wpf SilverLight 中的画刷 brush
http://www.cnblogs.com/chukaren/archive/2010/03/16/1652831.html
前面说过的,可以设置颜色的地方有,基本图形的边线Stroke, 填充Fill, 还有文字的颜色Foreground。当时都是直接设置成一个颜色值,如:<RectangleWidth="80"Height="60"Stroke="Blue"Fill="Red" />, 这样就有了一个边线是蓝色的红色矩形。但实际上这些可以设置颜色的属性都是画刷类型的,只是当直接写成颜色值的时候,系统自动转换成了纯色画刷。就像下面这样:
<Rectangle Width="80" Height="60"> <Rectangle.Stroke> <SolidColorBrush Color="Blue" /> </Rectangle.Stroke> <Rectangle.Fill> <SolidColorBrush Color="Red" /> </Rectangle.Fill> </Rectangle>
SliverLight中的画刷有以下几种:
SolidColorBrush: 纯色画刷。主要属性有:Color。
LinearGradientBrush: 线性渐变画刷。主要属性有:StartPoint, EndPoint, GradientStop, SpreadMethod。
RedialGradientBrush: 径向渐变画刷。主要属性有:Center, RadiusX, RadiusY, GradientOrigin, GradientStop。
ImageBrush: 图像画刷。主要属性有:ImageSource, Stretch, AlignmentX, AlignmentY。
VideoBrush: 视频画刷。主要属性有:SourceName, Stretch, AlignmentX, AlignmentY。
1. SolidColorBrush.
纯色画刷比较简单,就是设置一个颜色值给Color属性。但这个颜色值可以设置成:
颜色字符串:如 Red,Blue等等。总共有256个命名的颜色串。
RGB值:如 #0099FF, #F1F1F1等等。这个跟网页中指定的颜色一样。
ARGB值:如#880099FF, 比RGB多了Alpha通道信息,用于指定透明度。
RGB还有一种方式就是如:#09F, #809F,这就是把每一位重复,这样就得到#0099FF, #880099FF。
2. LinearGradientBrush.
先写个最简单的。
<Canvas xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <Rectangle Width="80" Height="60"> <Rectangle.Fill> <LinearGradientBrush StartPoint="0,0" EndPoint="1,1"> <GradientStop Offset="0" Color="Blue" /> <GradientStop Offset="1" Color="Red" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> </Canvas>

渐变的设计挺有意思的,StartPoint和EndPoint描述了一条线,左上角是0,0, 右下角是1,1,这条线是相对于对象的大小
的相对位置,也就是说,假定对象的宽度和高度都是1. 这样,不管对象是什么大小,都可以用同样的值来描述。如果不设置
StartPoint和EndPoint,那么就是从左上角到右下角的一条线。这条线就是渐变的基准线。
然后每一个GradientStop中的Offset就是基于这条线上的相对位置,同样,这条线也假定长度为1. Offset就是0到1中间
的一个值,也就指定了基准线上位置。再指定一个Color, 就代表从上一个点到这个点的线性渐变颜色。
那么,上面的设置就使得rectangle填充成从右上角的蓝色到右下角的红色渐变。
注意,实际上这些相对值,就是StartPoint,EndPoint, Offset都是可以设成小于0或大于1的值。
下来,再看几个例子。
横向渐变:就是把StartPoint和EndPoint设成: ( 0, 0 ) –> ( 1, 0 ), 也就是Y值不变,X值变。
纵向渐变:就是把StartPoint和EndPoint设成:( 0, 0 ) –> ( 0, 1 ), 也就是X值不变,Y值变。
多个颜色值渐变:就是多放几个GradientStop。
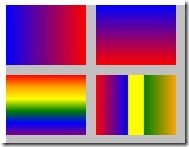
<Canvas xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <Rectangle Width="80" Height="60" Canvas.Left="0"> <Rectangle.Fill> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Offset="0" Color="Blue" /> <GradientStop Offset="1" Color="Red" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Rectangle Width="80" Height="60" Canvas.Left="90"> <Rectangle.Fill> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Offset="0" Color="Blue" /> <GradientStop Offset="1" Color="Red" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Rectangle Width="80" Height="60" Canvas.Top="70"> <Rectangle.Fill> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Offset="0" Color="Red" /> <GradientStop Offset="0.2" Color="Orange" /> <GradientStop Offset="0.4" Color="Yellow" /> <GradientStop Offset="0.6" Color="Green" /> <GradientStop Offset="0.8" Color="Blue" /> <GradientStop Offset="1" Color="Purple" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Rectangle Width="80" Height="60" Canvas.Top="70" Canvas.Left="90"> <Rectangle.Fill> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Offset="0" Color="Red" /> <GradientStop Offset="0.4" Color="Blue" /> <GradientStop Offset="0.4" Color="Yellow" /> <GradientStop Offset="0.6" Color="Yellow" /> <GradientStop Offset="0.6" Color="Green" /> <GradientStop Offset="1" Color="Orange" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> </Canvas>

第1个是横向渐变,第2个是纵向渐变,第3个是多颜色渐变,第4个是带有纯色的多颜色渐变。
最后,还有一个属性SpreadMethod, 顾名思义,这就是覆盖方法。这是当渐变没有填充完整个对象时,那么剩下的部分用什么
颜色来填充。可以设的值有:
Pad: 这是默认值。就是用最后一个颜色值来填充。
Repeat: 重复。就是再从第一个颜色往后开始画渐变。
Reflect: 反射。就是从最后一个往前开始画渐变。
<Canvas xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <Rectangle Width="80" Height="60"> <Rectangle.Fill> <LinearGradientBrush SpreadMethod="Repeat" StartPoint="0,0" EndPoint="0,0.5"> <GradientStop Offset="0" Color="Red" /> <GradientStop Offset="0.2" Color="Orange" /> <GradientStop Offset="0.4" Color="Yellow" /> <GradientStop Offset="0.6" Color="Green" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Rectangle Width="80" Height="60" Canvas.Left="90"> <Rectangle.Fill> <LinearGradientBrush SpreadMethod="Reflect" StartPoint="0,0" EndPoint="0,0.5"> <GradientStop Offset="0" Color="Red" /> <GradientStop Offset="0.2" Color="Orange" /> <GradientStop Offset="0.4" Color="Yellow" /> <GradientStop Offset="0.6" Color="Green" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> </Canvas>

3. RedialGradientBrush.
线性渐变定义了一条基准线,而径向渐变使用Center(圆心), RadiusX(x轴半径), RadiusY(y轴半径),这三个属性定义
了一个椭圆,GradientStop中的颜色就是从圆心到四周以椭圆渐变填充。如下面例子:
<Canvas xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <Ellipse Width="80" Height="60"> <Ellipse.Fill> <RadialGradientBrush> <GradientStop Offset="0" Color="Blue" /> <GradientStop Offset="1" Color="Red" /> </RadialGradientBrush> </Ellipse.Fill> </Ellipse> </Canvas>

这里没有Center, RadiusX, RadiusY, 默认这三个值分别是(0.5,0.5),(0.5),(0.5)。就是以中心点向四周渐变。
再看下面的例子, 把基准圆设成一个椭圆。
<Canvas xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <Ellipse Width="80" Height="60"> <Ellipse.Fill> <RadialGradientBrush Center="0.5,0.5" RadiusX="0.5" RadiusY="0.25"> <GradientStop Offset="0" Color="Blue" /> <GradientStop Offset="1" Color="Red" /> </RadialGradientBrush> </Ellipse.Fill> </Ellipse> </Canvas>

还有一个属性,GradientOrigin,用来设置渐变色从那里开始的。
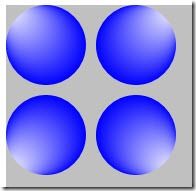
<Canvas xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <Ellipse Width="80" Height="80"> <Ellipse.Fill> <RadialGradientBrush Center="0.5,0.5" RadiusX="0.5" RadiusY="0.5" GradientOrigin="0,0"> <GradientStop Offset="0" Color="White" /> <GradientStop Offset="1" Color="Blue" /> </RadialGradientBrush> </Ellipse.Fill> </Ellipse> <Ellipse Width="80" Height="80" Canvas.Left="90"> <Ellipse.Fill> <RadialGradientBrush Center="0.5,0.5" RadiusX="0.5" RadiusY="0.5" GradientOrigin="1,0"> <GradientStop Offset="0" Color="White" /> <GradientStop Offset="1" Color="Blue" /> </RadialGradientBrush> </Ellipse.Fill> </Ellipse> <Ellipse Width="80" Height="80" Canvas.Top="90"> <Ellipse.Fill> <RadialGradientBrush Center="0.5,0.5" RadiusX="0.5" RadiusY="0.5" GradientOrigin="0,1"> <GradientStop Offset="0" Color="White" /> <GradientStop Offset="1" Color="Blue" /> </RadialGradientBrush> </Ellipse.Fill> </Ellipse> <Ellipse Width="80" Height="80" Canvas.Top="90" Canvas.Left="90"> <Ellipse.Fill> <RadialGradientBrush Center="0.5,0.5" RadiusX="0.5" RadiusY="0.5" GradientOrigin="1,1"> <GradientStop Offset="0" Color="White" /> <GradientStop Offset="1" Color="Blue" /> </RadialGradientBrush> </Ellipse.Fill> </Ellipse> </Canvas>

最后,RadialGradientBrush也有 SpreadMethod 属性,用法跟LinearGradientBrush一样。
4. ImageBrush.
ImageBrush的Stretch属性,与<Image>中的Stretch一样,这里就不说了。
<Canvas xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <Ellipse Width="80" Height="80"> <Ellipse.Fill> <ImageBrush ImageSource="Penguins_Small.jpg" /> </Ellipse.Fill> </Ellipse> </Canvas>

另外,如果图像小于填充区域的话,还可以设置AlignmentX(可设为:Left, Center, Right)和AlignmentY( Top,
Center, Bottom)属性来实现对齐方式。
5. VideoBrush.
<Canvas xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <MediaElement x:Name="myVideo" AutoPlay="True" Source="test.wmv" Volume="4" Opacity="0"/> <Ellipse Width="80" Height="80"> <Ellipse.Fill> <VideoBrush SourceName="myVideo" Stretch="Fill"/> </Ellipse.Fill> </Ellipse> </Canvas>
