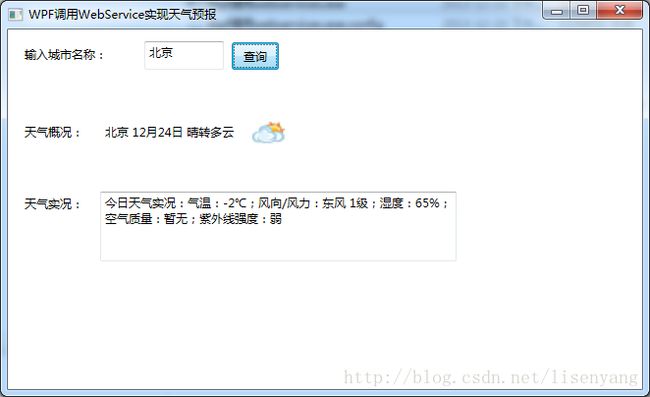
WPF调用WebService实现天气预报
之前经常听同事说起WebService这个东西,今天认真看了看查到一篇关于“Winform调用WebService实现天气预报”的文章。
<Window x:Class="Wpf调用webservices.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WPF调用WebService实现天气预报" Height="404" Width="662">
<Grid>
<Label Content="输入城市名称:" Height="29" HorizontalAlignment="Left" Margin="12,12,0,0" Name="label1" VerticalAlignment="Top" Width="108" />
<Label Content="显示天气" Height="29" HorizontalAlignment="Left" Margin="94,91,0,0" Name="label3" VerticalAlignment="Top" Width="209" />
<Label Content="天气概况:" Height="29" HorizontalAlignment="Left" Margin="12,91,0,0" Name="label4" VerticalAlignment="Top" Width="76" />
<Label Content="天气实况:" Height="29" HorizontalAlignment="Left" Margin="12,164,0,0" Name="label5" VerticalAlignment="Top" Width="76" />
<TextBox Height="29" HorizontalAlignment="Left" Margin="139,12,0,0" Name="textBox1" VerticalAlignment="Top" Width="81" />
<Button Content="查询" Height="28" HorizontalAlignment="Left" Margin="228,13,0,0" Name="button1" VerticalAlignment="Top" Width="48" Click="button1_Click" />
<Image Height="29" HorizontalAlignment="Right" Margin="0,91,364,0" Name="image1" Stretch="Fill" VerticalAlignment="Top" Width="33" Source="/Wpf调用webservices;component/bin/Debug/image/1.gif" />
<TextBox Height="71" HorizontalAlignment="Left" Margin="94,0,0,130" Name="textBox2" VerticalAlignment="Bottom" Width="363" TextWrapping="Wrap" />
</Grid>
</Window>
private void button1_Click(object sender, RoutedEventArgs e)
{
Weather.WeatherWebServiceSoapClient w = new Weather.WeatherWebServiceSoapClient("WeatherWebServiceSoap");
string[] s = new string[23];//声明string数组存放返回结果
string city = this.textBox1.Text.Trim();//获得文本框录入的查询城市
s = w.getWeatherbyCityName(city);
if (s[8] == "")
{
MessageBox.Show("输入错误,请重新输入","提示",MessageBoxButton.OK,MessageBoxImage.Information);
}
else
{
this.label3.Content = s[1] + " " + s[6];
textBox2.Text = s[10];
}
}