总结android:scaleType的使用
准备两张图片:
小图片:(72*72)
大图片:(600*403)
使用的布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <ImageView android:id="@+id/image" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout>
java文件:
package zy.just.com.scaletypedemo; import android.graphics.BitmapFactory; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.widget.ImageView; public class MainActivity extends AppCompatActivity { private ImageView image; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); image = (ImageView) findViewById(R.id.image); // image.setScaleType(ImageView.ScaleType.CENTER); // image.setScaleType(ImageView.ScaleType.CENTER_INSIDE); // image.setScaleType(ImageView.ScaleType.CENTER_CROP); // image.setScaleType(ImageView.ScaleType.FIT_CENTER); image.setScaleType(ImageView.ScaleType.FIT_END); // image.setScaleType(ImageView.ScaleType.FIT_START); // image.setScaleType(ImageView.ScaleType.FIT_XY); // image.setScaleType(ImageView.ScaleType.MATRIX); //使用小图片 //image.setImageBitmap(BitmapFactory.decodeResource(getResources(), R.mipmap.small_picture)); //使用大图片 image.setImageBitmap(BitmapFactory.decodeResource(getResources(), R.mipmap.big_picture)); } }
android:scaleType设置为MATRIX,其中MATRIX为默认值。
解释:
不改变原图的大小,从ImageView的左上角开始绘制原图,原图超过ImageView的部分作裁剪处理。
小图片效果图:

大图片效果图:
当android:scaleType设置为CENTER时。
解释:
保持原图的大小,显示在ImageView的中心。当原图的size大于ImageView的size,超过部分裁剪处理。
使用小图片的效果:
当android:scaleType设置为CENTERCROP时。
解释:
以填满整个ImageView为目的,将原图的中心对准ImageView的中心,等比例放大原图,直到填满ImageView为止(指的是ImageView的宽和高都要填满),原图超过ImageView的部分作裁剪处理。
使用小图片的效果:
当android:scaleType设置为CENTERINSIDE时。
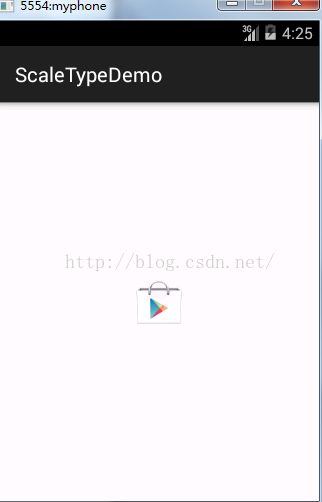
解释:
以原图完全显示为目的,将图片的内容完整居中显示,通过按比例缩小原图的size宽(高)等于或小于ImageView的宽(高)。如果原图的size本身就小于ImageView的size,则原图的size不作任何处理,居中显示在ImageView。
小图片显示效果:
使用大图片效果:
当android:scaleType设置为FITCENTER时。
解释:
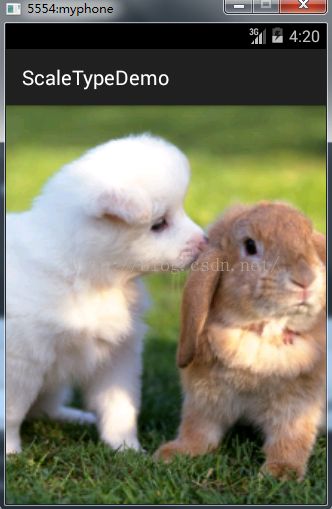
其实是将图片的宽比上imageview的宽。假设值为a1,图片的高比上imageview的高,假设值为a2。如果图片超出imageview,不管是宽度上,还是高度上。就要对图片进行缩小处理,并且居中显示,而且缩小的比例值k的取值为a1和a2中较大的一个值,才能完整的将图片缩进到imageview中。如果图片小于imageview,即图片的宽高都要小于Imageview,那么取a1和a2中较大的一个值来作为扩大的比例值k。根据这个k值来扩大图片。
小图片效果:
大图片显示效果:
当android:scaleType设置为FITXY时。
解释:
把原图按照指定的大小在View中显示,拉伸显示图片,不保持原比例,填满ImageView.
小图显示结果:使用大图片的效果:
当android:scaleType设置为FITSTART时。
解释:
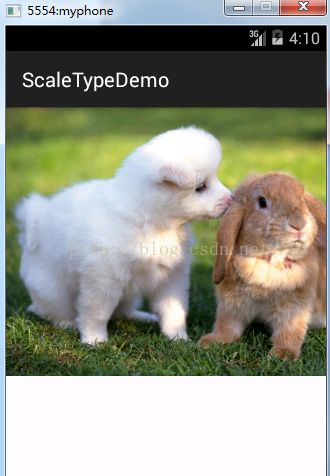
把原图按比例扩大(缩小)到ImageView的宽度(或高度),去最先达到的,显示在ImageView的上部分位置。
小图片显示结果:
使用大图片效果:
当android:scaleType设置为FITEND
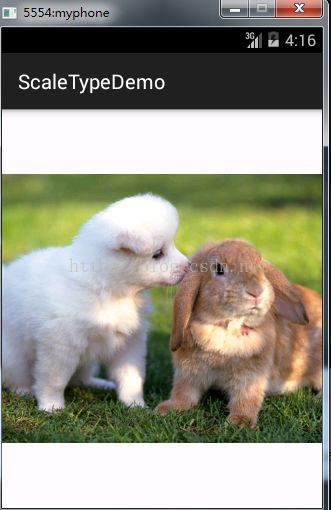
把原图按比例扩大(缩小)到ImageView的宽度(或高度),取最先达到的,显示在ImageView的下部分位置。
小图片效果:
使用大图片效果: