基于WADE框架开发流程
基于WADE框架开发流程
步骤一:创建导航栏按钮
在Sidebar.html中,按需求增加下列代码:
<li class="open hover workModel">
<a href="#" class="dropdown-toggle">
<i class="menu-icon fa fa-desktop"></i>
<span class="menu-text modelName"> 客户管理 </span>
<b class="arrow fa fa-angle-down"></b>
</a>
<b class="arrow"></b>
<ul class="submenu" modelName="客户管理">
<li class="hover selectSidebar">
<a href="javascript:void(0);" onclick="redirectToNav('customer.customerList', '', null, 'mainFrame')" class="pageName">
<i class="menu-icon fa fa-caret-right"></i>
<span class="menu-text">客户管理</span>
</a>
<b class="arrow fa fa-angle-down"></b>
</li>
</ul>
</li>步骤二:创建html和page
html文件
<!DOCTYPE html>
<html>
<head jwcid="@component:Head">
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
</head>
<link href="component/js/jquery/contextMenu/jquery.contextMenu.min.css" rel="stylesheet" type="text/css">
<script language="JavaScript" src="component/js/jquery/contextMenu/jquery.contextMenu.js"></script>
<script> $(document).ready(function () { $("#queryBusinessList").click(function () { $("#ajaxBusinessLoading").click(); var params = "&" + $(".condition").serialize(); ajaxdo("ajaxQueryBusinessList", params); }); }); </script>
<script type="text/javascript" class="showcase"> $(function () { $.contextMenu({ selector: '.customerList', items: { "businessInfoData": { name: "编辑", icon: "copy", callback: function (key, options) { var params = "&CUST_ID=" + $(this).attr("custId"); var customerModify = $('#customerModify'); customerModify.colorbox({ iframe: true, overlayClose: false, width: "100%", height: "1250px", fastIframe: true, closeButton: false }); customerModify.attr("href", "/Wade/app?service=external/customer.customerModify&listener=initCustomerInfo" + params); customerModify.click(); } }, "sep1": "---------" } }); $("#btnCreate").click(function () { var customerCreate = $('#customerCreate'); customerCreate.colorbox({ iframe: true, overlayClose: false, width: "100%", height: "1200px", fastIframe: true, closeButton: false }); customerCreate.attr("href", "/Wade/app?service=external/customer.customerCreate&listener=initCustomerInfo"); customerCreate.click(); }); }); </script>
<body jwcid="@Body" style="background-color:white;min-width: 1024px;overflow: hidden;">
<form jwcid="@Form" id="searchForm">
</form>
<form jwcid="@Form">
<a id="customerCreate" jwcid="customerCreate@component:PopForm" page="customer.customerCreate" classType='iframe'>
</a>
<a id="customerModify" jwcid="customerModify@component:PopForm" page="customer.customerModify" classType='iframe'>
</a>
<a id="businessInfoData" jwcid="businessInfoData@component:PopForm" page="business.businessInfoData" classType='iframe'>
</a>
<a id="businessRemove" jwcid="businessRemove@component:PopForm" page="business.businessRemove" classType='iframe'>
</a>
<a id="businessResult" jwcid="businessResult@component:PopForm" page="business.businessResult" classType='iframe'>
</a>
<!--<div style="display: inline;float: left;width: 1000px;overflow-x:scroll;">-->
<div class="widget-box">
<div class="widget-header">
<h4>
<i class="icon-tint"></i>
