- Spring Cloud Alibaba Spring Cloud Spring Boot 版本对应关系
马丁半只瞄
javaspringspringbootspringcloud
版本不对应可能有以下报错:Failedtobindpropertiesundermybatis-plus.configuration.result-maps[0]NoClassDefFoundError:reactor/netty/http/server/WebsocketServerSpec$Builderreactor.netty.resources.ConnectionProvider.el
- Spring Boot@Component注解下的类无法@Autowired的问题
Micrle_007
springbootSpring
这个问题心累(确实)在把我的一个非Web程序迁移从Spring迁移到SpringBoot时,出现了在@Component注解下@Autowired的类为null的情况,也就是没注入成功,或者说是此类在bean加载之前就被调用了。试了各种办法,修改扫描包,修改@Component注解等等,皆未成功,后来看到了一个方法,探究了一下。@ComponentpublicclassComponentClass
- 第14天:C++异常处理实战指南 - 构建安全的文件解析系统
JuicyActiveGilbert
C++教程c++安全开发语言
第14天:C++异常处理实战指南-构建安全的文件解析系统一、今日学习目标掌握C++异常处理的核心语法与流程️理解RAII在资源管理中的关键作用创建自定义文件解析异常体系实现安全的文件解析器原型二、C++异常处理核心机制1.异常处理基础语法#include#include#includevoidparseConfiguration(conststd::string&path){std::ifstre
- 类加载器详解1
2401_85327573
java开发语言
回顾一下类加载过程开始介绍类加载器和双亲委派模型之前,简单回顾一下类加载过程。类加载过程:加载->连接->初始化。连接过程又可分为三步:验证->准备->解析。类加载过程加载是类加载过程的第一步,主要完成下面3件事情:通过全类名获取定义此类的二进制字节流将字节流所代表的静态存储结构转换为方法区的运行时数据结构在内存中生成一个代表该类的Class对象,作为方法区这些数据的访问入口类加载器类加载器介绍类
- 【产品经理修炼之道】-产品经理的警钟:当DeepSeek向传统工业软件发起挑战
xiaoli8748_软件开发
产品经理
随着AI技术的飞速发展,工业领域正经历一场深刻的数字化变革。本文深入探讨了以DeepSeek为代表的低成本AI模型如何对传统工业信息系统发起冲击,甚至引发了“软件大灭绝”的危机。01一场由低成本AI引发的“工业软件大变革”当某家年产值10亿元的制造企业,用DeepSeek提供的AI模型替代了沿用十年的SAPBusinessObjects报表系统时,其IT总监在项目总结会上说:“我们每年花300万维
- C++ 练习2
四代目 水门
C++学习笔记c++算法开发语言
题目1:定义Person类要求:字段:idCard(身份证号)、name(姓名)、gender(性别)、age(年龄)、profession(职业)、phone(联系方式),并定义构造函数初始化这些字段。方法message():输出个人信息。答案:cpp#include#includeusingnamespacestd;classPerson{private:stringidCard,name,g
- 【四】3D Object Model之测量Features——area_object_model_3d()/distance_object_model_3d()算子
cqy阳
#【四】3DObjectModel3d
欢迎来到本博客Halcon算子太多,学习查找都没有系统的学习查找路径,本专栏主要分享Halcon各类算子含义及用法,有时间会更新具体案例。具体食用方式:可以点击本专栏【Halcon算子快速查找】–>搜索你要查询的算子名称;或者点击Halcon算子汇总博客,即可食用。支持:如果觉得博主的文章还不错或者您用得到的话,可以悄悄关注一下博主哈,如果三连收藏支持就更好啦!这就是给予我最大的支持!文章目录学习
- 【四】3D Object Model之测量Features——get_object_model_3d_params()算子
