Android之基于XMPP协议即时通讯软件(一)
源码地址:http://download.csdn.net/detail/weidi1989/6731835
开源中国(欢迎fork):http://git.oschina.net/way/XMPP
好了,进入正题,之前有朋友问我,为什么不做基于xmpp协议的即时通讯,开放的服务器很多,比如google talk、facebook、Twitter等(由于天朝特有的城墙,貌似只有google talk能连接上),并且也可以自己搭建服务器,那就是开源的openfire,具体搭建方案请移步:mac搭建openfire服务器教程 。其他系统也是大同小异,我在ubuntu上也是参考此博客搭建的。
于是乎,为了简单方便,我便把之前百度推聊换了一个芯:将基于百度云推送改成基于asmack的即时通讯,当然,界面也会有一定的改动,会增加一些新东西,也会去掉一些多余的累赘。另外改动比较大的数据库存取方式,这次改成contentprovider,关于这个Android四大基本组件之一,我们几乎都是用的比较多,实现真是少之又少,权当是练练手吧!下面一起来看看效果图:
1.老规矩,先上Splash,在这个过度界面,我们可以初始化一些必要的数据。
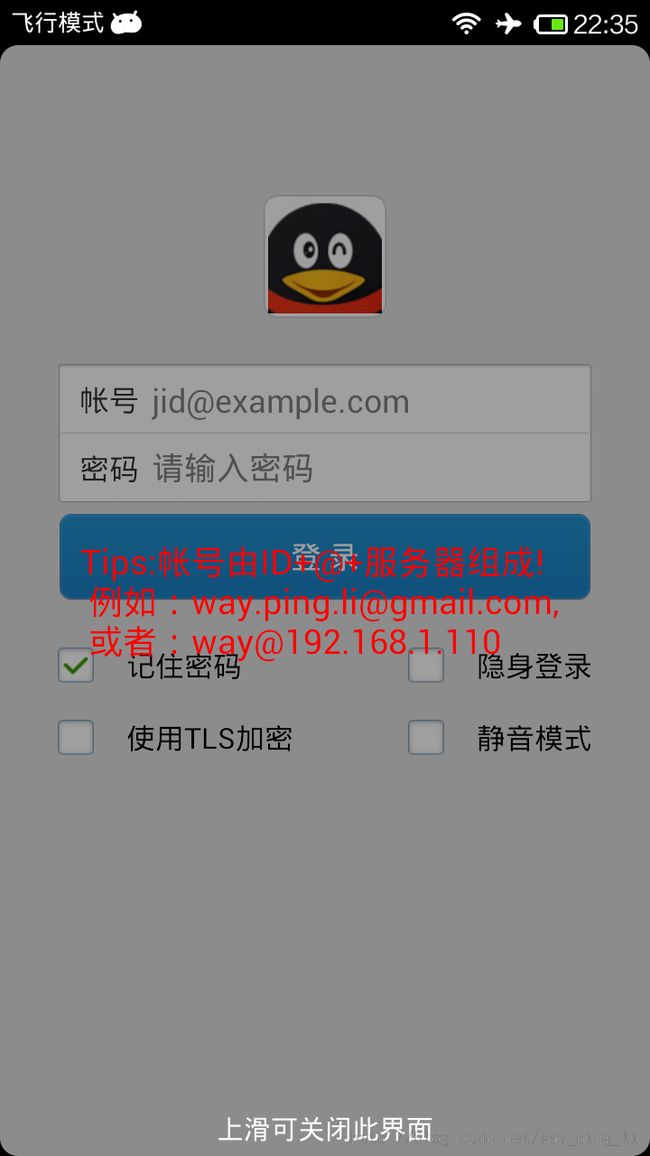
