JS Canvas context API 画布
// Ready
var elem = document.getElementById("myCanvas");
var context = elem.getContext('2d');
var context = elem.getContext('2d');
//2D context API----线条
context.fillStyle = '#00f'; //填充色
context.fillRect(x,y,width,height); //绘制带填充的矩形
context.strokeStyle = '#f00'; //边框色或轮廓色
context.strokeRect(x,y,width,height); //绘制只有边框的矩形
context.moveTo(x,y) //移动坐标原点
context.lineTo(x,y) //移动坐标终点
context.clearRect(x,y,width,height); //清除部分canvas
context.lineWidth = 4 ; //边框线
context.fill();
context.stroke();
注意:原点坐标不变,从当前点到下一个点画线
//2D context API----路径
context.beginPath();//开始绘制路径
context.closePath();//结束绘制路径
context.moveTo(x,y);
context.lineTo(x,y);
context.stroke();
//moveTo表示直线的起点,lineTo直线终点,如果lineTo 前面没有moveTo方法,这lineTo等同于moveTo方法。
//stroke沿设置的路线绘制一条直线
context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y);
//绘制圆形,调用完如下方法,需要再调用context.fill()方法,如果不调用则无法看见所画的圆形
//对于画圆形轮廓也是同理需要调用context.stroke()方法
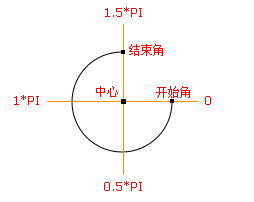
context..arc(x,y,radius,start angle,end angle,anticlockwise[false]);
//
备注:
参数anticlockwise默认值=false,其中False = 顺时针,true = 逆时针。起始角度如下图所示:
//2D context API----图像
var img = new Image();
img.src = "img.gif";
context.drawImage(img,x,y,w,h,
context.drawImage(this, 0, 0); //设置坐标,大小不变
context.drawImage(this, 160, 0, 120, 70); //重设大小
context.drawImage(this, 8, 20, 140, 50, 0, 150, 350, 70); //切割并重设大小
//2D context API----像素级操作
createImageData;
getImageData;
putImageData;
//2D context API----文字
设置属性
font;
font-family;
textAlign;
textBaseline;
绘制文字
fillText("hello",0,0);
strokeText("hello",0,50);
//2D context API----阴影
context.shadowOffsetX = 5;
context.shadowOffsetY = 5;
context.shadowBlur = 4; //模糊程度
context.shadowColor = 'rgba(255, 0, 0, 0.5)';
context.fillStyle = '#00f';
context.fillRect(20, 20, 150, 100);
context.shadowOffsetY = 5;
context.shadowBlur = 4; //模糊程度
context.shadowColor = 'rgba(255, 0, 0, 0.5)';
context.fillStyle = '#00f';
context.fillRect(20, 20, 150, 100);
//2D context API----颜色渐变
context.createLinearGradient(0, 0, elem.width, 0);