图片上传至tomcat服务器
1.将tomcat环境搭配好
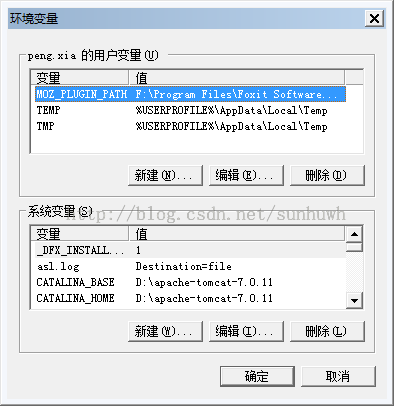
path中加入:
%CATALINA_HOME%\lib;%CATALINA_HOME%\bin;
2.修改tomcat中config/server.xml
<Host name="localhost" appBase="webapps"
unpackWARs="true" autoDeploy="true">
<!-- SingleSignOn valve, share authentication between web applications
Documentation at: /docs/config/valve.html -->
<!--
<Valve className="org.apache.catalina.authenticator.SingleSignOn" />
-->
<!-- Access log processes all example.
Documentation at: /docs/config/valve.html
Note: The pattern used is equivalent to using pattern="common" -->
<Valve className="org.apache.catalina.valves.AccessLogValve" directory="logs"
prefix="localhost_access_log." suffix=".txt"
pattern="%h %l %u %t "%r" %s %b" resolveHosts="false"/>
<Context docBase="D:\workspace\picture\target\mvc-basic.war" path="/picture"/>
</Host>
添加红色部分
docBase中要为项目打包成的war文件。
path随意
启动tomcat bin\startup.bat,如果这时tomcat一闪而过,表示启动异常,很可能是配置或者server.xml出问题了。
注意:有时即使更改了war文件里面的文件,程序仍然没有任何变化,这个时候要把apache-tomcat-7.0.11\webapps下的项目文件给删除,再重新启动tomcat。
由于我是用eclipse开发的,下面那段红色线表示我发布的位置,wtpwebapps下,我试过,只有把图片放在D:\workspace\.metadata\.plugins\org.eclipse.wst.server.core\tmp4\wtpwebapps\ROOT里面项目才能读取到图片。而如果将项目打包成war后,更改<Context docBase="D:\workspace\picture\target\mvc-basic.war" path="/picture"/>更tomcat的根目录是apache-tomcat-7.0.11\webapps,只需要在这个下面建立images目录,把图片往里面存就行了。
3.代码
private static final String PICTURE_WEB_INF = "/picture/WEB-INF";
private static final String ROOT_IMAGES_PICTURE = "/ROOT/images/picture";
private static final String IMAGES_PICTURE = "/images/picture";
@RequestMapping(value = "/add",method = RequestMethod.POST)
public String save(Picture picture, HttpServletRequest request) {
this.copyFileAndSaveFile(request, picture);
this.pictureService.save(picture);
return "redirect:/index";
}
private void copyFileAndSaveFile(HttpServletRequest request, Picture material) {
MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) request;
for (Map.Entry<String, MultipartFile> entity : multipartRequest.getFileMap().entrySet()) {
MultipartFile mf = entity.getValue();
String uuid = UUID.randomUUID().toString();
String classPath = this.getClass().getClassLoader().getResource("/").getPath();
try {
classPath =URLDecoder.decode(classPath, "gb2312");
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
classPath = classPath.split(PICTURE_WEB_INF)[0];
File pictureFile = new File(classPath+ROOT_IMAGES_PICTURE);
if(!pictureFile.exists()){
pictureFile.mkdirs();
}
String path = pictureFile.getPath();
String ext = null;
try {
if (null == mf || mf.isEmpty() || null == mf.getInputStream() || mf.getSize() > 40000000) {
return;
}
ext = Files.getFileExtension(mf.getOriginalFilename());
if(classPath.indexOf("wtpwebapps")!=-1){
path = classPath+ROOT_IMAGES_PICTURE;
}else{
path = classPath+IMAGES_PICTURE;
}
File f = new File(path +"/" + uuid + "." + ext);
Files.createParentDirs(f);
FileCopyUtils.copy(mf.getBytes(), f);
material.setFilePath(IMAGES_PICTURE + "/" + uuid + "." + ext);
material.setFileName(mf.getOriginalFilename());
} catch (IOException e) {
e.printStackTrace();
}
}
}
因为使用eclipse开发的,所以会是indexof(wtpwebapps),其他的开发工具要看情况。
jsp:
另外img src好像不支持用绝对路径,显示不出来,我也不知道为什么,百度了很多都没说,但是绝对路径应该是不可行的,因为有时需要移植什么的容易出现问题。
<head>
<title>图片列表</title>
<script language="javascript" src="./resources/js/jquery-1.8.3.js"> </script>
<script language="javascript" src="./resources/js/jquery.validate.min.js"> </script>
<script language="javascript" src="./resources/js/picture/add.js"> </script>
</head>
<body>
<form action = "<c:url value = "/picture/add"></c:url>" method = "post" id="add_form" enctype="multipart/form-data">
<table class="tab01">
<tr>
<td class="name">名称:</td>
<td><input id = "name" type="text" class="text_input" name="title" placeholder="标题"/></td>
<td><label for="title" class="error" generated="true" style="color:red;font-size:12px;"></label></td>
</tr>
<tr>
<td class="name">上传图片:</td>
<td><input type="file" class="text_input" name="file" id="file" placeholder="上传图片"/></td>
<td><label for="file" class="error" generated="true" style="color:red;font-size:12px;"></label></td>
</tr>
<tr>
<td> </td>
<td colspan="2">
<input type="submit" class="button" id="submitButton" value="提交" name="reset" />
<input type="reset" class="button" value="重置" name="reset" />
</td>
</tr>
</table>
</form>
<br/><br/><br/>
<c:forEach items = "${pictureList }" var = "picture">
<p>${picture.title }</p>
<div><img src="${picture.filePath }" width = "500" height = "500" BORDER="0" ALT="无图片"/>
</div>
</c:forEach>
</body>
$(function(){
jQuery.validator.messages.required = "<span class='error' generated='true' style='color: red; font-size: 12px;'>*请填写此内容</span>";
jQuery.validator.messages.maxlength = "<span class='error' generated='true' style='color: red; font-size: 12px;'>*已达到最大字符数 </span>";
jQuery.validator.messages.accept = "<span class='error' generated='true' style='color: red; font-size: 12px;'>*请输入拥有合法后缀名的字符串 </span>";
$("#add_form").validate({
rules : {
title : {required : true, maxlength :200 },
file : {required : true}
}
});
$("input[type='file']").change(function(){
alert(this.files[0].size);
if(this.files[0].size>300*1024){
alert("图片太大!!图片不大于300KB");
$("#submitButton").attr("disabled","disabled");
}else{
$("#submitButton").removeAttr("disabled");
}
});
$("#add_form").submit(function() {
var filepath=$("input[name='file']").val();
var extStart=filepath.lastIndexOf(".");
var ext=filepath.substring(extStart,filepath.length).toUpperCase();
if(ext!=".BMP"&&ext!=".PNG"&&ext!=".GIF"&&ext!=".JPG"&&ext!=".JPEG"){
alert("图片限于bmp,png,gif,jpeg,jpg格式");
return false;
}
return true;
});
});