2.登陆提示界面,仿zaker界面的开门效果,可以往上滑动收起来。没有找到合适的帮助图片,就用红色的文字显示,没有做注册功能,因为google talk注册没有那么简单,只能实现自己搭建的openfire服务器注册账号,就直接去掉算了。
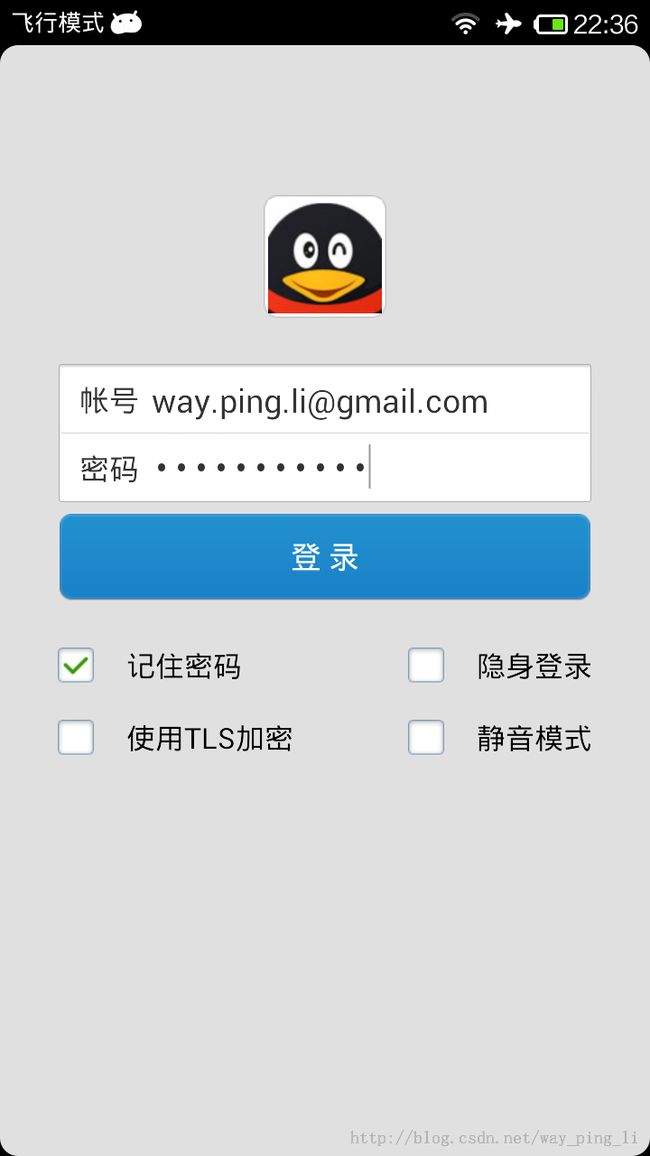
3.我这里使用的是Google账号登陆测试的。
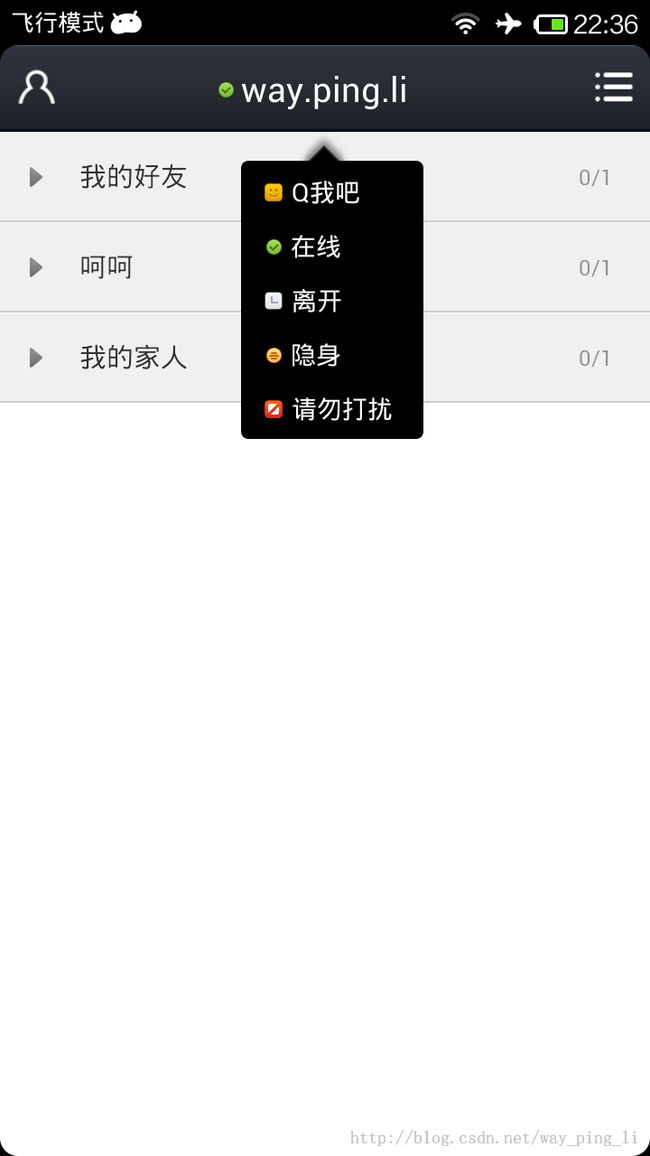
4.主界面,和之前的百度推聊是一样的啦,直接移植过来的。只是将好友列表和最近会话换了一下位置。点击昵称可以切换在线状态。
5.空的最近会话列表。
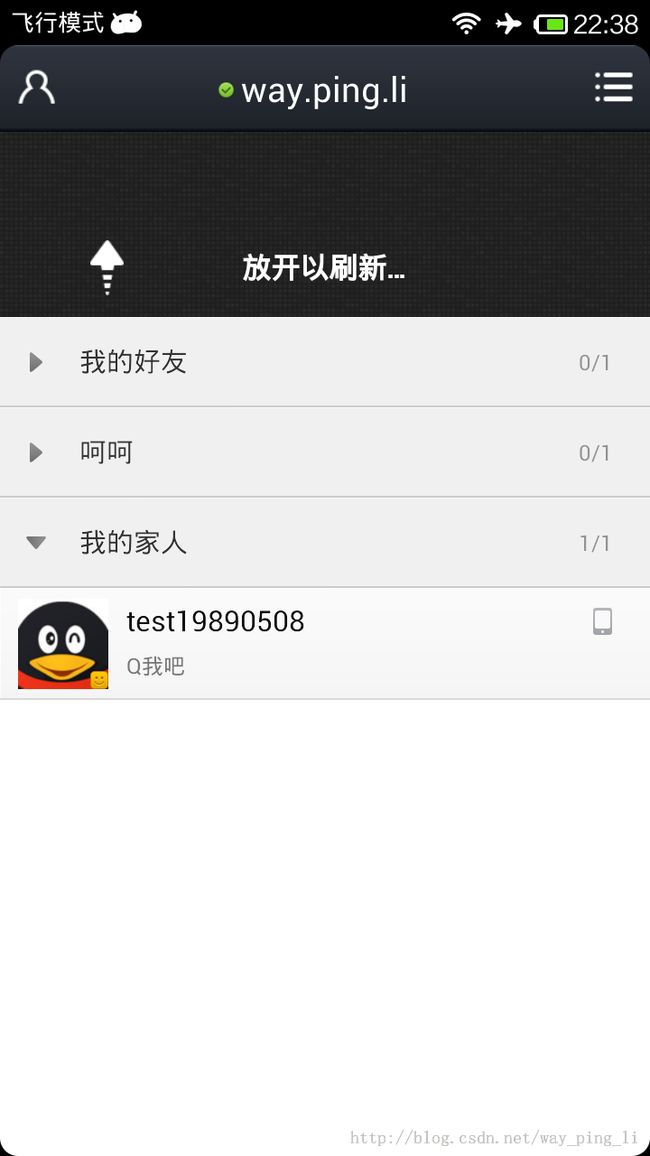
