HTML DOM ——常用知识点小结
一、DOM对象:
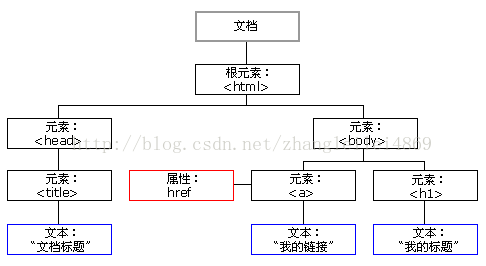
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。HTML DOM 模型被构造为对象的树。
通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
JavaScript 能够改变页面中的所有 HTML 元素
JavaScript 能够改变页面中的所有 HTML 属性
JavaScript 能够改变页面中的所有 CSS 样式
JavaScript 能够对页面中的所有事件做出反应
而对HTML的修改,很多要通过DOM对象的操作来实现的
二、常用操作:
查找节点:
1、getElementById(elementId)
//寻找一个有着给定id属性值的元素,返回一个元素节点
2、getElementsByTagName(tagName)
//用于寻找有着给定标签名的所有元素
3、getElementsByName(elementName)
//在HTML中checkbox和radio都是通过相同的name属性值,来标识一个组内的元素。如果我们现在要获取被选中的元素,首先获取改组元素,然后循环判断是节点的checked属性值是否为true即可
综合实例:
- <span style="font-size:14px;"> <html>
- <body>
- <p id="intro" >这是ID选择器的实例</p>
- <div id="main">
- <p>这是标签选择器的实例</p>
- </div>
- <script>
- //使用ID选择器
- x=document.getElementById("intro");
- document.write('<p>id="intro" 的段落中的文本是:' + x.innerHTML + '</p>');
- //使用标签选择器
- var x=document.getElementById("main");
- var y=x.getElementsByTagName("p");
- document.write('id 为 "main" 的 div 中的第一段文本是:' + y[0].innerHTML);
- </script>
- </body>
- </html></span><span style="font-size: 18px; font-family: Arial, Helvetica, sans-serif;"> </span>
创建节点
1、document.createElement(element)
//参数为要新添的节点标签名
2、document.createTextNode(string)
//创建一个包含着给定文本的新文本节点
综合实例:
- <span style="font-size:18px;"> </span><span style="font-size:14px;"><!DOCTYPE html>
- <html>
- <body>
- <script>
- //创建一个节点
- node=document.createElement("z")
- //带文本的节点
- textnode=document.createTextNode("hello");
- </script>
- </body>
- <span style="white-space: pre;"> </span></html></span>
添加节点:
1、//添加子节点:
node.appendChild(newChild) //newChild为生新增的节点
2、//插入节点
node.insertBefore(newNode,targetNode);
node.insertAfter(newNode,targetNode);
综合实例:
- <span style="font-size:18px;"> </span><span style="font-size:14px;"> <html>
- <body>
- <script>
- var i_nowline=1;var i_nowwidth=320;var i_nowheight=200;
- function rdl_fnAppend(){
- var oNewNode=document.createElement("li");
- oList.appendChild(oNewNode);
- i_nowline=i_nowline+1;i_nowheight+=15;
- oNewNode.innerText="第"+i_nowline.toString()+"个列表项目";
- window.resizeTo(i_nowwidth,i_nowheight);
- }
- </script>
- <ul id=oList>
- <li>第1个列表项目
- </ul>
- <input type=button value=" 添加 " onclick="rdl_fnAppend()">
- </body>
- </html></span>
删除节点:
1、//删除节点node.removeChild(node)
2、//IE支持,但FF不支持,node.removeNode()推荐用removeChild代替实现
综合实例:
- <span style="font-size:18px;"> </span><span style="font-size:14px;"><script>
- var i_nowwidth=320;var i_nowheight=240;
- function rdl_doRemove(){
- with (document.all("oParent")) {
- if (children.length<1) return;
- removeChild(children[0]);
- }
- i_nowheight=i_nowheight-15;
- window.resizeTo(i_nowwidth,i_nowheight);
- }
- </script>
- <div id=oParent>
- <div>第1个子对象</div>
- <div>第2个子对象</div>
- <div><a href="#" onclick="return false;">第3个子对象</a></div>
- <div>第4个子对象</div>
- </div>
- <br><input type=button value=" 删除第一个子对象 " onclick="rdl_doRemove()"></span>
三、常用节点属性:
1、.nodeName//只读,返回节点名称,相当于tagName.
2、.nodeValue//可读可写,但对元素节点不能写。返回一个字符串,指示这个节点的值。元素节点返回null,
属性节点返回属性值,文本节点返回文本。一般只用于设置文本节点的值。
3、.nodeType//只读,返回节点类型:1,元素节点;2,属性节点;3,文本节点。
4、node.contains() //是否包含某节点,返回boolean值,IE支持,FF不支持contains(),但支持W3C标准
5、node.hasChildNodes()//是否有子节点,返回boolean值
综合实例:
- <span style="font-size: 14px;"> <html>
- <body>
- <p id="intro">Hello World!</p>
- <script>
- var txt1=document.getElementById("intro").nodeName;// nodename例子
- document.write(txt1);
- var txt2=document.getElementById("intro").nodevalue;//nodevalue 例子
- document.write(txt2);
- var txt3=document.getElementById("intro").nodetype;//nodetype 例子
- document.write(txt3);
- var txt4=document.getElementById("intro").contains();contains()例子
- document.write(txt4);
- var txt5=document.getElementById("intro").hasChildNodes();hasChildNodes例子
- document.write(txt5);
- </script>
- </body>
- </html></span><span style="font-size:18px;">
- </span>
四、DOM小结
DOM 定义了访问和操作 HTML 文档的标准方法。而各个浏览器因为其内核的不同,因而对DOM元素解析也不尽相同,因此具体的应用,还需要在具体的实践中积累,文章所列举的一些DOM方法或是属性,都是一些最常用的,至于更全面的,更详细的,送个福利吧(点击下载DOM手册)