cqy阳
#【四】3DObjectModel3d图像处理计算机视觉halcon
欢迎来到本博客Halcon算子太多,学习查找都没有系统的学习查找路径,本专栏主要分享Halcon各类算子含义及用法,有时间会更新具体案例。具体食用方式:可以点击本专栏【Halcon算子快速查找】–>搜索你要查询的算子名称;或者点击Halcon算子汇总博客,即可食用。支持:如果觉得博主的文章还不错或者您用得到的话,可以悄悄关注一下博主哈,如果三连收藏支持就更好啦!这就是给予我最大的支持!文章目录学习
- Failed to retrieve application JMX service URL
乘风破浪的刘能
先是在eventlog里面提示了红字的这个信息。然后项目就无法启动。会报一些配置文件无法找到的问题。顺着去找对应的配置文件也都存在。这个问题搜到的都是复制粘贴的解决办法。我照着他们说的弄啊弄也没好。然后clean一下重新打个包就好了。(狗头)
- MFC线程
rainbow_lucky0106
C\C++\QT\MFCmfc线程
创建线程HANDLEm_hThread;m_hThread=CreateThread(NULL,0,save_snapshot,(LPVOID)this,0,&iThreadId);开启线程循环等待DWORDWINAPIsave_snapshot(LPVOIDpVoid){while(true){//持续循环等待事件到达。接收到事件信号后才进入if。if(::WaitForSingleObject
- 最通用的跨平台引擎:ShiVa 3D引擎
pizi0475
图形图像其它文章图形引擎游戏引擎引擎跨平台脚本服务器sslsoap
ShiVa3D引擎是最通用的跨平台引擎,可以在Web浏览器运行并且也支持Windows,Mac,Linux,Wii,iPhone,iPad,Android,WebOS和AirplaySDK。该引擎支持SSL–securized插件扩展,很像PhysX引擎,FMOD声音库,ARToolkit和ScaleformHUD引擎。ClassicGeometry经典的图形处理支持多边形网,其中包括:-静态网格
- halcon三维点云数据处理(二十八)reconstruct_3d_object_model_for_matching
mm_exploration
Halcon3dhalcon图像处理点云处理
目录一、reconstruct_3d_object_model_for_matching代码第一部分二、reconstruct_3d_object_model_for_matching代码第二部分三、reconstruct_3d_object_model_for_matching代码第三部分四、reconstruct_3d_object_model_for_matching代码第四部分五、reco
- python画出roc曲线 auc计算逻辑_Python画ROC曲线和AUC值计算
路过炊烟
python画出roc曲线auc计算逻辑
前言ROC(ReceiverOperatingCharacteristic)曲线和AUC常被用来评价一个二值分类器(binaryclassifier)的优劣。这篇文章将先简单的介绍ROC和AUC,而后用实例演示如何python作出ROC曲线图以及计算AUC。AUC介绍AUC(AreaUnderCurve)是机器学习二分类模型中非常常用的评估指标,相比于F1-Score对项目的不平衡有更大的容忍性,
- server.servlet.session.timeout: 12h(HTTP 会话的超时时间为 12 小时)
小丁学Java
产品资质管理系统servlethttpfirefox
从你提供的配置文件(应该是SpringBoot的application.yml或application.properties文件)来看,以下部分与会话超时时间相关:server:servlet:session:timeout:12h#timeout:30cookie:name:VENDER_SID会话超时时间的设置server.servlet.session.timeout:12h:这行配置明确指
- module object has no attribute WebSocketApp
灿灿的金
服务器python
安装好websocket之后,在使用websocket.WebSocketApp()函数的时候报错原因是没有这个函数是少了包,执行以下操作即可解决pipinstallwebsocket-client