6.好友列表是可以区分好友在线状态的,同时长按好友会弹出操作提示框,一个开源的控件,稍微修改了一下,换了一层皮。
7.好友列表实现了仿QQ的效果,IphoneTreeView和下拉刷新的功能,稍微有一点点小问题,不过个人能力问题,只能优化到这个样子,请谅解。
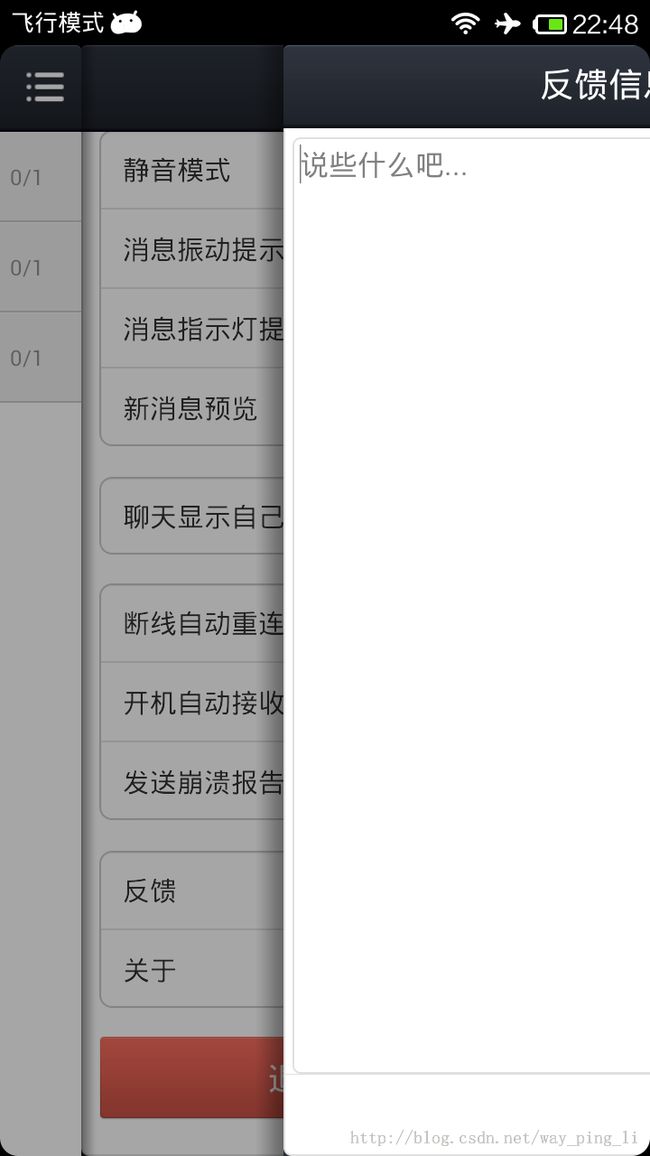
8.设置界面,点击退出按钮,可以实现仿Iphone的退出对话框。
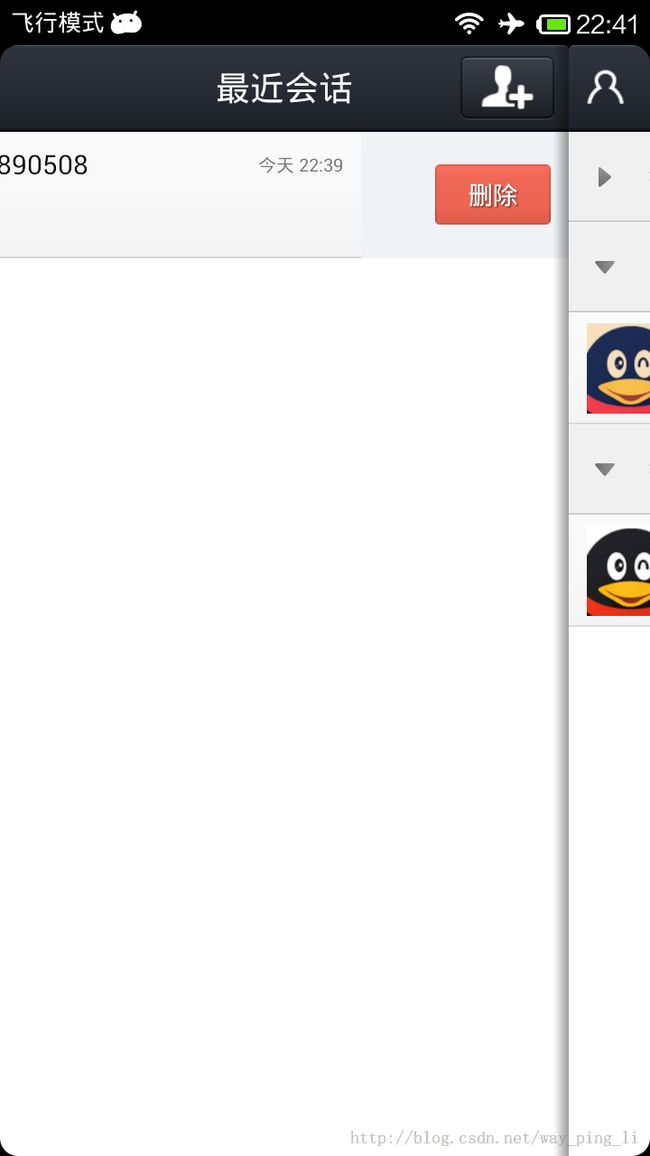
9.最近会话也是可以滑动删除的啦,直接从之前的项目移植过来的。
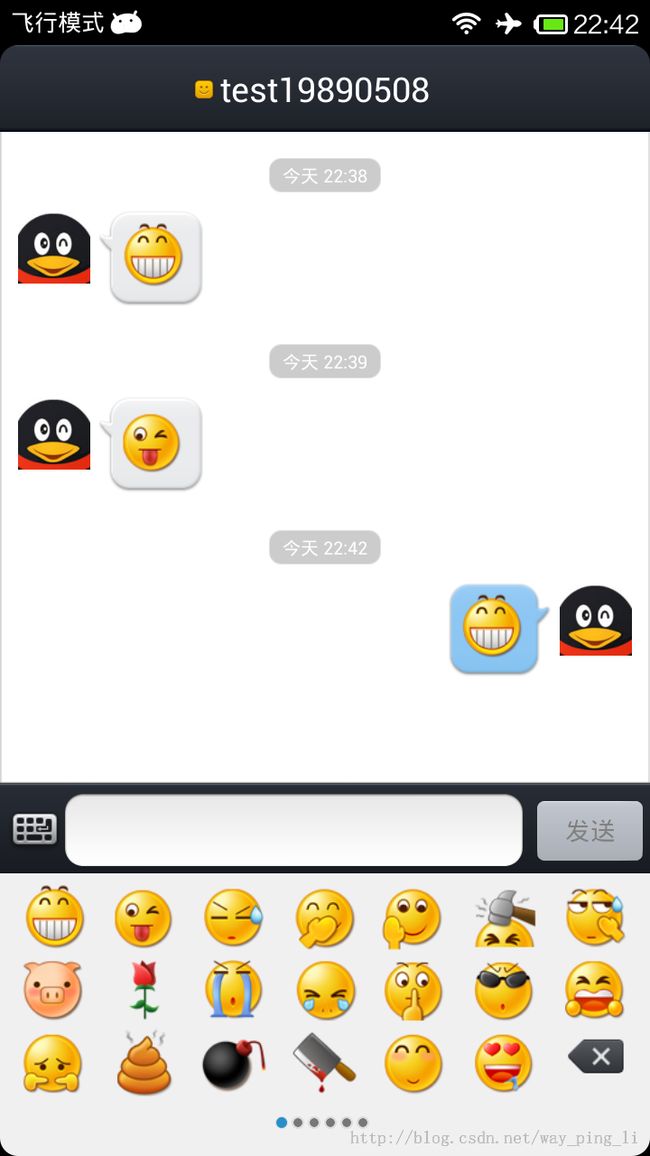
10.聊天界面,也是基本上从之前项目移植过来的。
