jQuery效果之tab
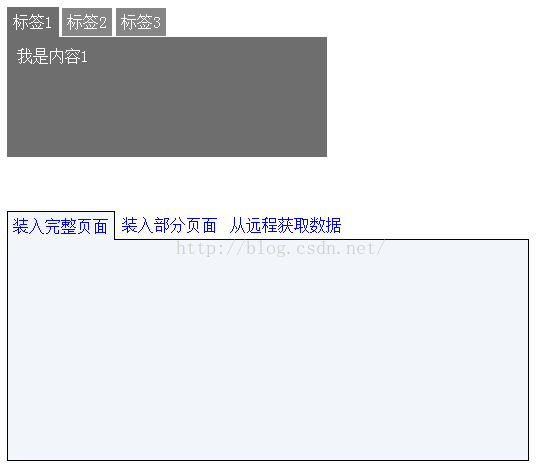
效果图:
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>JQuery实例-标签页效果</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link type="text/css" rel="stylesheet" href="css/tab.css" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/tab.js"></script>
</head>
<body>
<ul id="tabfirst">
<li class="tabin">标签1</li>
<li>标签2</li>
<li>标签3</li>
</ul>
<div class="contentin contentfirst">我是内容1</div>
<div class="contentfirst">我是内容2</div>
<div class="contentfirst">我是内容3</div>
<br />
<br />
<br />
<ul id="tabsecond">
<li class="tabin">装入完整页面</li>
<li>装入部分页面</li>
<li>从远程获取数据</li>
</ul>
<div id="contentsecond">
<img alt="装载中" src="images/img-loading.gif" />
<div id="realcontent"></div>
</div>
</body>
</html>
CSS:
ul,li {
margin: 0;
padding: 0;
list-style: none;
}
#tabfirst li {
float: left;
background-color: #868686;
color: white;
padding: 5px;
margin-right: 2px;
border: 1px solid white;
}
#tabfirst li.tabin {
background-color: #6E6E6E;
border: 1px solid #6E6E6E;
}
div.contentfirst {
clear: left;
background-color: #6E6E6E;
color: white;
width: 300px;
height: 100px;
padding: 10px;
display: none;
}
div.contentin {
display: block;
}
#tabsecond li {
float: left;
background-color: white;
color: blue;
padding: 5px;
margin-right: 2px;
cursor: pointer;
}
#tabsecond li.tabin {
background-color: #F2F6FB;
border: 1px solid black;
border-bottom: 0;
z-index: 100;
position: relative;
}
#contentsecond {
width: 500px;
height: 200px;
padding: 10px;
background-color: #F2F6FB;
clear: left;
border: 1px solid black;
position: relative;
top: -1px;
}
img {
display: none;
}
JS:
var timoutid;
$(document).ready(function(){
//找到所有的标签
/*
$("li").mouseover(function(){
//将原来显示的内容区域进行隐藏
$("div.contentin").hide();
//当前标签所对应的内容区域显示出来
});
*/
$("#tabfirst li").each(function(index){
//每一个包装li的jquery对象都会执行function中的代码
//index是当前执行这个function代码的li对应在所有li组成的数组中的索引值
//有了index的值之后,就可以找到当前标签对应的内容区域
$(this).mouseover(function(){
var liNode = $(this);
timoutid = setTimeout(function(){//解决鼠标一划而过很快的误操作过滤掉
这里面如果使用this的话指的是window对象!!!!,函数被谁调用this就指向谁!!!setTimeout由window调用。window.setTimeout。
//将原来显示的内容区域进行隐藏
$("div.contentin").removeClass("contentin");
//对有tabin的class定义的li清除tabin的class
$("#tabfirst li.tabin").removeClass("tabin");
