分享一组矢量图标–UX图标字体库
以下内容转自:http://ux.etao.com/,原文链接:http://ued.alimama.com/posts/219
科技日新月异的今天,市面上各种分辨率、各种显示精度的显示设备层出不穷,在不同精度不同分辨率的显示设备下图标的应用展现出现了不同要求;如设计师为iphone 3gs设计的图标在iphone4下的展现就显得很糟糕了。我们为pc端产品设计的图标到平板电脑上显示(new ipad)上展现就不尽人意了。那这么多的显示设备,那么多的图标尺寸设计师难道要一个一个去优化去设计吗?
传统位图形式的图标应用使设计师在不同平台上花费很多重复的工作量,而且还未必能做到面面俱到。矢量图标技术在网站、app中的应用就显得尤为重要了;
矢量技术在图标上的应用:
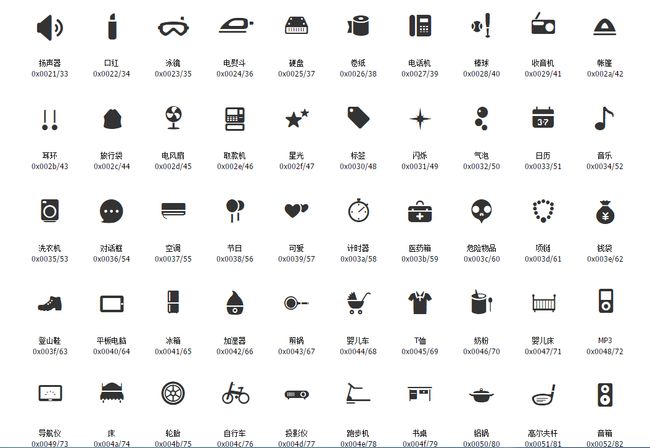
现在可以承载矢量图形,同时又可以在app、web上使用的主要有svg和我们熟悉的字体文件;在这里我们主要介绍后者——图标字体;顾名思义图标字体是将图标以字体文件为载体在页面中展现,前端工程师可以通过控制字体的方式控制图标的大小颜色;
|
1
|
一定要添加iconfont: "打印机", asiicode: 120 ,不然在window xp下用safari会出现蓝屏。
|
第一步:使用font-face声明字体
|
1
2
3
4
5
6
7
|
@font-face {
font-family
:
'uxiconfont'
;
src
:
url
(
'uxiconfont.eot'
);
/* IE9*/
src
:
url
(
'uxiconfont.eot?#iefix'
)
format
(
'embedded-opentype'
),
/* IE6-IE8 */
url
(
'uxiconfont.woff'
)
format
(
'woff'
),
/* chrome、firefox */
url
(
'uxiconfont.ttf'
)
format
(
'truetype'
),
/* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url
(
'uxiconfont.svg#uxiconfont'
)
format
(
'svg'
);
/* iOS 4.1- */
}
|
第二步:定义使用iconfont的样式
|
1
|
.iconfont{
font-family
:
"uxiconfont"
;
font-size
:
16px
;
font-style
:
normal
;}
|
第三步:挑选相应图标并获取字体编码,应用于页面
|
1
|
<i class=
"iconfont"
>&#
33
</i>
|
打包下载:直接下载
RDIFramework.NET — 基于.NET的快速信息化系统开发框架 — 系列目录
一路走来数个年头,感谢RDIFramework.NET框架的支持者与使用者,大家可以通过下面的地址了解详情。
RDIFramework.NET官方网站:http://www.rdiframework.net/
RDIFramework.NET官方博客:http://blog.rdiframework.net/
同时需要说明的,以后的所有技术文章以官方网站为准,欢迎大家收藏!
RDIFramework.NET框架由专业团队长期打造、一直在更新、一直在升级,请放心使用!
欢迎关注RDIFramework.NET框架官方公众微信(微信号:rdiframework-net),及时了解最新动态。
扫描二维码立即关注