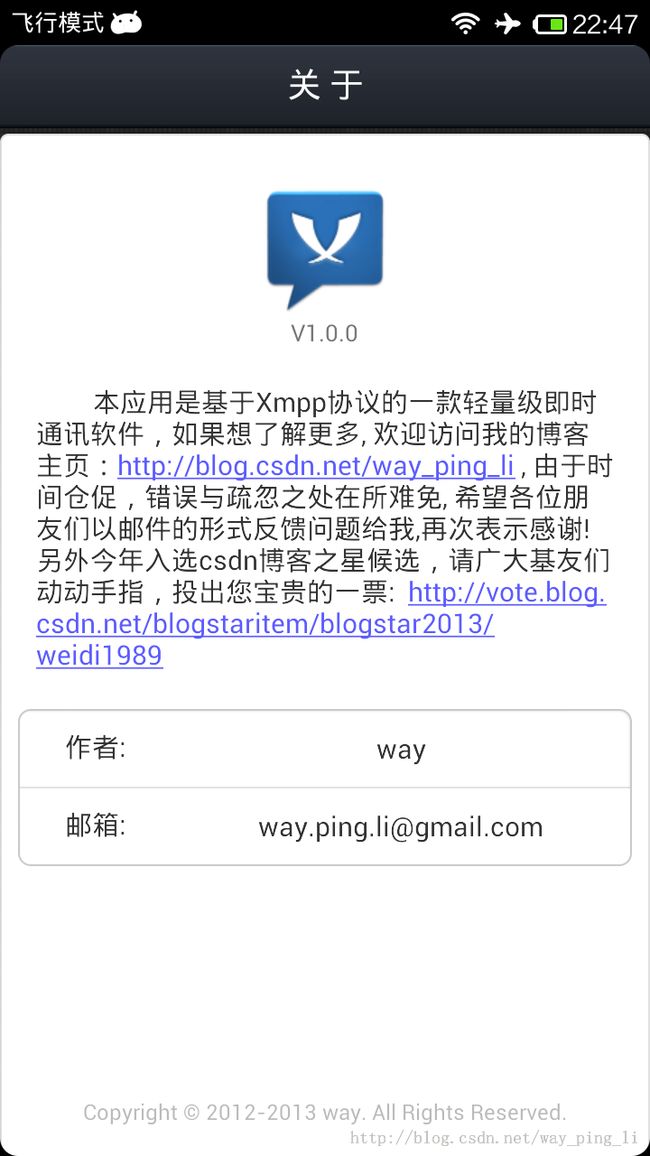
11.关于界面,留下了投票方式哦,欢迎各位直接用手机点击进入给我投票,\(^o^)/~
12.本应用内部每个Activity都是可以手势滑动返回的,可以解放你的返回按键。
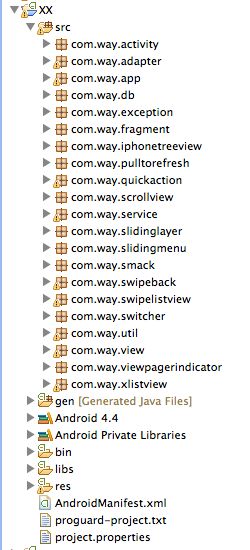
好了,看完界面的基本介绍,下面来看看项目结构:
包分得比较多,但是代码还是很少的啦,重要的几个包讲一下:
1.com.way.service:这是本应用的最重要的包啦,为了简单,本应用只用了一个服务,包括登陆、聊天、超时判断以及连接等等,都是在此处处理。
2.com.way.smack:这里是对asmack第三方包重新包装的一个工具包,方便本应用直接调用。
3.com.way.activity;理所当然就是所有Activity咯。
4.com.way.app:这里有一个广播接受者和Application类,主要是用来接受系统广播,比如说网络连接上或者断开,开关机等等广播。
5.com.way.db:没错,就是操作数据库咯,总共是两个ContentProvider,一个是存储好友,一个是存储聊天记录。
6.其他的一些包大都是控件或者工具类,为了方便自己下次使用以及大家直接copy到自己的项目中,每个不同的控件我都用不同的包名分开的啦,虽然显得比较庞大,但是copy到自己项目中还是很方便的吧!
