的MySQL存在漏洞,遂决定对MySQL版本进行升级。服务升级由于库中数据还存在不少,我们并没有把原先MySQL的容器进行删除重新搞个新的,只是升级版本可以做到无痛割接。由于我的M
- 掌握Android Jetpack,优化移动开发体验
移动开发前沿
移动端开发宝典androidjetpackandroidai
掌握AndroidJetpack,优化移动开发体验关键词:AndroidJetpack、组件化开发、ViewModel、LiveData、Room、Navigation、Compose摘要:本文深入探讨AndroidJetpack组件库的核心架构和使用方法,通过系统化的讲解和实战演示,帮助开发者理解如何利用Jetpack系列组件提升开发效率、构建健壮的Android应用。文章将从基础概念入手,逐步
- 【Go-策略模式】告别if/else hell,拥抱 Go 语言策略模式
c无序
Gogolang策略模式开发语言
引言:为什么你的代码像一棵巨大的圣诞树?想象一下,你正在为你的电商平台开发一个订单价格计算模块。最初,需求很简单:商品原价就是最终价格。但很快,业务部门提出了新的需求:新用户享受9折优惠。VIP用户享受8折优惠。大促活动期间,全场7折。你很自然地写出了这样的代码:funcCalculatePrice(userTypestring,isPromotionbool,pricefloat64)float
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen