- Android BitmapShader实现狙击瞄具十字交叉线准星,Kotlin
zhangphil
Androidkotlinandroidkotlin
AndroidBitmapShader实现狙击瞄具十字交叉线准星,Kotlinimportandroid.content.Contextimportandroid.graphics.BitmapFactoryimportandroid.graphics.BitmapShaderimportandroid.graphics.Canvasimportandroid.graphics.Colorimpo
- Zoom视频会议软件详细使用教程
范范0825
zoom
Zoom是一款功能强大的视频会议软件,广泛用于远程工作、在线教育、虚拟会议等场景。本教程将详细介绍如何使用Zoom进行会议的创建、加入、管理以及各种高级功能的设置和应用。第一部分:准备工作和基本概述1.1下载和安装Zoom首先,你需要下载并安装Zoom客户端或移动应用程序。Zoom支持多种操作系统,包括Windows、MacOS、iOS和Android。访问Zoom官网(zoom.us)或者你的应
- Prometheus Alertmanager设置与告警规则配置详解
范范0825
prometheus
PrometheusAlertmanager设置与告警规则配置详解Prometheus是一个开源的监控和告警系统,其设计理念是通过时间序列数据库存储指标数据,并通过多维数据模型和查询语言进行数据分析。Prometheus的告警系统由两部分组成:Prometheus服务器本身和Alertmanager。Alertmanager负责接收来自Prometheus的告警,执行通知的分发、抑制和聚合。本文将
- java和kotlin混合开发
崔佳彤
javakotlin开发语言android
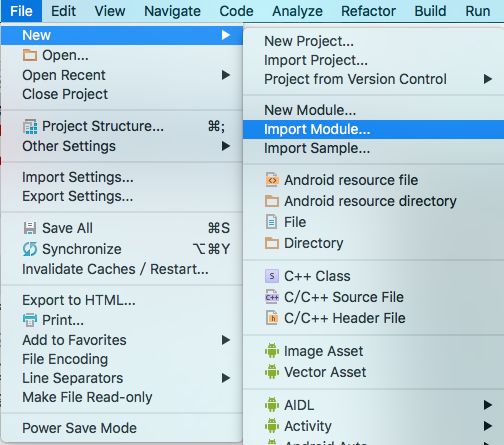
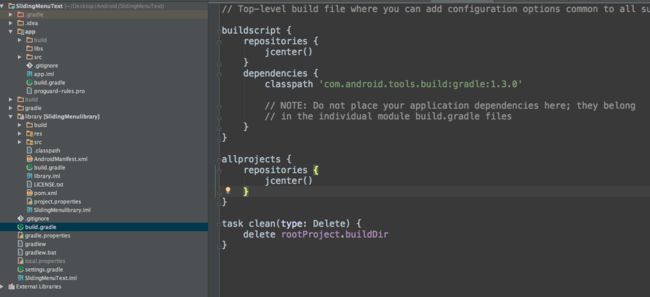
Java和Kotlin混合开发指南1.整体流程首先,让我们看一下实现Java和Kotlin混合开发的整体流程:步骤内容1创建一个新的Android项目2在项目中添加Kotlin支持3创建Kotlin文件4在Java中调用Kotlin代码5在Kotlin中调用Java代码2.每一步的操作步骤1:创建一个新的Android项目在AndroidStudio中创建一个新的Android项目,选择Empty
- Java与移动应用开发:Android与Kotlin
Coder_Kevin_Vans
androidkotlinjava
1.环境设置:首先,安装和配置Java开发环境(JDK)和Android开发环境(AndroidStudio)。确保您的计算机上已经安装了Java开发工具和AndroidStudio开发环境。2.项目创建:使用AndroidStudio创建新的Android项目。选择适当的项目名称、包名和目标设备版本。选择Kotlin作为主要编程语言。3.UI设计:使用AndroidStudio的布局编辑器,设计
- 使用 Java 开发 Android 应用:Kotlin 与 Java 的混合编程
荆州克莱
面试题汇总与解析springcloudspringbootspring技术css3
使用Java开发Android应用:Kotlin与Java的混合编程在开发Android应用程序时,我们通常可以选择使用Java或Kotlin作为主要的编程语言。然而,有些开发者可能会想要在同一个项目中同时使用这两种语言,这就是所谓的混合编程(mixedprogramming)。为什么要混合编程?混合编程的主要优势之一是,它可以让你利用Java和Kotlin两种语言的优势。Java作为一种老牌的编
- 使用 Java 开发 Android 应用:Kotlin 与 Java 的混合编程
荆州克莱
面试题汇总与解析springcloudspringbootspring技术css3
使用Java开发Android应用:Kotlin与Java的混合编程在开发Android应用程序时,我们通常可以选择使用Java或Kotlin作为主要的编程语言。然而,有些开发者可能会想要在同一个项目中同时使用这两种语言,这就是所谓的混合编程(mixedprogramming)。为什么要混合编程?混合编程的主要优势之一是,它可以让你利用Java和Kotlin两种语言的优势。Java作为一种老牌的编
- Magnet Player:一款基于Web的磁力链媒体播放器
rgrgrwfe
前端
