Silverlight二维旋转+平面渐变+动画,模拟雷达扫描
1.百度查找雷达的背景图片,网上有很多可以用的:
下面这两个图片也可以在别的地方采用:
使用DoubleAnimation动画和RotateTransform旋转对象让指针旋转起来,添加一个白色的指针,并且设置白色指针的旋转中心点RenderTransformOrigin="0.0,0.0",XAML代码如下:
<Canvas Margin="300 300 0 0" Name="layRoot"> <Line X1="0" Y1="0" X2="252" Y2="0" StrokeThickness="1" RenderTransformOrigin="0.0,0.0" Stroke="#ffffffff" Fill="#ffffffff"></Line> </Canvas>
为这个白色的指针所属的Canvas设置一个RotateTransform二维坐标的旋转对象,其参数Angle为角度。然后添加一个DoubleAnimation对象来让这个角度在10秒内从360度变化到0度即可,操作的后台代码如下:
public void AddCanvasTransform()
{
RotateTransform rTransform = new RotateTransform();
rTransform.Angle = 360;
rTransform.SetValue(NameProperty, "rTrans");
this.layRoot.RenderTransform = rTransform;
Storyboard sboard = new Storyboard();
DoubleAnimation danima = new DoubleAnimation();
danima.SetValue(Storyboard.TargetNameProperty, "rTrans");
danima.SetValue(Storyboard.TargetPropertyProperty, new PropertyPath("RotateTransform.Angle"));
danima.From = 360; danima.To = 0;
danima.Duration = new Duration(new TimeSpan(0, 0, 10));
danima.RepeatBehavior = RepeatBehavior.Forever;
sboard.Children.Add(danima);
LayoutRoot.Resources.Add("colorboard", sboard);
sboard.Begin();
}
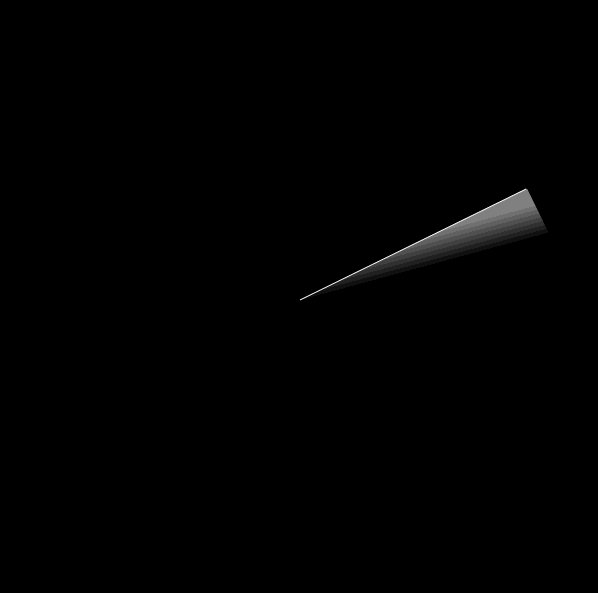
为指针添加一个拖影效果,让指针在旋转的时候有一个拖影,使其更为美观。在这里我们使用一个矩形控件,让其产生一个渐变效果(采用LinearGradientBrush渐变对象),再旋转一下它的角度即可完成。这个矩形控件也放在Canvas对象里面那么他就会跟着白色雷达指针一起旋转,XAML代码如下:
<Rectangle x:Name="rectangle" Height="60" Width="253" RenderTransformOrigin="0.0,0.0"> <Rectangle.Fill> <LinearGradientBrush EndPoint="0.5,1" MappingMode="RelativeToBoundingBox" StartPoint="0.5,0"> <LinearGradientBrush.RelativeTransform> <CompositeTransform CenterY="0.5" CenterX="0.5" Rotation="39.2"/> </LinearGradientBrush.RelativeTransform> <GradientStop Color="#8Dffffff"/> <GradientStop Color="#00ffffff" Offset="0.483"/> <GradientStop Color="Transparent" Offset="1"/> </LinearGradientBrush> </Rectangle.Fill> </Rectangle>
MainPage.xaml代码如下:
<UserControl x:Class="SLRandar.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" d:DesignHeight="600" d:DesignWidth="600"> <Grid x:Name="LayoutRoot" HorizontalAlignment="Left" VerticalAlignment="Top"> <Image HorizontalAlignment="Left" Source="Randar.png" Width="600" Height="600" Name="image1" Stretch="Fill" VerticalAlignment="Top" /> <Canvas Margin="300 300 0 0" Name="layRoot"> <Line X1="0" Y1="0" X2="252" Y2="0" StrokeThickness="1" RenderTransformOrigin="0.0,0.0" Stroke="#ffffffff" Fill="#ffffffff"></Line> <Rectangle x:Name="rectangle" Height="60" Width="253" RenderTransformOrigin="0.0,0.0"> <Rectangle.Fill> <LinearGradientBrush