//当前标签所对应的内容区域显示出来
//$("div").eq(index).addClass("contentin");
$("div.contentfirst:eq(" + index + ")").addClass("contentin");
liNode.addClass("tabin");
},300);
}).mouseout(function(){
clearTimeout(timoutid);
});
});
//在整个页面装入完成后,标签效果2的内容区域需要装入静态的html页面内容
$("#realcontent").load("TabLoad.html");
//找到标签2效果对应的三个标签,注册鼠标点击事件
$("#tabsecond li").each(function(index){
$(this).click(function(){
$("#tabsecond li.tabin").removeClass("tabin");
$(this).addClass("tabin");
if (index == 0) {
//装入静态完成页面
$("#realcontent").load("TabLoad.html");
} else if (index == 1) {
//装入动态部分页面
$("#realcontent").load("TabLoad.jsp h2");
} else if (index == 2) {
//装入远程数据(这里也是一个动态页面输出的数据)
$("#realcontent").load("TabData.jsp")
}
});
});
//对于loading图片绑定ajax请求开始和交互结束的事件
$("#contentsecond img").bind("ajaxStart",function(){
//把div里面的内容清空
$("#realcontent").html("");
//整个页面中任意ajax交互开始前,function中的内容会被执行
$(this).show();
}).bind("ajaxStop",function(){
//整个页面中任意ajax交互结束后,function中的内容会被执行
$(this).slideUp("1000");
});
});
IMAGES:
一些注意的事情:
1.一组标签用一个ul来管理,每一个标签是ul中的一个li;标签下面的内容就是用div来管理
2.跟在浮动元素(float)之后的元素会围绕着浮动元素,如果不希望有这种围绕,可以在浮动元素之后的那个元素上定义clear属性,来清除这种效果。
3.实现当前标签和内容区域的融合,可以通过使用相同的背景色,外加当前标签使用同颜色的边框来实现。
4.JQuery中的mouseover,mouseout方法对应标准javascript的onmouseover,onmouseout事件,可以处理鼠标进入和离开的事件。
5.在一个包含了多个元素的JQuery对象上执行each方法,可以注册给each方法的那个function的内容被每一个元素执行。同时这个function还可以接收到一个参数,表示这个元素的索引值。JQuery中的很多方法也用到了each
6.eq方法可以根据索引值只得到JQuery对象中包含的多个元素中的某一个元素,并仍然返回元素对应的新JQuery对象。
7.选择器中使用eq,例如$(“div:eq(1)”)
8.addClass和removeClass方法用于添加和移除元素的class定义。
9.Javascript中的setTimeout方法可以延时执行某些代码,对应的clearTimeout可以清除设定的延时操作。
10.做一个AJAX应用的时候,可以考虑现在FireFox上调试通过,然后再到其他浏览器中进行检查,并修正可能的兼容性问题。
11.cursor属性可以控制元素上的鼠标样式,pointer的属性值表示手型样式,也就是我们常见的链接鼠标样式
12.position属性可以控制元素定位的方式,值为relative时表示相对原来的位置进行定位。可以通过设定top,left,bottom,right的值来控制元素相对原来的位置进行移动
13.z-index可以控制元素在页面中的层高,值越大就会在页面的层越靠前,也就会覆盖住一些z-index值较低的元素。只有position的值为relative或absolute的元素,z-index才会生效。
14.JQuery中的load方法十分强大,可以把一个指定的静态,动态页面或服务器端程序输出的数据装入到执行load方法的JQuery对象包装着的元素中。
15.load方法还支持部分装载,在装入的页面地址后面加空格,然后使用选择器,就可以把页面中符合选择器的部分装入进来。
16.被load的页面一定要是UTF-8编码的,否则装入后中文会出现乱码。
17.bind可以用于给指定的节点绑定Javascript的事件或JQuery中定义的事件。对于JQuery中没有直接提供注册方法的事件,可以用这种方式注册。方法的第二个参数可以是事件执行的方法定义。
18.ajaxStart,ajaxStop对应ajax交互开始前和结束后的事件,给某一个节点注册了这两个事件后,当前页面的ajax交互开始前和结束后,就会执行指定的方法。