MagnetPlayer:一款基于Web的磁力链媒体播放器项目地址:https://gitcode.com/gh_mirrors/ma/magnet-player是一个创新的开源项目,它允许用户直接在浏览器中播放磁力链(MagnetURI)内容,无需下载或安装任何桌面应用程序。这个项目的独特之处在于它结合了现代Web技术,为用户提供了便捷、安全且跨平台的在线媒体播放体验。技术分析WebTorren
- VM-UNet: 基于Vision Mamba UNet的医学图像分割项目推荐
翟洁英
VM-UNet:基于VisionMambaUNet的医学图像分割项目推荐VM-UNet项目地址:https://gitcode.com/gh_mirrors/vm/VM-UNet1.项目基础介绍和主要编程语言VM-UNet是一个基于VisionMambaUNet架构的开源项目,专门用于医学图像分割。该项目的主要编程语言是Python。VM-UNet结合了状态空间模型(StateSpaceModel
- 正式开源,Doris Operator 支持高效 Kubernetes 容器化部署方案
SelectDB技术团队
kubernetes容器化部署数据仓库云原生开源
容器化凭借其灵活性、跨平台性、自动化管理和极致弹性,吸引了众多企业的关注。一些企业希望将ApacheDoris容器化部署,以实现高效的资源利用与部署迭代。Kubernetes提供的编排和管理功能,能完成大规模容器部署,但Kubernetes自身的复杂性也导致众多企业面临部署复杂、运维困难、使用难度高等挑战。为满足用户在Kubernetes平台上对Doris的高效部署和运维要求,飞轮科技推出了Dor
- 10款免费开源的CMS建站系统,拿去接活吧!
兴风键盘侠
建站知识php前端后端开发语言
以下是10款轻量级免费开源CMS建站系统,支持独立建站私有化部署,并标注是否支持商用,拿去接私活吧:1.WordPress简介:WordPress是开源CMS。支持商用:✅可商用(GPLv2.0许可证)。特点:插件和主题生态。对SEO友好,适合博客、企业网站。2.DedeCMS(织梦CMS)简介:国内流行的内容管理系统。支持商用:⚠️限个人非盈利商用。特点:老牌CMS,丰富的模板资源。适合门户网站
- keystone 存储 android,KeyStone存储器架构
贺仙
keystone存储android
序言随着全球范围内的海量数据对无线和有线网络的强大冲击,运营商面临着严峻的挑战,他们需要不断推出既能满足当前需求也能满足未来需求的网络。因此,通信基础局端设备制造商在致力于降低每比特成本和功耗的同时,也在不断寻求能够满足当前及至未来需求的核心技术。TI最新推出的新型KeyStone多内核SoC架构能够游刃有余地满足这些挑战。本文引用地址:http://www.eepw.com.cn/article
- 如何使用IDE的代码自动生成功能提升开发效率
默 语
#ideaspringboot
摘要在日常的Java开发过程中,IDE(集成开发环境)是每个开发者的得力助手。对于Java开发者来说,如何高效地使用IDE的自动生成功能,可以大大提升编程效率,减少重复性工作。本篇博客将介绍如何利用IntelliJIDEA和Eclipse自动生成getter、setter、toString方法,以及如何使用快捷键生成构造函数,帮助你更加高效地进行开发。引言Java是一种强类型、面向对象的编程语言。
- 【RabbitMQ】超详细Windows系统下RabbitMQ的安装配置
m0_74823963
rabbitmqwindows分布式
RabbitMQ是一个开源的消息队列中间件,广泛用于分布式系统中的异步消息传递。它支持多种消息协议,易于扩展,功能强大。本文将详细介绍如何在Windows系统下安装和配置RabbitMQ,包括所需的依赖项、安装步骤、基本配置和常见问题解决方案。目录什么是RabbitMQ?安装前的准备2.1系统要求2.2安装ErlangRabbitMQ的安装步骤3.1下载RabbitMQ3.2安装RabbitMQ配
- 基于LiteFlow的风控系统开源了!指标策略规则
后端
个人博客:无奈何杨(wnhyang)个人语雀:wnhyang共享语雀:在线知识共享Github:wnhyang-Overview开篇先道个歉吧,因为大概会让很多人失望了,这次开源仅仅是开源,不是发版,也就是说开源并非非完全体,仅仅是开放源码。如果说1是发版,就算放低一些要求,现在只可能只算是0.2左右,还有很多很多很多事情要做。开源地址:https://github.com/wnhyang/coo
- 程序员必须掌握的消息中间件-RabbitMQ
后端