- 一个方法被多个线程同时调用,确保同样参数的调用只能有一个线程执行,不同参数的调用则可以多个线程同时执行
carcarrot
.Netlock同步锁相同参数同步锁
我们知道通过lock一个固定静态object给代码段加同步锁,可以让多个线程的同时调用以同步执行,因此可以利用字典来给不同参数分配不同的静态对象,方法中不同的参数调用锁住各自不同的静态对象即可实现不同参数不加锁,相同参数才加锁的需求,而多线程更新操作的字典需要用到线程安全的ConcurrentDictionary防止争用,因此这里的静态加锁对象字典类型为ConcurrentDictionary。比
- 使用Python导出Oracle数据库数据表目录
SeanData
Python数据分析pythonoracle数据目录导出
###Oracle数据库数据表目录导出###导入包importpandasaspdimportcx_Oracle###数据库信息username='xxx'password='yyy'ipaddr='100.28.60.132'port='1521'service_name='service_name'connect_string=ipaddr+":"+port+"/"+service_name#
- UML各种图形及作用
Wuli波板糖
UMLUML
分类图的名字介绍结构型图静态图类图(ClassDiagram)类图用于定义系统中的类,包括描述类之间的联系(如:关联、依赖、聚合)以及类的内部结构,即类的属性和操作。因此类图是描述系统中类的静态结构,即它所描述的是一种静态关系,在系统的整个生命周期都是有效的。对象图(ObjectDiagram)对象图所使用的表示符号与类图几乎完全相同,它们的不同点在于对象图只是显示类的对象实例,而不是实际的类。一
- leetcode 0008 - 字符串转换整数 (atoi) medium
SuperCandyXu
Leetcodeleetcode算法
1题目:字符串转换整数(atoi)请你来实现一个myAtoi(strings)函数,使其能将字符串转换成一个32位有符号整数。函数myAtoi(strings)的算法如下:空格:读入字符串并丢弃无用的前导空格("")符号:检查下一个字符(假设还未到字符末尾)为‘-’还是‘+’。如果两者都不存在,则假定结果为正。转换:通过跳过前置零来读取该整数,直到遇到非数字字符或到达字符串的结尾。如果没有读取数字
- leetcode 006 Z 子型变换 - medium
SuperCandyXu
Leetcodeleetcode算法c++
1题目:Z子型变换将一个给定字符串s根据给定的行数numRows,以从上往下、从左到右进行Z字形排列。比如输入字符串为“PAYPALISHIRING”行数为3时,排列如下:PAHNAPLSIIGYIR之后,你的输出需要从左往右逐行读取,产生出一个新的字符串,比如:“PAHNAPLSIIGYIR”。请你实现这个将字符串进行指定行数变换的函数:stringconvert(strings,intnumR
- Processing 009 一个复杂点的例子,OOP实现屏幕碰撞小球
SuperCandyXu
Processing笔记
Processing009一个复杂点的例子,OOP实现屏幕碰撞小球1processing中的面向对象编程基本上和java的语法一致,例如classCar{Stringname;intprice;publicCar(Stringname,intprice){this.name=name;this.price=price;}publicvoidprintInfo(){println("name:"+t
- opencv 自适应阈值
虚假程序设计
opencv人工智能计算机视觉
需要安装扩展库opencv-contrib-pythonCV_class.pyimportcv2importnumpyasnp#importserialimportos,sysfromdatetimeimportdatetimeimport_threadimportthreadingimporttimeimportwin32ui#只有windows能用.#fromCV_classimport*de
- MRtrix3安装报错2则:Checking for Qt: ERROR: error linking Qt application!