客户查询条件
</h4>
</div>
<div class="widget-body">
<div class="form-horizontal" style="padding: 15px 15px 15px 15px;">
<div class="form-group">
<div class="col-sm-3">
<span style="display: inline;float: left;margin-right: 10px;height: 34px;line-height: 34px;">客户姓名</span>
<input type="text" id="cond_CUST_NAME" name="cond_CUST_NAME" class="condition" jwcid="cond_CUST_NAME@component:TextField" value="ognl:condition.cond_CUST_NAME" placeholder="客户姓名" desc="客户姓名" nullable="no" maxlength="16" datatype="text"/>
</div>
<div class="col-sm-3">
<span style="display: inline;float: left;margin-right: 10px;height: 34px;line-height: 34px;">客户电话</span>
<input type="text" id="cond_SERIAL_NUMBER" name="cond_SERIAL_NUMBER" class="condition" jwcid="cond_SERIAL_NUMBER@component:TextField" value="ognl:condition.cond_SERIAL_NUMBER" placeholder="客户电话" desc="客户电话" nullable="no" maxlength="16" datatype="text"/>
</div>
<div class="col-sm-3">
<input id="queryBusinessList" type="button" class="btn btn-sm btn-info" value=" 查询 "/>
<a jwcid="@component:AjaxSubmitLink" id="ajaxQueryBusinessList" listener="ognl:listeners.queryBusinessList" refreshParts="refreshBusinessPart" jsparam=""></a>
</div>
</div>
</div>
</div>
</div>
<a id="btnCreate" class="btn btn-sm btn-info">
<i class="ace-icon glyphicon glyphicon-plus align-top"></i>新增
</a>
<div jwcid="@component:Part" id="refreshBusinessPart" optimize="true">
<script> /* $("#CommunityData tr").click(function () { $("#CommunityData tr").each(function () { $(this).css("background-color", ""); }); $(this).css("background-color", "#CCCCCC"); $("#ajaxCommunityBuildingUnitLoading").click(); $("#cond_COMPACT_ID").val($(this).attr("compactId")); var params = "&" + $(".conditionCompact").serialize(); ajaxdo("ajaxQueryCommunityBuildingUnitList", params); });*/ </script>
<div class="widget-box" style="border: #ffffff;">
<a href="#" id="ajaxBusinessLoading" data-action="reload"></a>
<table class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th style="width: 150px;">客户姓名</th>
<th style="width: 200px;">性别</th>
<th style="width: 150px;">手机号</th>
<th style="width: 160px;">身份证号</th>
<th style="width: 150px;">客户状态</th>
<th style="width: 200px;">客户类型</th>
<th style="width: 220px;">注册时间</th>
<th style="width: 220px;">家庭住址</th>
<th style="width: 220px;">微信号</th>
<th style="width: 200px;">QQ号</th>
<th style="width: 200px;">邮箱</th>
<th style="width: 160px;">客户等级</th>
<th style="width: 150px;">固定电话</th>
<th style="width: 200px;">生日</th>
</tr>
</thead>
<tbody id="BusinessData">
<tr jwcid="@Foreach" source="ognl:CustomerList" value="ognl:CustomerInfo" element="tr" custId="ognl:CustomerInfo.CUST_ID" class="selected customerList">
<!-- <td class="center"> <label class="position-relative"> <input type="checkbox" class="ace"> <span class="lbl"></span> </label> </td> -->
<td style=" white-space: nowrap;">
<a jwcid="@component:PopForm" page="demo.demoModify" classType='iframe' parameters="ognl:CustomerInfo" source="ognl:CustomerInfo" action="getItemFormalSelection2">
</a>
<span jwcid="@Insert" value="ognl:CustomerInfo.CUST_NAME"/>
</td>
<td style=" white-space: nowrap;">
<span jwcid="@Insert" value="ognl:CustomerInfo.SEX"/>
</td>
<td style=" white-space: nowrap;">
<span jwcid="@Insert" value="ognl:CustomerInfo.SERIAL_NUMBER"/>
</td>
<td style=" white-space: nowrap;">
<span jwcid="@Insert" value="ognl:CustomerInfo.CUST_ID_NUM"/>
</td>
<td style=" white-space: nowrap;">
<span jwcid="@Insert" value="ognl:CustomerInfo.CUST_STATE"/>
</td>
<td style=" white-space: nowrap;">
<span jwcid="@Insert" value="ognl:CustomerInfo.CUST_TYPE"/>
</td>
<td style=" white-space: nowrap;">
<span jwcid="@Insert" value="ognl:CustomerInfo.REG_DATE"/>
</td>
<td style=" white-space: nowrap;">
<span jwcid="@Insert" value="ognl:CustomerInfo.ADDRESS"/>
</td>
<td style=" white-space: nowrap;">
<span jwcid="@Insert" value="ognl:CustomerInfo.WEIXIN"/>
</td>
<td style=" white-space: nowrap;">
<span jwcid="@Insert" value="ognl:CustomerInfo.QQ"/>
</td>
<td style=" white-space: nowrap;">
<span jwcid="@Insert" value="ognl:CustomerInfo.EMAIL"/>
</td>
<td style=" white-space: nowrap;">
<span jwcid="@Insert" value="ognl:CustomerInfo.CUST_LEVEL"/>
</td>
<td style=" white-space: nowrap;">
<span jwcid="@Insert" value="ognl:CustomerInfo.HOME_PHONE"/>
</td>
<td style=" white-space: nowrap;">
<span jwcid="@Insert" value="ognl:CustomerInfo.CUST_BIRTHDAY"/>
</td>
<td style=" white-space: nowrap;">
<span jwcid="@Insert" value="ognl:CustomerInfo.CREATE_TIME"/>
</td>
</tr>
</tbody>
</table>
</div>
<span jwcid="@component:NavBar" source="ognl:CustomerList" pageSize="20" listener="ognl:listeners.queryBusinessList" refreshParts="refreshBusinessPart" checkboxName="Items"/>
</div>
<!--</div>-->
</form>
</body>
</html>queryBusinessList:异步刷新列表,关联的是查询按钮
$.contextMenu:右键点击菜单,需要设定弹出的内容和监听函数
btnCreate:新增按钮的监听函数
form jwcid=”@Form:创建html关联,通过page文件实现
page文件:关联具体的class文件
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE page-specification PUBLIC "-//Apache Software Foundation//Tapestry Specification 3.0//EN" "http://jakarta.apache.org/tapestry/dtd/Tapestry_3_0.dtd">
<page-specification class="com.web.customer.page.CustomerList">
<property-specification name="condition" type="framework.db.data.IData"/>
<property-specification name="CustomerList" type="framework.db.data.IDataset"/>
<property-specification name="CustomerInfo" type="framework.db.data.IData"/>
</page-specification>步骤三:在page.application中关联创建的page
新增如下代码
<page name="customer.customerList" specification-path="/customer/customerList.page"/>
<page name="customer.customerCreate" specification-path="/customer/customerCreate.page"/>
<page name="customer.customerModify" specification-path="/customer/customerModify.page"/>步骤四:编辑html
编辑页面元素
刷新区域指定
<div jwcid="@component:Part" id="refreshBusinessPart" optimize="true">id:设置刷新区域,与按钮进行关联。
为每一行显示内容,增加一个关联ID,关联ID不显示,主要用于指定条目的编辑。
<tr jwcid="@Foreach" source="ognl:CustomerList" value="ognl:CustomerInfo" element="tr"
custId="ognl:CustomerInfo.CUST_ID"
class="selected customerList">source:关联的class类
value:取值class类
custId:需要隐藏的ID对象
class:从哪个类获取这个对象
查询按钮关联
<div class="col-sm-3">
<input id="queryBusinessList" type="button" class="btn btn-sm btn-info" value=" 查询 "/>
<a jwcid="@component:AjaxSubmitLink" id="ajaxQueryBusinessList"
listener="ognl:listeners.queryBusinessList"
refreshParts="refreshBusinessPart" jsparam=""></a>
</div>listener:绑定刷新的函数
refreshParts:需要刷新区域
与ajax关联刷新区域
<span jwcid="@component:NavBar" source="ognl:CustomerList" pageSize="20"
listener="ognl:listeners.queryBusinessList" refreshParts="refreshBusinessPart"
checkboxName="Items"/>source:关联的class类
pageSize:一页显示的数量
listener:监听的查询函数
refreshParts:刷新区域的ID
步骤六:创建XXlist.class文件
public abstract class CustomerList extends PopPage{
public abstract void setCustomerList(IDataset iDataset);
public abstract void setCondition(IData condition);
public void queryBusinessList(IRequestCycle cycle)throws Exception{
PageData pd = getPageData();
CustomerBean customerBean = new CustomerBean(pd);
IDataset dataSet = customerBean.queryBusinessList(pd);
setCustomerList(dataSet);
}
}setCustomerList:设置列表内容
queryBusinessList:查询函数
CustomerBean :bean文件
dataSet :获取查询返回值
步骤七:创建XXInfo.class文件
创建Info.class文件
package com.web.customer.page;
import com.wade.tapestry.PageData;
import com.wade.tapestry.PopPage;
import com.web.customer.bean.CustomerBean;
import framework.db.data.DataMap;
import framework.db.data.IData;
import org.apache.tapestry.IRequestCycle;
/** * Created by admin on 2016/5/16. */
public abstract class CustomerInfo extends PopPage{
public abstract void setCustomerInfo(IData data);
//初始化函数,主要用户将根据ID查询出来的内容添加到列表中
public void initCustomerInfo(IRequestCycle cycle)throws Exception{
PageData pd = getPageData();
IData businessInfo = new DataMap();
if(pd.getData().getString("CUST_ID") != null){
businessInfo.put("CUST_ID",pd.getData().getString("CUST_ID"));
CustomerBean customerBean = new CustomerBean(pd);
businessInfo = customerBean.queryBusinessByBusinessId(businessInfo);
setCustomerInfo(businessInfo);
}
}
//新建函数,保存新增信息
public void customerCreate(IRequestCycle cycle)throws Exception{
PageData pd = getPageData();
IData businessInfo = pd.getData();
CustomerBean customerBean = new CustomerBean(pd);
try{
customerBean.businessCreate(pd,businessInfo);
redirectToMsgByPopup("新增客户信息成功","business.customerCreate","customerCreate");
}catch(Exception e){
redirectToMsgByPopup("新增客户信息失败","business.customerCreate","customerCreate");
}
}
//修改函数,根据ID保存修改后的信息。ID信息一定要按照上文,隐藏或者显示出来,从而将其通过表单带入到函数中。
public void customerModify(IRequestCycle cycle)throws Exception{
PageData pd = getPageData();
IData businessInfo = pd.getData();
CustomerBean customerBean = new CustomerBean(pd);
try{
customerBean.businessModify(pd,businessInfo);
redirectToMsgByPopup("修改客户信息成功","customer.CustomerInfo","queryBusinessListList");
}catch(Exception e){
redirectToMsgByPopup("修改客户信息失败","customer.CustomerInfo","queryBusinessListList");
}
}
}步骤八:创建XXBean.class文件
package com.web.customer.bean;
import com.wade.bean.base.BaseBean;
import com.wade.tapestry.PageData;
import framework.db.data.IData;
import framework.db.data.IDataset;
/** * Created by admin on 2016/5/16. */
public class CustomerBean extends BaseBean{
private CustomerDao customerDao;
public CustomerBean(PageData p_pd)throws Exception{
customerDao = new CustomerDao(p_pd);
}
//查询列表函数
public IDataset queryBusinessList(PageData p_pd)throws Exception{
IData param = p_pd.getData("cond",true);
return customerDao.queryBusinessList(param,p_pd.getPagination());
}
//通过ID查询指定信息
public IData queryBusinessByBusinessId(IData param)throws Exception{
return customerDao.queryBusinessByBusinessId(param);
}
//通过ID,修改信息
public void businessModify(PageData pd,IData data)throws Exception{
try{
customerDao.save("TF_CUSTOMER", data, new String[]{"CUST_ID"});
//修改合同状态为成交
//修改房源不已售
}catch(Exception e){
throw e;
}
}
}步骤九:创建XXDao.class文件
package com.web.customer.bean;
import com.wade.bean.base.BaseEntity;
import com.wade.tapestry.PageData;
import framework.db.data.IData;
import framework.db.data.IDataset;
import framework.db.jdbc.SQLParser;
import framework.db.util.Pagination;
import java.net.URLDecoder;
/** * Created by Digl on 2016/5/16. */
public class CustomerDao extends BaseEntity {
public CustomerDao(PageData pd) throws Exception {
super(pd);
}
//查询列表信息
public IDataset queryBusinessList(IData param, Pagination pagination) throws Exception {
SQLParser parser = new SQLParser(param);
parser.addSQL(" SELECT C.CUST_ID,C.CUST_NAME,C.SERIAL_NUMBER,C.CUST_ID_NUM,");
parser.addSQL(" C.CUST_LEVEL AS CUST_LEVEL_ID,C.CUST_TYPE AS CUST_TYPE_ID,C.CUST_STATE AS CUST_STATE_ID,C.SEX AS SEX_ID,");
parser.addSQL(" C.REG_DATE,C.ADDRESS,C.WEIXIN,C.QQ,C.EMAIL,C.HOME_PHONE,C.CUST_BIRTHDAY,");
parser.addSQL(" T1.DATA_NAME AS CUST_LEVEL,T2.DATA_NAME AS CUST_STATE,");
parser.addSQL(" T3.DATA_NAME AS CUST_TYPE,T4.DATA_NAME AS SEX ");
parser.addSQL(" FROM TF_CUSTOMER C,");
parser.addSQL(" (SELECT DATA_ID,DATA_NAME FROM TD_S_STATIC WHERE TYPE_ID='CUST_LEVEL') T1,");
parser.addSQL(" (SELECT DATA_ID,DATA_NAME FROM TD_S_STATIC WHERE TYPE_ID='CUSTOME_STATUS') T2,");
parser.addSQL(" (SELECT DATA_ID,DATA_NAME FROM TD_S_STATIC WHERE TYPE_ID='CUSTOME_CATEGORY') T3,");
parser.addSQL(" (SELECT DATA_ID,DATA_NAME FROM TD_S_STATIC WHERE TYPE_ID='SEX') T4 ");
parser.addSQL(" WHERE C.CUST_LEVEL = T1.DATA_ID AND C.CUST_STATE = T2.DATA_ID ");
parser.addSQL(" AND C.CUST_TYPE = T3.DATA_ID AND C.SEX = T4.DATA_ID ");
if (param.getString("SERIAL_NUMBER") != null && !param.getString("SERIAL_NUMBER").equals(""))
parser.addSQL(" AND C.SERIAL_NUMBER LIKE '%" + URLDecoder.decode(param.getString("SERIAL_NUMBER"), "utf-8") + "%' ");
if (param.getString("CUST_NAME") != null && !param.getString("CUST_NAME").equals(""))
parser.addSQL(" AND C.CUST_NAME LIKE '%" + URLDecoder.decode(param.getString("CUST_NAME"), "utf-8") + "%' ");
parser.addSQL(" ORDER BY REG_DATE DESC ");
return queryList(parser, pagination);
}
//通过ID,查询单一信息
public IData queryBusinessByBusinessId(IData param) throws Exception {
SQLParser parser = new SQLParser(param);
parser.addSQL(" SELECT C.CUST_ID,C.CUST_NAME,C.SERIAL_NUMBER,C.CUST_ID_NUM,");
parser.addSQL(" C.CUST_LEVEL AS CUST_LEVEL_ID,C.CUST_TYPE AS CUST_TYPE_ID,C.CUST_STATE AS CUST_STATE_ID,C.SEX AS SEX_ID,");
parser.addSQL(" C.REG_DATE,C.ADDRESS,C.WEIXIN,C.QQ,C.EMAIL,C.HOME_PHONE,C.CUST_BIRTHDAY,");