一、Rabbit概述RabbitMQ是一个开源的消息代理和队列服务器,用来通过普通协议在完全不同的应用中间共享数据,RabbitMQ是使用Erlang语言来编写的,并且RabbitMQ是基于AMQP协议的。特点:开源、性能优秀Erlang语言最初用在交换机的架构模式,这样使得RabbitMQ在Broker之间进行数据交互的性能时非常优秀的。Erlang的优点:Erlang有着和原生Socket一样
- Vue.js结合ASP.NET Core构建用户登录与权限验证系统
眸笑丶
Vuec#npmvue.js
1.环境准备2.创建项目3.Vue配置步骤一:安装包步骤二:配置文件步骤三:页面文件4.后台配置在本教程中,我将利用VisualStudio2022的强大集成开发环境,结合Vue.js前端框架和ASP.NETCore后端框架,从头开始创建一个具备用户登录与权限验证功能的Web应用程序。我们将充分利用VisualStudio的内置工具和模板来简化开发流程。1.环境准备VisualStudio2022
- 优雅解决webview_flutter不支持安卓选择图片视频文件问题
GeniuswongAir
flutterandroid
这个问题,网上一搜索,就是要去修改别人写好的插件。搞Flutter开发,尽量不要去修改别人的插件,特别是像webview_flutter这种比较大的官方插件。相信我,你拿捏不了它。主要问题就是:webview_flutter在安卓上加载H5,如果需要上传图片、视频、文件,就点击没反应。解决办法:不要去修改webview_flutter_android插件,这非常得不优雅。直接在Flutter端,我
- 你会选择java还是node做后台管理
web网站装修工
vue.js前端javascript前端框架node.jsjava后端
目前后台开源千千万,但说好用且容易上手的也就那几个。node和java就看你怎么选了如果你擅长Java,那RuoYi首选RuoYI后台管理系统https://gitee.com/y_project/RuoYi-Vue有vue2又有vue3。MIT协议全免费开源,功能齐全!如果你擅长Node,那vue-node这个开源后台管理系统最合适了vue-node后台管理https://gitee.com/M
- 大数据学习(五):如何使用 Livy提交spark批量任务--转载
zuoseve01
livy
Livy是一个开源的REST接口,用于与Spark进行交互,它同时支持提交执行代码段和完整的程序。Livy封装了spark-submit并支持远端执行。启动服务器执行以下命令,启动livy服务器。./bin/livy-server这里假设spark使用yarn模式,所以所有文件路径都默认位于HDFS中。如果是本地开发模式的话,直接使用本地文件即可(注意必须配置livy.conf文件,设置livy.
- 【开源】基于SpringBoot框架教学资料管理系统(计算机毕业设计)+万字毕业论文 T286
计算机毕业设计_gzs
开源springboot课程设计毕设java后端mybatis
系统合集跳转源码获取链接点击主页更能获取海量源码10年计算机开发经验,主营业务:源码获取、项目二开、语音辅导、远程调试、毕业设计、课程设计、毕业论文、BUG修改一、系统环境运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。IDE环境:Eclipse,Myeclipse,IDEA或者SpringToolSuite都可以tomcat环境:Tomcat7.x,8.x,9
- Apache SeaTunnel 荣登 2024 年度中间件开源项目 Top 50 榜单
SeaTunnel
大数据
近日,ApacheSeaTunnel项目成功入选2024年度中间件开源项目Top50榜单。该榜单由OpenGithub技术社区评选,旨在表彰在中间件领域具有突出表现的开源项目。榜单链接:https://zhuanlan.zhihu.com/p/16116358605关于ApacheSeaTunnelApacheSeaTunnel是一个云原生的高性能海量数据集成工具。北京时间2023年6月1日,全球
- 大数据学习(四):Livy的安装配置及pyspark的会话执行
猪笨是念来过倒
大数据pyspark
一个基于Spark的开源REST服务,它能够通过REST的方式将代码片段或是序列化的二进制代码提交到Spark集群中去执行。它提供了以下这些基本功能:提交Scala、Python或是R代码片段到远端的Spark集群上执行;提交Java、Scala、Python所编写的Spark作业到远端的Spark集群上执行;提交批处理应用在集群中运行。从Livy所提供的基本功能可以看到Livy涵盖了原生Spar
- 隐私计算开源助力数据要素流通
HZGame.