OK,今天就大概介绍了一下这个小应用,bug也是大大的有的啦。功能也还有待完善,下一步准备添加联系人头像、实现讨论组聊天功能,以及实现文件传输等等功能,我也是一边学习一边做此应用的。如果有朋友对此项目有兴趣,欢迎跟我一起合作,共同完善改进此项目,准备在开源中国托管此项目。
大概就这样了,具体分析本项目,留在下一次博客,谢谢你看到文章最后!记得投票哦。O(∩_∩)O哈哈~
- 顶
- 113
- 踩
源码地址:http://download.csdn.net/detail/weidi1989/6731835
开源中国(欢迎fork):http://git.oschina.net/way/XMPP
好了,进入正题,之前有朋友问我,为什么不做基于xmpp协议的即时通讯,开放的服务器很多,比如google talk、facebook、Twitter等(由于天朝特有的城墙,貌似只有google talk能连接上),并且也可以自己搭建服务器,那就是开源的openfire,具体搭建方案请移步:mac搭建openfire服务器教程 。其他系统也是大同小异,我在ubuntu上也是参考此博客搭建的。
于是乎,为了简单方便,我便把之前百度推聊换了一个芯:将基于百度云推送改成基于asmack的即时通讯,当然,界面也会有一定的改动,会增加一些新东西,也会去掉一些多余的累赘。另外改动比较大的数据库存取方式,这次改成contentprovider,关于这个Android四大基本组件之一,我们几乎都是用的比较多,实现真是少之又少,权当是练练手吧!下面一起来看看效果图:
1.老规矩,先上Splash,在这个过度界面,我们可以初始化一些必要的数据。
2.登陆提示界面,仿zaker界面的开门效果,可以往上滑动收起来。没有找到合适的帮助图片,就用红色的文字显示,没有做注册功能,因为google talk注册没有那么简单,只能实现自己搭建的openfire服务器注册账号,就直接去掉算了。
3.我这里使用的是Google账号登陆测试的。
4.主界面,和之前的百度推聊是一样的啦,直接移植过来的。只是将好友列表和最近会话换了一下位置。点击昵称可以切换在线状态。
5.空的最近会话列表。
6.好友列表是可以区分好友在线状态的,同时长按好友会弹出操作提示框,一个开源的控件,稍微修改了一下,换了一层皮。
7.好友列表实现了仿QQ的效果,IphoneTreeView和下拉刷新的功能,稍微有一点点小问题,不过个人能力问题,只能优化到这个样子,请谅解。
8.设置界面,点击退出按钮,可以实现仿Iphone的退出对话框。
9.最近会话也是可以滑动删除的啦,直接从之前的项目移植过来的。
10.聊天界面,也是基本上从之前项目移植过来的。
11.关于界面,留下了投票方式哦,欢迎各位直接用手机点击进入给我投票,\(^o^)/~
12.本应用内部每个Activity都是可以手势滑动返回的,可以解放你的返回按键。
好了,看完界面的基本介绍,下面来看看项目结构:
包分得比较多,但是代码还是很少的啦,重要的几个包讲一下:
1.com.way.service:这是本应用的最重要的包啦,为了简单,本应用只用了一个服务,包括登陆、聊天、超时判断以及连接等等,都是在此处处理。
2.com.way.smack:这里是对asmack第三方包重新包装的一个工具包,方便本应用直接调用。
3.com.way.activity;理所当然就是所有Activity咯。
4.com.way.app:这里有一个广播接受者和Application类,主要是用来接受系统广播,比如说网络连接上或者断开,开关机等等广播。
5.com.way.db:没错,就是操作数据库咯,总共是两个ContentProvider,一个是存储好友,一个是存储聊天记录。
6.其他的一些包大都是控件或者工具类,为了方便自己下次使用以及大家直接copy到自己的项目中,每个不同的控件我都用不同的包名分开的啦,虽然显得比较庞大,但是copy到自己项目中还是很方便的吧!
OK,今天就大概介绍了一下这个小应用,bug也是大大的有的啦。功能也还有待完善,下一步准备添加联系人头像、实现讨论组聊天功能,以及实现文件传输等等功能,我也是一边学习一边做此应用的。如果有朋友对此项目有兴趣,欢迎跟我一起合作,共同完善改进此项目,准备在开源中国托管此项目。
大概就这样了,具体分析本项目,留在下一次博客,谢谢你看到文章最后!记得投票哦。O(∩_∩)O哈哈~
- 顶
- 113
- 踩