parser.addSQL(" T1.DATA_NAME AS CUST_LEVEL,T2.DATA_NAME AS CUST_STATE,");
parser.addSQL(" T3.DATA_NAME AS CUST_TYPE,T4.DATA_NAME AS SEX ");
parser.addSQL(" FROM TF_CUSTOMER C,");
parser.addSQL(" (SELECT DATA_ID,DATA_NAME FROM TD_S_STATIC WHERE TYPE_ID='CUST_LEVEL') T1,");
parser.addSQL(" (SELECT DATA_ID,DATA_NAME FROM TD_S_STATIC WHERE TYPE_ID='CUSTOME_STATUS') T2,");
parser.addSQL(" (SELECT DATA_ID,DATA_NAME FROM TD_S_STATIC WHERE TYPE_ID='CUSTOME_CATEGORY') T3,");
parser.addSQL(" (SELECT DATA_ID,DATA_NAME FROM TD_S_STATIC WHERE TYPE_ID='SEX') T4 ");
parser.addSQL(" WHERE C.CUST_LEVEL = T1.DATA_ID AND C.CUST_STATE = T2.DATA_ID ");
parser.addSQL(" AND C.CUST_TYPE = T3.DATA_ID AND C.SEX = T4.DATA_ID ");
if (param.getString("CUST_ID") != null && !param.getString("CUST_ID").equals(""))
parser.addSQL(" AND C.CUST_ID = :CUST_ID");
parser.addSQL(" ORDER BY REG_DATE DESC ");
parser.addSQL(" LIMIT 1 ");
IData businessInfo = (IData) queryList(parser).get(0);
return businessInfo;
}
}
(SELECT DATA_ID,DATA_NAME FROM TD_S_STATIC WHERE TYPE_ID=’CUST_LEVEL’) T1:这句话的意思就是搜索TD_S_STATIC ,将定义的相应的选项名称取出来,因为数据库表中保存的是类型的ID,如客户级别,表中保存的是‘1’,你需要从TD_S_STATIC 表中,获取CUST_LEVEL = ‘1’代表的中文含义
步骤十:为新建的表创建自增ID
在TD_S_SEQUENCE表中,创建自增ID
![]()
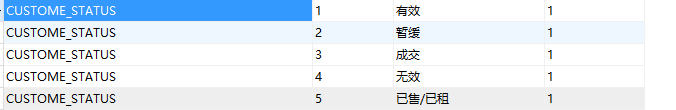
步骤十一:为选择框创建选项
在TD_S_STATIC表中,为选项框创建选项

然后在html中,使用下述代码,为选择框提供选项
<input type="text" jwcid="CUST_STATE@PropertySelection" id="CUST_STATE"
model="ognl:@com.wade.component.util.Utility@getStaticSelection(page, 'CUSTOME_STATUS')"
value="ognl:CustomerInfo.CUST_STATE" desc="客户状态" nullable="no"/>步骤十二:创建新增HTML页面
新增页面,代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head jwcid="@component:Head">
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
</head>
<body jwcid="@Body" style="background-color:white;">
<form jwcid="@Form">
<div class="widget-box">
<a href="#" id="ajaxLoading" data-action="reload"></a>
<div class="widget-header">
<h4>
<i class="icon-tint"></i>
新增客户信息
</h4>
</div>
<div class="widget-body">
<div class="form-horizontal" style="padding: 25px 25px 25px 25px;margin:10px 0;">
<div class="col-sm-3" style="margin:10px 0;">
客户状态
<input type="text" jwcid="CUST_STATE@PropertySelection" id="CUST_STATE" model="ognl:@com.wade.component.util.Utility@getStaticSelection(page, 'CUSTOME_STATUS')" value="ognl:CustomerInfo.CUST_STATE" desc="客户状态" nullable="no"/>
</div>
<div class="col-sm-5" style="margin:10px 0;">
客户类别
<input type="text" jwcid="CUST_TYPE@PropertySelection" id="CUST_TYPE" model="ognl:@com.wade.component.util.Utility@getStaticSelection(page, 'CUSTOME_CATEGORY')" value="ognl:CustomerInfo.CUST_TYPE" desc="客户类型" nullable="no"/>
客户等级
<input type="text" jwcid="CUST_LEVEL@PropertySelection" id="CUST_LEVEL" model="ognl:@com.wade.component.util.Utility@getStaticSelection(page, 'CUST_LEVEL')" value="ognl:CustomerInfo.CUST_LEVEL" desc="客户等级" nullable="no"/>
客户性别
<input type="text" jwcid="SEX@PropertySelection" id="SEX" model="ognl:@com.wade.component.util.Utility@getStaticSelection(page, 'SEX')" value="ognl:CustomerInfo.SEX" desc="客户性别" nullable="no"/>
</div>
<div class="col-sm-11" style="margin:10px 0;">
