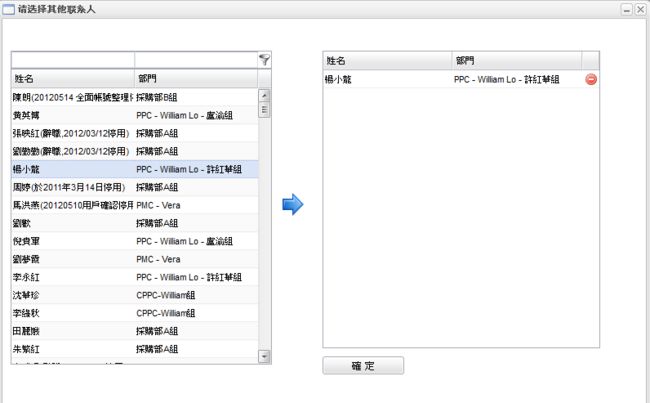
smartclient listgrid 数据之间的拖拽
从listgrid1将信息拖拽到listgrid2内,方便灵活实现数据的传递
注意事项:
Listgrid1中增加属性
canDragRecordsOut: true,
dragDataAction: "copy",
listgrid2 中增加属性
canAcceptDroppedRecords: true,
canRemoveRecords: true,
preventDuplicates: true,
leaveScrollbarGap: false,
注意:
Datasource1中的pk在datasource2中做fk,配置这一点时,当拖拽数据时出发add请求,并将所拖拽的数据传递给后台处理
(也可以从listgrid1中选中一行数据,单击蓝色图标触发:projectList.transferSelectedData(employeesList)事件)
前台js代码(参考)
/**alluseremailDS**/
isc.DataSource.create({
ID:"otherUserDS",
dataFormat:"json",
recordXPath:"data",
fields:[{name:"name"},{name:"department"},{name:"id",primaryKey:true}],
operationBindings:[{operationType:"fetch",dataURL:"com/el/ProjectEnd/findAllProjEndUser.action"}]
});
/**alluseremailListGrid**/
isc.ListGrid.create({
ID: "otherUserList",
width: 320,height: 384,
dataSource:otherUserDS,
alternateRecordStyles: true,
canDragRecordsOut: true,
dragDataAction:"copy",
showFilterEditor:true,
filterOnKeypress: true,
autoFetchData: true,
fields: [
{name:"name",title:"姓名"},
{name:"department",title:"部門"}
]
});
/**selectotheremialDS**/
isc.DataSource.create({
ID:"selectOtherDS",
dataFormat:"json",
recordXPath:"data",
fields:[{name:"name"},{name:"department"},{name:"id",foreignKey:"otherUserDS.id"}],
operationBindings:[{operationType:"fetch",dataURL:"com/el/ProjectEnd/findProjEndUser.action"},
{operationType:"add",dataURL:"com/el/ProjectEnd/addProjEndUserByUserInfoId.action"},
{operationType:"remove",dataURL:"com/el/ProjectEnd/removeProjEndUserByUser.action",requestProperties:{httpMethod:"POST"} }
]
});
/**selectotherListGrid**/
isc.ListGrid.create({
ID: "selectOtherUserList",
width: 340,height: 364,
dataSource:selectOtherDS,
canAcceptDroppedRecords: true,
canRemoveRecords: true,
autoFetchData:false,
alternateRecordStyles: true,
preventDuplicates: true,
leaveScrollbarGap: false,
fields: [
{name:"name",title:"姓名"},
{name:"department",title:"部門"}
]
});