EndPoint="0.5,1" MappingMode="RelativeToBoundingBox" StartPoint="0.5,0"> <LinearGradientBrush.RelativeTransform> <CompositeTransform CenterY="0.5" CenterX="0.5" Rotation="39.2"/> </LinearGradientBrush.RelativeTransform> <GradientStop Color="#8Dffffff"/> <GradientStop Color="#00ffffff" Offset="0.483"/> <GradientStop Color="Transparent" Offset="1"/> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> </Canvas> </Grid> </UserControl>
MainPage.xaml.cs文件代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SLRandar
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
AddCanvasTransform();
}
public void AddCanvasTransform()
{
RotateTransform rTransform = new RotateTransform();
rTransform.Angle = 360;
rTransform.SetValue(NameProperty, "rTrans");
this.layRoot.RenderTransform = rTransform;
Storyboard sboard = new Storyboard();
DoubleAnimation danima = new DoubleAnimation();
danima.SetValue(Storyboard.TargetNameProperty, "rTrans");
danima.SetValue(Storyboard.TargetPropertyProperty, new PropertyPath("RotateTransform.Angle"));
danima.From = 360; danima.To = 0;
danima.Duration = new Duration(new TimeSpan(0, 0, 10));
danima.RepeatBehavior = RepeatBehavior.Forever;
sboard.Children.Add(danima);
LayoutRoot.Resources.Add("colorboard", sboard);
sboard.Begin();
}
}
}
下面我们添加可以横向滚动的文字显示,添加一个TextBlock控件,在xaml文件里面添加下面代码:
<!--滚动文字显示-->
<Canvas x:Name="c1" Margin="2,25,2,2">
<Canvas.Triggers>
<EventTrigger RoutedEvent="Canvas.Loaded" >
<BeginStoryboard>
<Storyboard x:Name="animation" RepeatBehavior="Forever" Storyboard.TargetProperty="(Canvas.right)" Duration="0:0:10">
<DoubleAnimation Storyboard.TargetName="ScrollingUp"
Storyboard.TargetProperty="(Canvas.left)" From="0" To="100" Duration="0:0:10" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Canvas.Triggers>
<TextBlock x:Name="ScrollingUp" FontWeight="Bold" Foreground="#FFFF0006" FontSize="22" TextWrapping="Wrap" Height="113" Text="雷达扫描中…">
</TextBlock>
</Canvas>接着添加声音代码,在xaml文件里面添加下面代码:
<!--读取mp3文件-->
<MediaElement HorizontalAlignment="Left" Height="100" VerticalAlignment="Top" Width="100" MediaEnded="MediaElement_MediaEnded" Source="leida.mp3"/>
在cs文件添加如下代码:
private void MediaElement_MediaEnded(object sender, RoutedEventArgs e)
{
////播放声音文件
//MediaElement media = (MediaElement)sender;
//media.Position = new TimeSpan(0);
//media.Play();
}
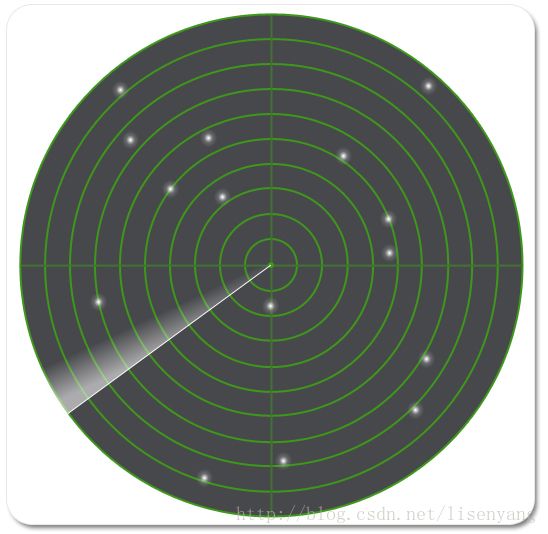
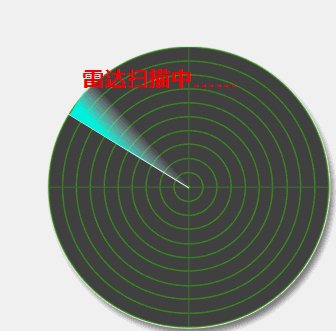
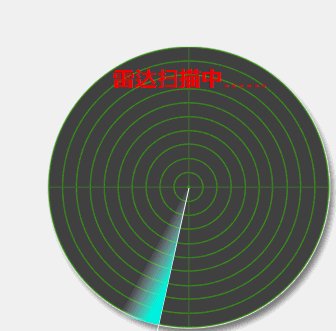
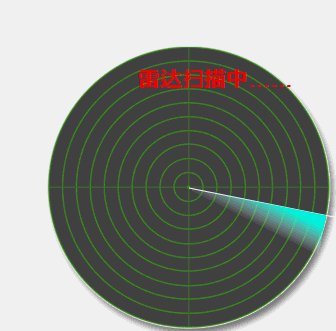
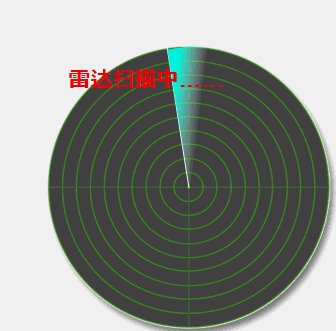
最后我在以上内容的基础上添加的滚动显示文字即“雷达扫描中”,还有雷达的音效等等。如图所示,包括最开始的雏形和最后的结果。