<span style="display: inline;float: left;margin-right: 10px;height: 34px;line-height: 34px;">客户名称</span>
<input type="text" jwcid="CUST_NAME@component:TextField" value="ognl:CustomerInfo.CUST_NAME" desc="客户名称" nullable="no" maxlength="80" style="width: 800px;;" datatype="text" id="CUST_NAME"/>
</div>
<div class="col-sm-4" style="margin:10px 0;">
<span style="display: inline;float: left;margin-right: 10px;height: 34px;line-height: 34px;">身份证号</span>
<input type="text" jwcid="CUST_ID_NUM@component:TextField" value="ognl:CustomerInfo.CUST_ID_NUM" desc="身份证号" nullable="no" maxlength="80" style="width: 200px;;" datatype="text" id="CUST_ID_NUM"/>
</div>
<div class="col-sm-4" style="margin:10px 0;">
<span style="display: inline;float: left;margin-right: 10px;height: 34px;line-height: 34px;">手机号</span>
<input type="text" jwcid="SERIAL_NUMBER@component:TextField" value="ognl:CustomerInfo.SERIAL_NUMBER" desc="手机号" nullable="no" maxlength="80" style="width: 200px;;" datatype="text" id="SERIAL_NUMBER"/>
</div>
<div class="col-sm-4" style="margin:10px 0;">
<span style="display: inline;float: left;margin-right: 10px;height: 34px;line-height: 34px;">微信号</span>
<input type="text" jwcid="WEIXIN@component:TextField" value="ognl:CustomerInfo.WEIXIN" desc="微信号" nullable="no" maxlength="80" style="width: 200px;;" datatype="text" id="WEIXIN"/>
</div>
<div class="col-sm-4" style="margin:10px 0;">
<span style="display: inline;float: left;margin-right: 10px;height: 34px;line-height: 34px;">QQ号</span>
<input type="text" jwcid="QQ@component:TextField" value="ognl:CustomerInfo.QQ" desc="QQ号" nullable="no" maxlength="80" style="width: 200px;;" datatype="text" id="QQ"/>
</div>
<div class="col-sm-4" style="margin:10px 0;">
<span style="display: inline;float: left;margin-right: 10px;height: 34px;line-height: 34px;">邮箱</span>
<input type="text" jwcid="EMAIL@component:TextField" value="ognl:CustomerInfo.EMAIL" desc="邮箱" nullable="no" maxlength="80" style="width: 200px;;" datatype="text" id="EMAIL"/>
</div>
<div class="col-sm-4" style="margin:10px 0;">
<span style="display: inline;float: left;margin-right: 10px;height: 34px;line-height: 34px;">客户生日</span>
<input type="text" jwcid="CUST_BIRTHDAY@component:TextField" value="ognl:CustomerInfo.CUST_BIRTHDAY" desc="客户生日" nullable="no" maxlength="80" style="width: 200px;;" datatype="text" id="CUST_BIRTHDAY"/>
</div>
<div class="form-group">
<div class="col-sm-12 text-center">
<input type="button" class="btn btn-info" jwcid="@Submit" value=" 新增 " listener="ognl:listeners.customerCreate" desc="新增" onclick="if(verifyAll(this)){$('#ajaxLoading').click();return confirmForm(this);}else{return false;}"/>
</div>
</div>
</div>
</div>
</form>
</body>
</html>主要介绍一下input标签里面的内容:
jwcid:唯一指定ID
model:选择框的选项名称,如“CUSTOME_STATUS”
value:保存到数据库中对应的字段
步骤十三:创建修改HTML页面
修改页面和新增页面的区别在于,需要将默认不能进行修改的输入框,其属性设置为disable
disabled="true"还需要增加一个不显示的ID保存标签, 从而通知数据库函数可以根据具体的ID对数据库表数据进行更新。
<input type="text" id="CUST_ID" jwcid="CUST_ID@TextField" value="ognl:customerInfo.CUST_ID" fieldname="CUST_ID"
datatype="text" nullable="no" style="display: none;"/>