rails 4 simple_form 3.1.0 开启前台验证功能
在rails 4 和 simple_form 3.1.0 中, 如果要使用 浏览器验证input 内容必须输入的话,
需要通过以下步骤
1. 修改 config/initalizers/simple_from.rb 文件 , 把 config.browser_validations = false 设置为 config.browser_validations = true
2. 在相应的model里面 加入 validates :subject , presence: true
其原理是:
1. 当 config.browser_validations = false 的时候, 生成的html 中的form 里面会有 novalidate="novalidate" 这个属性,说明不需要浏览器验证
如果 是 true 就不会生成,会使用html5的浏览器验证功能。
2. 在使用了model 里面的 validates :subject , presence: true 的时候, 会在生成的input 里面 加入 required="required" 代表要前端验证必须输入内容
这个功能是使用了html5 的 浏览器验证,不需要任何js。但是各种浏览器支持不是很好。
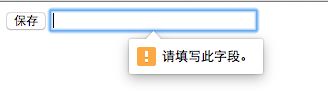
以下是一段html5的浏览器验证的html代码,产生的校验效果如图:
<html><head> <title>LiDAR</title> <form accept-charset="UTF-8" action="/discourses" class="simple_form new_discourse" enctype="multipart/form-data" id="new_discourse" method="post" > <div class="title_bar"> <button type="submit" id="save_btn" class="btn btn-primary"><i class="icon-ok icon-white"></i>保存</button> <input class="string required input_value" required="required" id="pipeline_name" maxlength="28" name="pipeline[name]" size="28" type="text"> </div>