皎皎如月明
linux运维服务器
服了,mrtrix3官网现在只推荐了conda安装这种方法,但是conda安装我一直报错,报错代码如下:Solvingenvironment:failedwithinitialfrozensolve.Retryingwithflexiblesolve.Collectingpackagemetadata(repodata.json):donePackagesNotFoundError:Thefoll
- 【C++】探索Vector:灵活的数据存储解决方案
星霜旅人
C++c++
什么都无法舍弃的人,什么也改变不了。前言这是我自己学习C++的第六篇博客总结。后期我会继续把C++学习笔记开源至博客上。上一期笔记是关于C++的string类知识,没看的同学可以过去看看:【C++】代码森林中的STL宝藏工具箱---string类_c++工具箱-CSDN博客https://blog.csdn.net/hsy1603914691/article/details/143967928?s
- python模拟监测自动驾驶模拟过程中违反交通规则的车辆
go5463158465
python算法深度学习python自动驾驶开发语言
以下是一个简单的Python示例,用于模拟监测自动驾驶模拟过程中违反交通规则的车辆。在这个示例中,我们假设交通规则包括车辆不能超过限速,并且不能在红灯时通过路口。importrandom#定义交通规则SPEED_LIMIT=60#限速,单位:km/hTRAFFIC_LIGHTS=["red","green"]#交通灯状态#定义车辆类classVehicle:def__init__(self,id)
- 软件定义网络(SDN)技术解析:现代网络架构的革新
Lethehong
SDN技术网络架构php开发语言
嗨,我是Lethehong!立志在坚不欲说,成功在久不在速欢迎关注:点赞⬆️留言收藏欢迎使用:小智初学计算机网页AI文末第六点有:基于SDN控制器的流量转发示例目录一、什么是软件定义网络(SDN)?二、SDN的工作原理1、控制平面(ControlPlane)2、数据平面(DataPlane):3、应用平面(ApplicationPlane):三、SDN的关键技术1、OpenFlow协议2、SDN控
- vue监听中的watch监听(详解)
皓月当空hy
vuevue.js
1、watch选项用于监听数据的变化并执行相应的回调函数。watch选项提供了两个重要的属性:deep和immediate。1.1、深度监听(deep:true)当你需要监听一个对象或数组内部的变化时,可以使用deep:true。这会使得watch监听器递归地监听对象或数组内部的所有嵌套属性的变化。//示例:watch:{ myObject:{ handler(newVal,oldVal){
- android——Livedata、StateFlow、ShareFlow和Channel的介绍和使用
wy313622821
kotlin-javaandroid
目录一、LiveData介绍二、StateFlow介绍三、ShareFlow介绍四、Channel介绍小结一、LiveData介绍LiveData是一种在Android开发中用于观察数据变化的组件。它可以被观察者注册并在数据变化时通知观察者,从而实现数据的实时更新。LiveData具有生命周期感知能力,它会自动管理观察者的生命周期,确保观察者只会在活动状态下接收数据更新。示例代码classMyVi
- java常用单词及解释_Java常用英语单词
看热闹不嫌事大菌
java常用单词及解释
Java常用英语单词对于刚开始学Java的同学来说,经常会出现一些名称,却不知其作用是什么。以下是为大家分享的Java常用英语单词,供大家参考借鉴,欢迎浏览!第一章:public['pblik]公共的,公用的static['sttik]静的;静态的;静止的void:[vid]空的main:[mein]主要的重要的class:[klɑ:s]类system:['sistm]系统方法out:[aut]出
- redis中的bigkey及读取优化
w_t_y_y
#java操作redisredis数据库缓存
一、bigKey介绍1、简介在Redis中,BigKey(大键)指的是占用大量内存的单个键。通常,Redis是一个高性能的内存数据库,但是当某些键变得非常大时,会带来性能上的影响。例如,大量的内存消耗、长时间的操作延迟,甚至可能导致Redis停止响应或崩溃。通俗的来说,指的是value值大,而不是key值大。2、case大字符串(String):单个字符串值过大,例如存储非常大的JSON或XML数
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
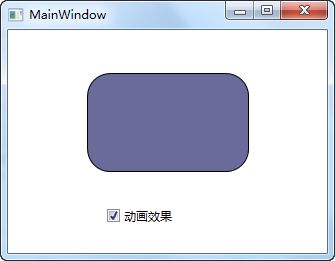
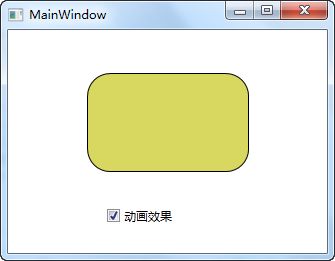
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt