gzip压缩tomcat服务器响应包,大幅提升web性能
忘记是第几次读《高性能网站建设指南》的“规则4──压缩组件”一章了,之前一直搞得浑浑噩噩,今天才恍然有所觉悟,原来通过减小HTTP响应大小来减少响应时间应用到tomcat服务器上是这么一回事,结果令人欣慰万分,同时令我感到羞愧。gzip压缩率高达70%左右,这对于提升web性能来说简直就是逆天的表现,而今天之前的我,却不曾知晓!想必很多大牛都已经不屑于整理这样的资料,然而对于我来说,“像张白纸,爱情才刚刚开始,我要写的字太多!”
一、效果展示
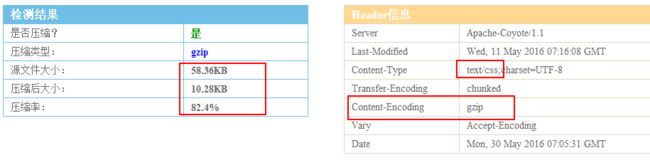
对于js、css、html三种常用的类型,压缩率高的让人欣喜。拿html来说,47.49KB的大小gzip后为5.32KB,显然会大幅度提升网络的传输速度,当然,相对于没有进行gzip的工程来说,使用gzip要增加服务器压缩的压力(cpu消耗)、客户端解压缩的压力,具体消耗性能的提升和消耗之间的“能量转换比”有多少,我暂时无法得知,不过你如果感兴趣的话,可以看看主流网站(百度)是否采用了gzip。
二、如何使用gzip
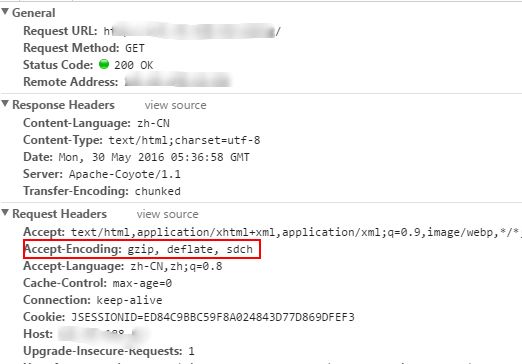
gzip工作的原理很简单,通过http请求header增加一个“Accept-Encoding:gzip”指令来告知服务器需要进行gzip压缩,而服务器接收到该请求后,通过“Content-Encoding:gzip”来告知客户端进行gzip解压。
gzip请求指令的发送似乎(这一点,我还没有搞清楚)是默认的,打开火狐的firebug进行观察,可以看到请求的header中均包含了“Accept-Encoding:gzip, deflate(没有gzip高效,且不流行的压缩)”的指令。
请求不需要设置,但相应是要经过设置的,对于tomcat服务器,找到的方法如下:
<code class="language-xml hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">Connector</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">executor</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"tomcatThreadPool"</span>
<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">port</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"80"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">protocol</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"HTTP/1.1"</span>
<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">connectionTimeout</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"20000"</span>
<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">redirectPort</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"8443"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">URIEncoding</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"UTF-8"</span>
<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">compression</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"on"</span>
<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">compressionMinSize</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"2048"</span>
<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">noCompressionUserAgents</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"gozilla, traviata"</span>
<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">compressableMimeType</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"text/html,text/xml,application/javascript,text/css,text/plain,text/json"</span>/></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul>
在tomcat的server.xml中对connector进行如上配置:
compression="on"开启压缩compressionMinSize="2048"大于2KB的文件才进行压缩(《高性能网站建设指南》建议1KB或者2KB以上,原因不得而知)noCompressionUserAgents="gozilla, traviata",对于这两种浏览器,不进行压缩(我也不知道这两种浏览器是啥,百度上没找到)compressableMimeType="text/html,text/xml,application/javascript,text/css,text/plain,text/json"表明支持html、xml、js、css、json等文件格式的压缩(plain为无格式的,但对于具体是什么,我比较概念模糊)。
然后重启tomcat。
三、到底有没有开启gzip
目前我知道的,有两种做法:
- java代码测试(没有外网权限时,可用。TGZIP.java(详细参照启用Tomcat6的隐藏Gzip压缩功能),注意需要引入apache的commons包!)。
- http://gzip.zzbaike.com/,文章开始的图片就来自于这个网站(无外网权限的,不可用,该种做法无需介绍了)。
四、cache-control
《高性能网站建设指南》的“规则4──压缩组件”一章中最后,还提到了“边缘情形”的一些问题(具体问题就我就不罗嗦了),解决办法之一是
Cache-Control: private头来禁用代理缓存。
喏,来看看怎么设置吧(来源于stackoverflow)!
①、CacheControlFilter.java
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">package</span> com.honzh.common.filter;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> java.io.IOException;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> javax.servlet.Filter;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> javax.servlet.FilterChain;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> javax.servlet.FilterConfig;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> javax.servlet.ServletException;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> javax.servlet.ServletRequest;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> javax.servlet.ServletResponse;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> javax.servlet.http.HttpServletResponse;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">CacheControlFilter</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">implements</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Filter</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">doFilter</span>(ServletRequest request, ServletResponse response, FilterChain chain) <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">throws</span> IOException,
ServletException {
HttpServletResponse resp = (HttpServletResponse) response;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// resp.setHeader("Expires", "Tue, 03 Jul 2001 06:00:00 GMT");</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// resp.setDateHeader("Last-Modified", new Date().getTime());</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// resp.setHeader("Cache-Control", "no-store, no-cache, must-revalidate, max-age=0, post-check=0, pre-check=0");</span>
resp.setHeader(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Cache-Control"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"max-age=0, private"</span>);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// resp.setHeader("Pragma", "no-cache");</span>
chain.doFilter(request, response);
}
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">destroy</span>() {
}
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">init</span>(FilterConfig arg0) <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">throws</span> ServletException {
}
}
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li></ul>
②、web.xml中增加以上filer。
<code class="language-xml hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">filter</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">filter-name</span>></span>cacheControlFilter<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">filter-name</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">filter-class</span>></span>com.honzh.common.filter.CacheControlFilter<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">filter-class</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">filter</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">filter-mapping</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">filter-name</span>></span>cacheControlFilter<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">filter-name</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">url-pattern</span>></span>/*<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">url-pattern</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">filter-mapping</span>></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul>
五、gzip和无gzip的请求区别
原文链接:http://blog.csdn.net/qing_gee/article/details/51538598