算法安全
主讲老师:李宏宇课程链接:第2讲:隐私计算开源助力数据要素流通丨隐私计算实训营第2期_哔哩哔哩_bilibili1、数据要素流转与数据内外循环这是数据的生命周期也是数据流转的链路图,我们可以发现数据流转可以分为数据采集加工和数据价值释放两个部分,而数据价值释放也分成两个部分:一部分是内循环,数据持有方在自己的运维管控域内对自己的数据使用和安全拥有全责,一部分是外循环,数据要素离开了持有方管控域,在
- 探索数据科学新边界:Apache Livy 开源项目详解
毕艾琳
探索数据科学新边界:ApacheLivy开源项目详解incubator-livyApacheLivyisanopensourceRESTinterfaceforinteractingwithApacheSparkfromanywhere.项目地址:https://gitcode.com/gh_mirrors/in/incubator-livyApacheLivy是一个为ApacheSpark提供的
- 2017年你应该尝试的25个Android库
刘争Stanley
Android开发巅峰之路Java编程深度挖掘独立开发者发布工作开源android
简评:这篇文章介绍的是在2017年一月和二月发布的25个优秀Android开源库(作者的排名不分先后),既有来自大公司的,也有由独立开发者开发的,质量都相当的优秀。即使工作中用不上,对于Android学习也是相当有帮助的,最早是在知乎上面看到的,实在找不到原地址不过确实是干货我拿过来了。medium平台有位作者总结了2017年初最棒最受欢迎的25个第三方库,相信大家都应该尝试一下。Lottie这是
- FrameWork层WiFi模块架构剖析
刘争Stanley
Java编程深度挖掘Android开发巅峰之路Framework框架大师C++魔法学院
1.系统架构AndroidWiFi系统引入了wpa_supplicant,它的整个WiFi系统以wpa_supplicant为核心来定义上层用户接口和下层驱动接口。整个WiFi系统架构如下图所示:一切尽在上图中,下面将对每部分进行详细分析。1.1WifiService由SystemServer启动的时候生成的ConnecttivityService创建,负责启动关闭wpa_supplicant,启
- Android系统开发(十二):电影般的质感,揭秘 SDR 与 HDR 的完美结合
刘争Stanley
Framework框架大师Android开发巅峰之路android
光影之间的对话大家有没有这种经历:辛辛苦苦做了一个HDR视频效果,结果SDR的亮度抢镜,全场变成了“失衡光影秀”?这篇文章就像是一个光影调解员,专门解决SDR和HDR共存时的那些“抢戏问题”。随着HDR的普及,混合内容在播放设备上的表现成了一个关键话题。为什么选择这个主题?因为在内容制作和播放中,SDR和HDR的冲突不容忽视,尤其是当SDR内容需要“低调”以配合HDR时,这种调暗技术更显重要性。今
- 传统架构下应用部署
aherhuo
架构linux云原生
2.1传统架构下应用部署实验目标:目标为在传统架构下搭建LAMP(Linux+Apache+MySQL/MariaDB+PHP,流行的开源软件组合)环境并部署WordPress服务,本次模拟在安装好的openEuler22.03系统虚拟机实现。节点配置:虚拟机版本主机名Ip地址安装服务openEuler22.03web01192.168.110.200Apache、PHP、MariaDB2.1.1
- Android 项目依赖冲突问题:Duplicate class found in modules
我命由我12345
Android-问题清单androidxmljava-eejavaandroid-studioandroidstudioandroidjetpack
问题描述与处理处理1、问题描述plugins{id'com.android.application'}android{compileSdk34defaultConfig{applicationId"com.my.dialog"minSdk21targetSdk34versionCode1versionName"1.0"testInstrumentationRunner"androidx.test.
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri